
ワードプレスのテーマDiver(ダイバー)ではカテゴリーごとに色を変えることができます。
カテゴリーに色があると内部リンクや記事一覧などでカテゴリーの帯が表示された時、外観の見栄えがグッと良くなる効果が!
こういう細かいところまで手が届くとこだわりのあるブログに仕上がりやる気もアップです。

目次
カテゴリーカラーを決めると良い事あるかも!?


- 記事の種類が一目で分かる
- サイトの見栄えが良くなる
- 記事を探しやすい
- 回遊率アップ
カテゴリーカラーがあると、視覚的に同じカテゴリーが分かりやすく、サイトの見栄えも良くなり、記事も探しやすいです。
訪れたユーザーも関連のある記事としてついでに記事を読んでもらえる可能性が上がります。
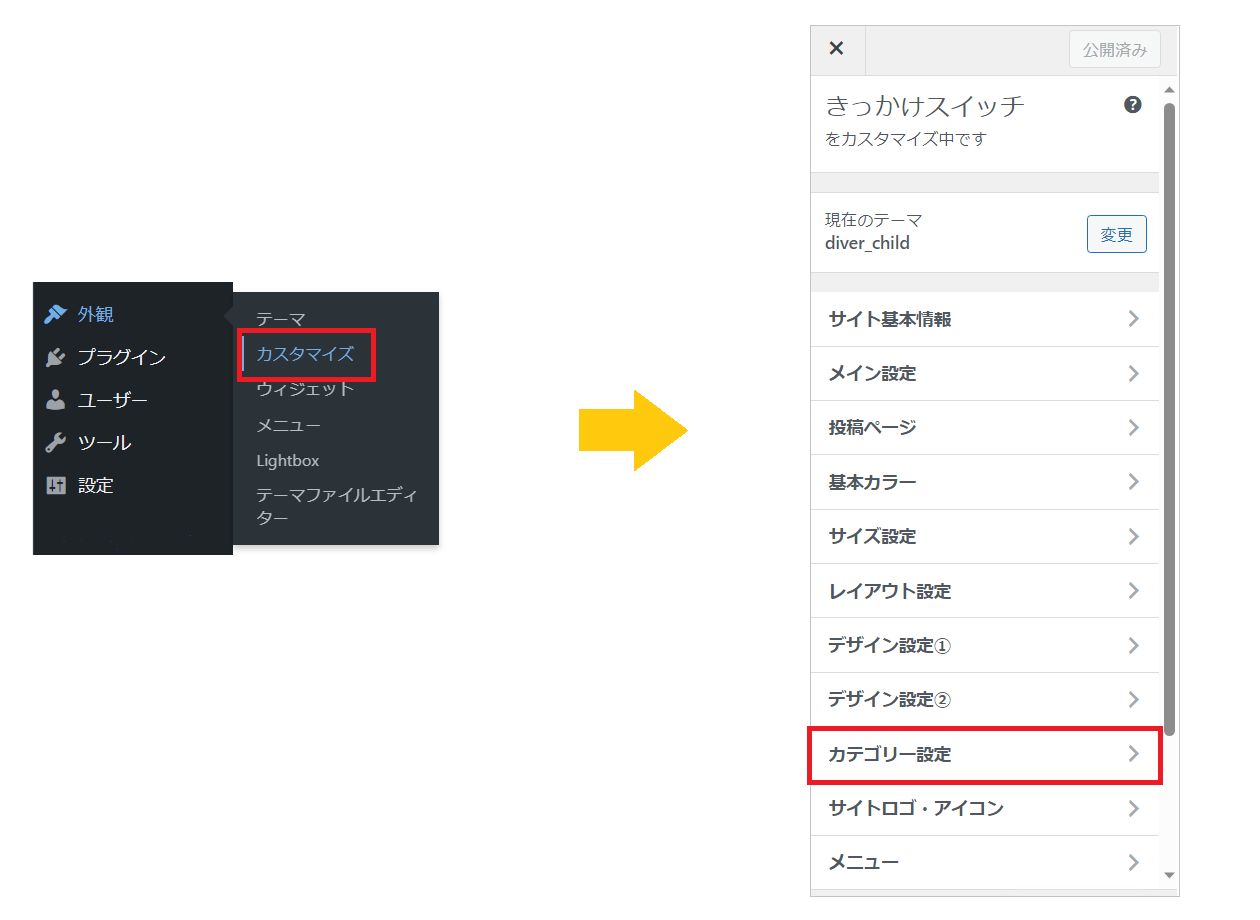
カテゴリーカラーの設定

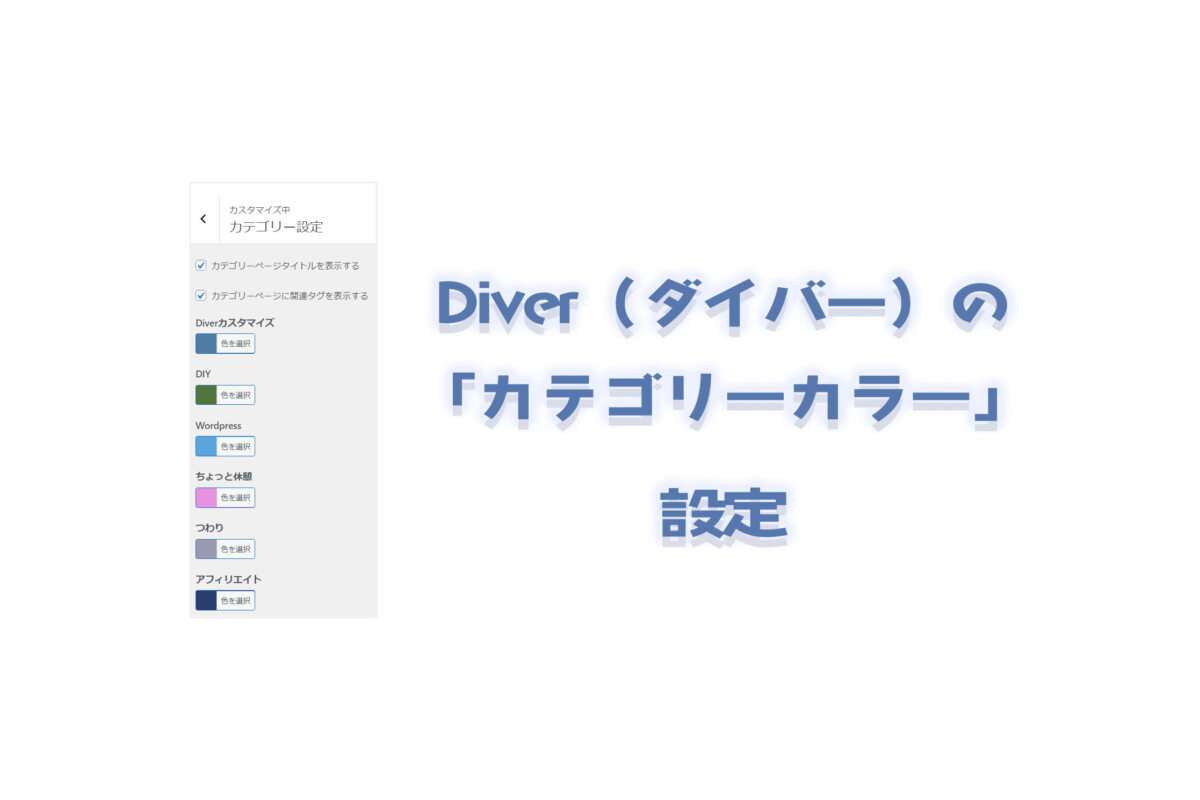
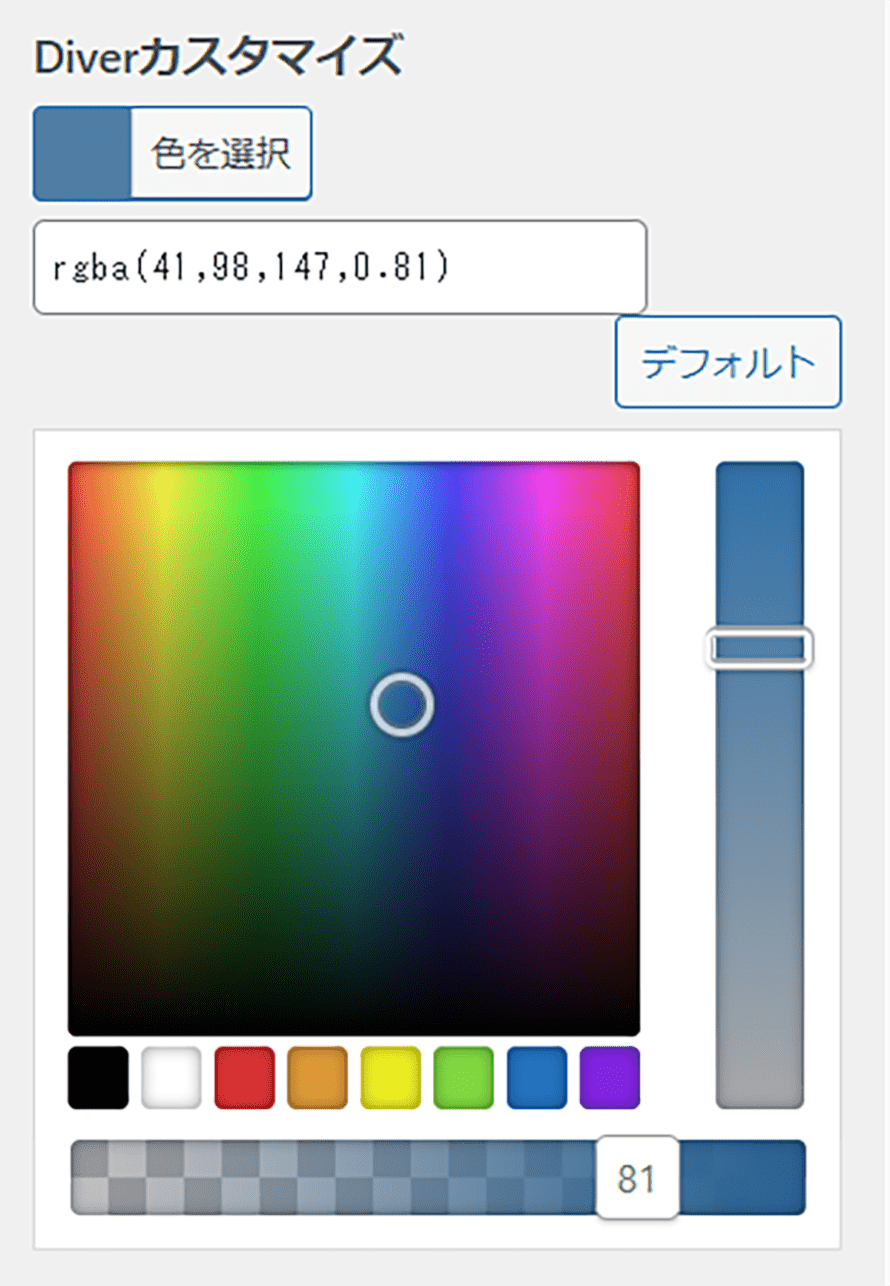
カテゴリーカラーの設定は外観カスタマイズカテゴリー設定に進み、カテゴリー設定ページから設定できます。
初期設定カラー

カテゴリーカラーの初期設定はグレーになっています。
これをカテゴリーごとに色を設定して終了です。
カテゴリーを設定していないともちろんカテゴリーは表示されません。
カラーの設定のポイント

カテゴリーカラーはカラーの透過もできます。
透過させるとおしゃれな感じです。

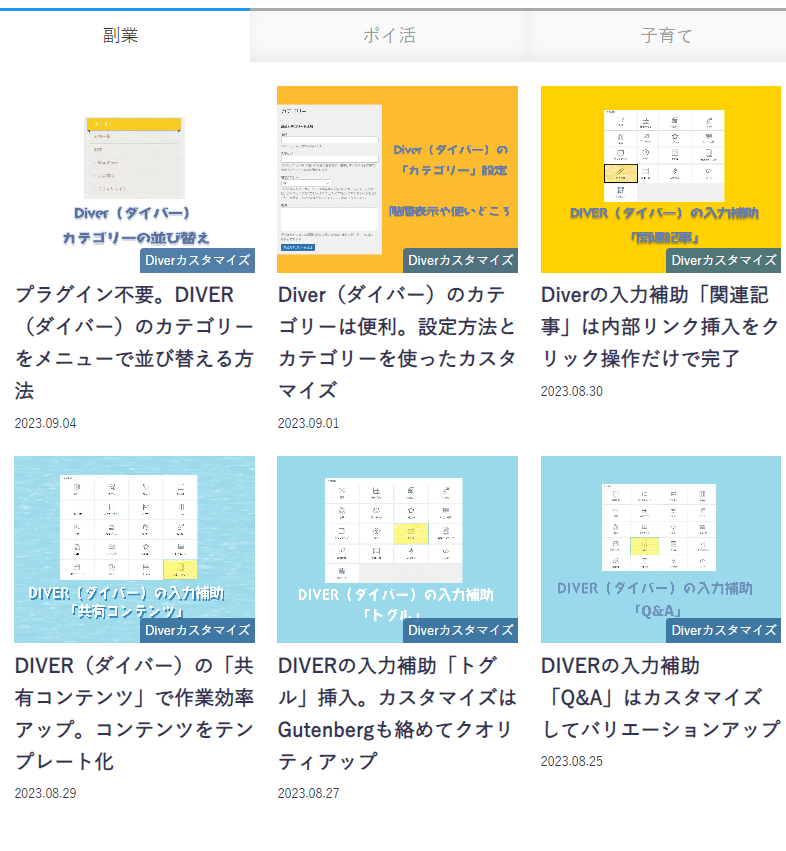
Diverカスタマイズの色を変更

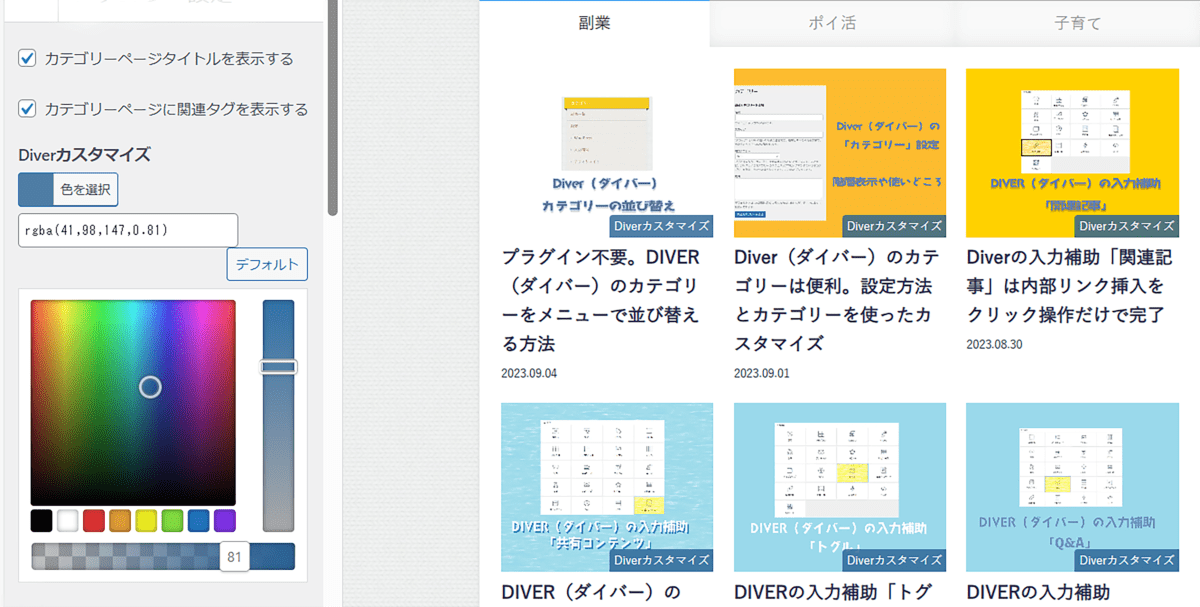
試しに「Diverカスタマイズ」のカテゴリーカラーを変更してみました。
カテゴリーの色で同じカテゴリーが並んでいるのがよく分かります。
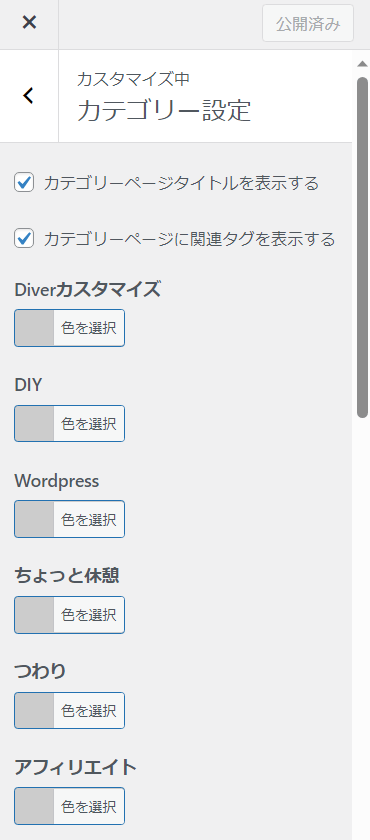
外観のカテゴリー設定でできること

- カテゴリーページタイトルを表示する
- カテゴリーページに関連タグを表示する
外観のカテゴリー設定では、カテゴリーのタイトルと関連タグを挿入することができます。
記事一覧の上部が少しものさみしい感じがする時に設定してみてください。
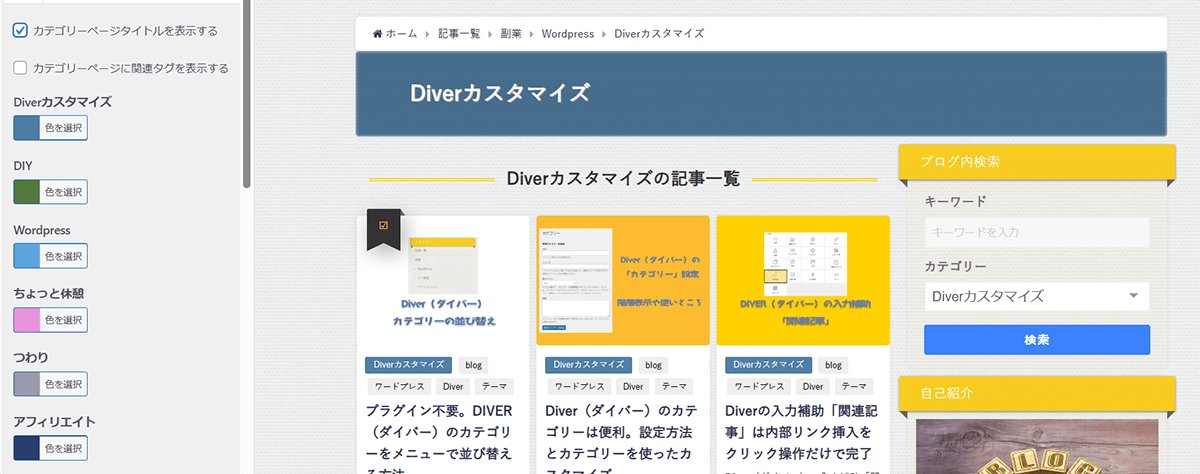
1カテゴリーページタイトルを表示する

「カテゴリーページタイトルを表示する」にするとカテゴリーページタイトルが上部に表示されます。
色はカテゴリカラーで設定したカラーが適用されます。
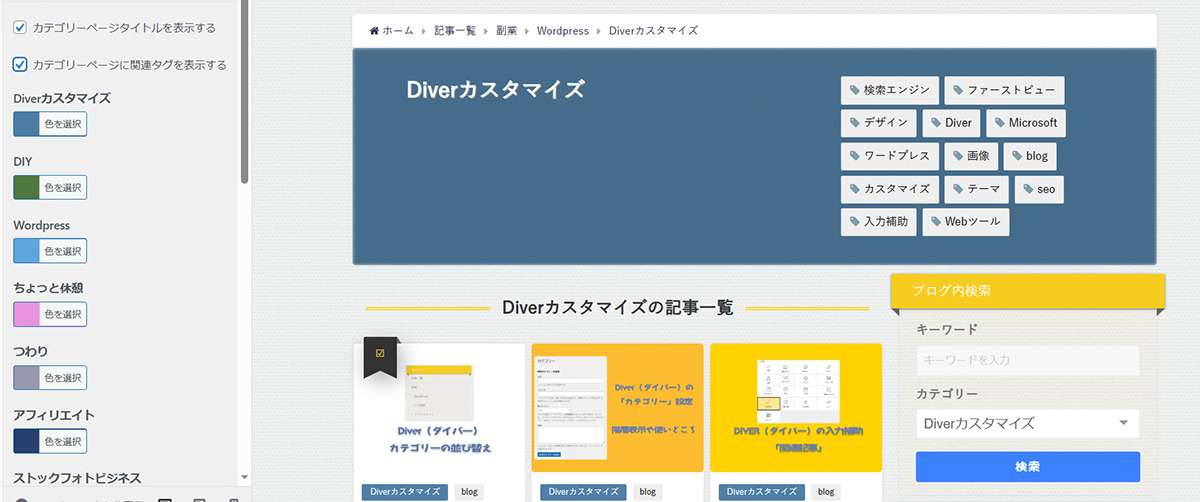
2カテゴリーページに関連タグを表示する

「カテゴリーページに関連タグを表示する」にするとカテゴリーページに関連するタグが挿入されます。
「カテゴリーページタイトルを表示する」にチェックが入っていないと関連タグは表示されません。
2つのチェックボックスにチェックを入れるとこのようにタイトルとタグが挿入されたカテゴリーページが上部に表示さるのでお好みで設定してみてください。
カラー設定したカテゴリーの活用
- 記事一覧
- 内部リンク
カテゴリーカラーを設定しているとカテゴリーに目が行きやすくなり、色んな装飾として活用できます。
Diver(ダイバー)では、カテゴリーの分類だけでなく、記事一覧や内部リンクの装飾としてカテゴリーカラーが活用されています。
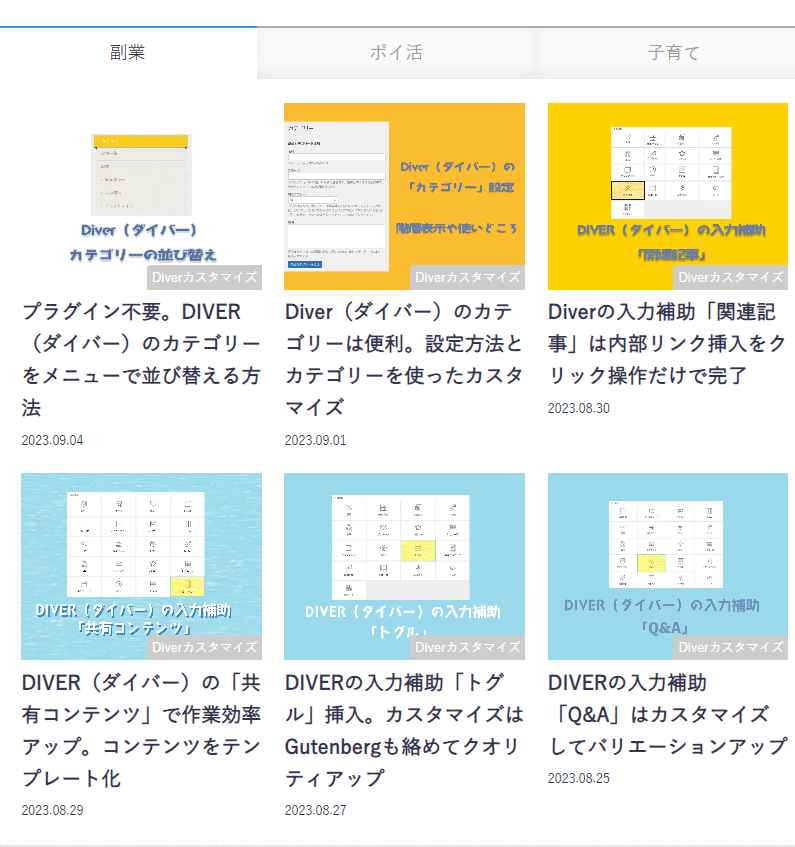
記事一覧
ブログのトップページや記事中の記事一覧でカテゴリーを表示するとこのような感じに表示されます。
これなら違うジャンルの記事だということが一目でわかります。
色んなカテゴリーがあっても華やかだと感じ、ごちゃごちゃしていると感じません。

そう思うのは私だけ?
内部リンク
内部リンクにカテゴリーを表示させてみました。
内部リンクにもカテゴリーを表示すると何の記事なのか分かりやすくなります。
ブログカードの装飾としても役に立ってます。
Diver(ダイバー)のカテゴリーカラーのまとめ
- 記事のカテゴリーが一目で見分けられる
- デフォルトはグレーからスタート
- カラーは透過可能
- カテゴリ―タイトル関連をカスタマイズできる
- 記事一覧や内部リンクの見栄えアップ
- ジャンルがごちゃごちゃしていると感じない
DIVER(ダイバー)はカテゴリーカラーも思いのままに設定できます。
特にお気に入りはあまり見かけないカラーの透過です。
透過しすぎるとカラーが見えなくなるのでほどほどにしないといけませんが、カテゴリーカラーが決まると記事全体の華やかさがグッと上がった感じがします。
こういった細かい設定は後回しになってしまいがちですが、ブログの作りこみ具合の違いは他サイトとの差別化にもつながります。
自分のブログは他とは違うって見せつけられます。