
WordPressテーマ「Diver(ダイバー)」のカテゴリーページでは、カテゴリー内の記事を一覧で表示した時のページをカスタマイズできます。
カテゴリーを押したときにカスタマイズされたカテゴリーページがあるとユーザーが必要であろう情報を整理して表示できるので便利です。


目次
カテゴリーページの設定

カテゴリーページはカテゴリー記事一覧のトップページに表示されるものです。
Diver(ダイバー)では、デフォルトでカテゴリー名やタグの表示ができる仕様になっています。
しかし、カテゴリー名やタグだけではなんだか味気ないっという人はカテゴリーページをカスタマイズすれば思い通りのカテゴリーページが仕上がります。
カテゴリーの記事一覧を見る人は、自分の記事に興味がある人ってことなので、訪れたユーザーの心をひきつけるきっかけにもなります。
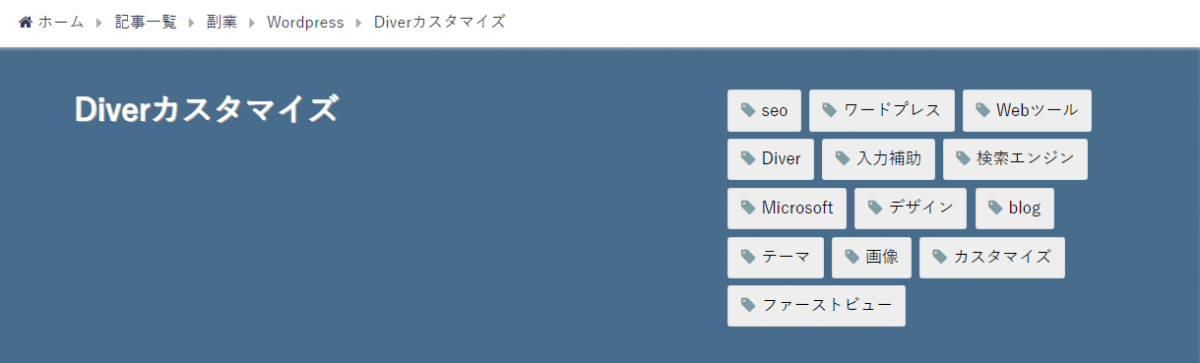
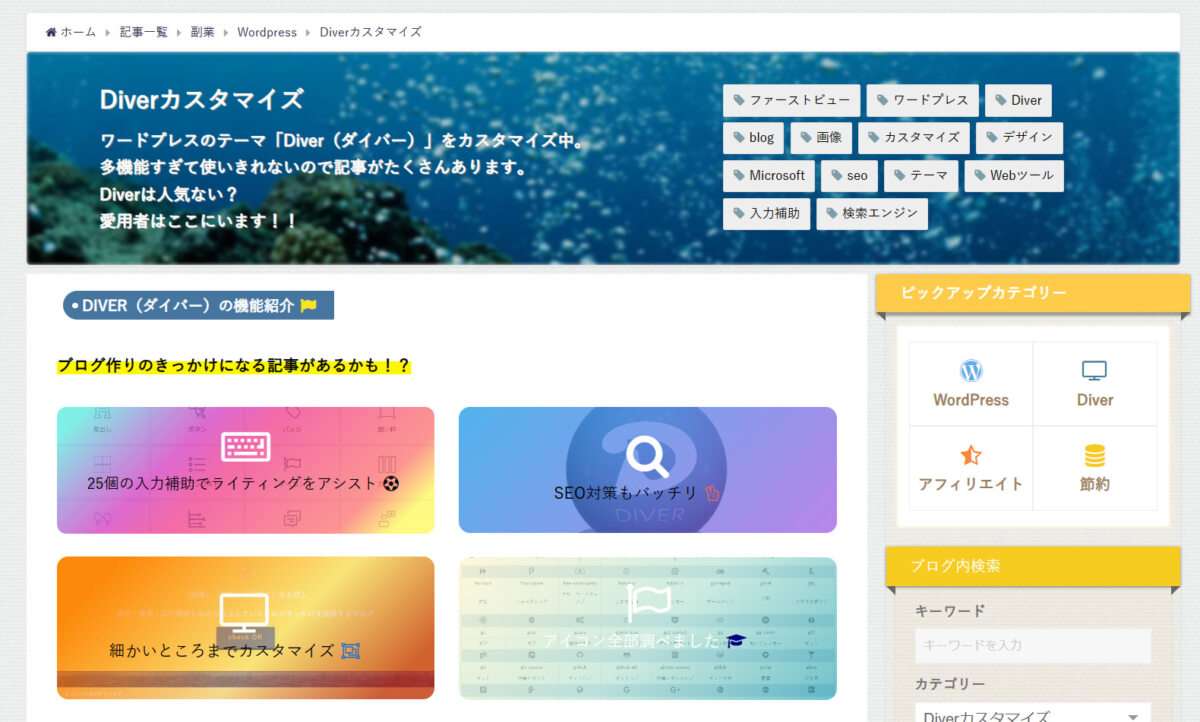
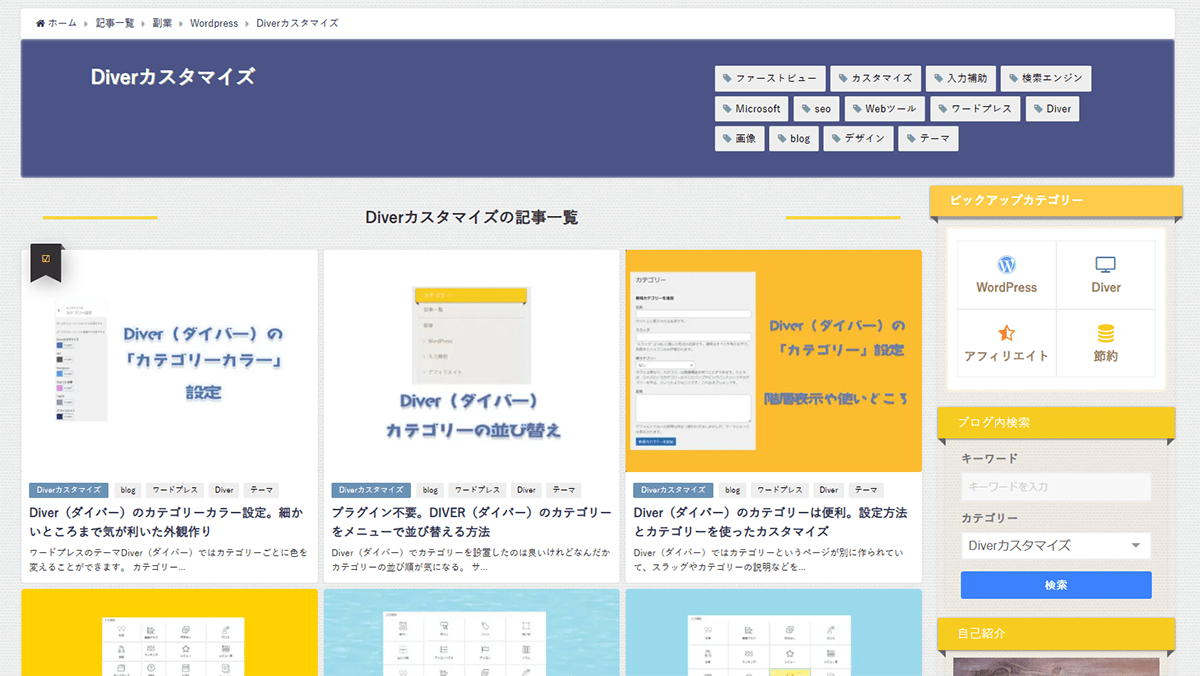
カテゴリーページのカスタマイズ後の見栄え

タイトルや背景を表示しただけでも見栄えはグッと上がりますが、記事一覧がズラ―っと並ぶだけでは芸がないのでカテゴリーページをカスタマイズしてみました。
背景画像を変えるだけでも見栄えが数段アップした気がしますが、せっかくなので色々いじってます。


カテゴリーページのカスタマイズ方法

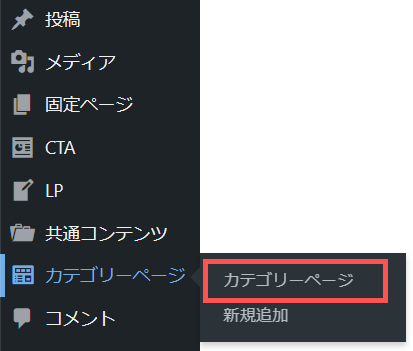
カテゴリーページはワードプレスのサイドバーの中にあるカテゴリーページ新規追加からカスタマイズできます。
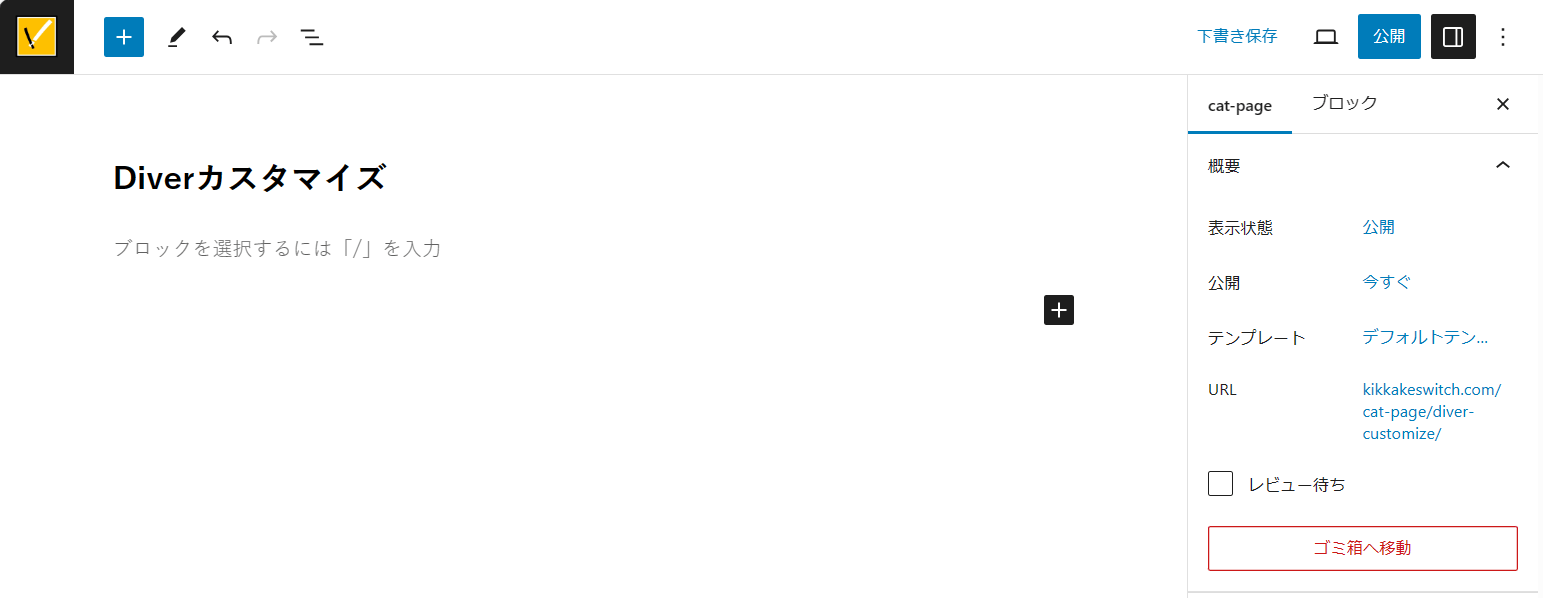
カテゴリーページの新規作成

投稿ページと同じで、記事中にはカテゴリーページに載せたい情報をここで作って表示させることができます。
カテゴリーページをカスタマイズしておくとカテゴリー内の情報を分かりやすく伝えられるのと、情報を整理しやすいです。
カテゴリーページでカスタマイズできる項目
- URL(パーマリンク)の設定
- ページ設定(記事一覧レイアウト)
- カテゴリーページを表示するカテゴリーを選択
- タイトル周りのデザイン設定
- SEO設定
- カテゴリー一覧ページ内コンテンツ
カテゴリーページで設定できる項目はカテゴリー記事一覧ページの上部に表示させるタイトルや背景の設定やSEO関連です。
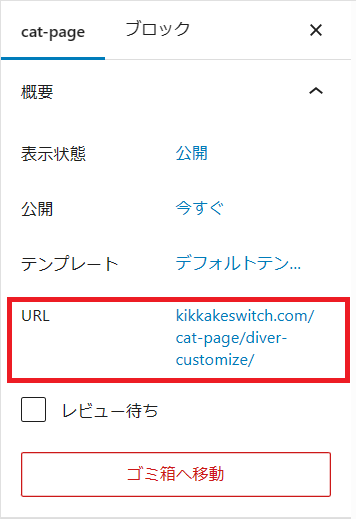
URL(パーマリンク)の設定

カテゴリーページにもパーマリンクが存在します。
カテゴリーページもSEOが絡んでくるので日本語にすると変な文字列となってSEO的にも良くない。
カテゴリーページのURLも記事作成時と同様に設定します。
URLを明確に設定しておくことでDiver(ダイバー)はカテゴリーやカテゴリーページを使って色々カスタマイズできるようになるので更に利便性が上がります。
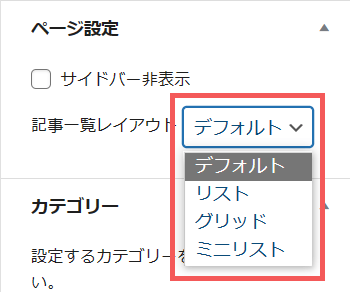
ページ設定(記事一覧レイアウト)

記事一覧レイアウトでは、カテゴリーの記事のレイアウトを変えることができます。
デフォルト(グリッド)

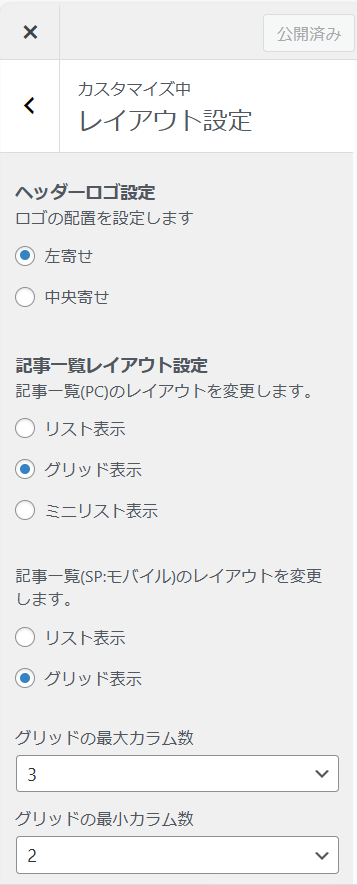
ここの設定がデフォルトのカテゴリー記事一覧のレイアウトです。
「デフォルト」のカテゴリーの記事一覧で表示される記事のレイアウトはDiver(ダイバー)の外観カスタマイズで設定したレイアウトです。
私の場合、グリッドレイアウトで表示されるようになっています。
グリッド

リスト

ミニリスト

普段はグリッドレイアウトを使う事が多いのですが、ミニリストなんかも見栄えが良いなーっと思いました。


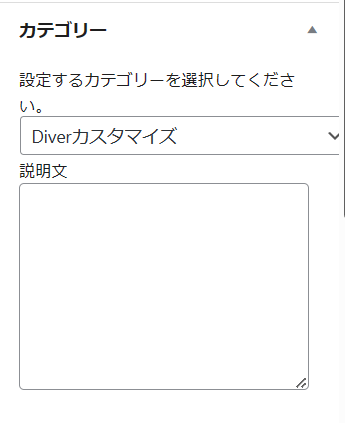
カテゴリーページを表示するカテゴリーを選択

カテゴリーではカテゴリーページを表示するカテゴリーを選びます。
説明文にはカテゴリーの簡単な説明文を入れることができます。
背景画像の上に表示されておしゃれです。
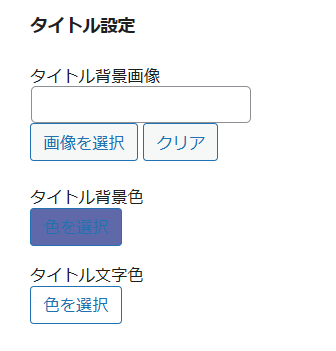
タイトル周りのデザイン設定


カテゴリーページのタイトル周りをカスタマイズできます。
タイトルの文字色や背景を画像にすることも可能です。
画像を差し込むだけでグッと印象が変わります。

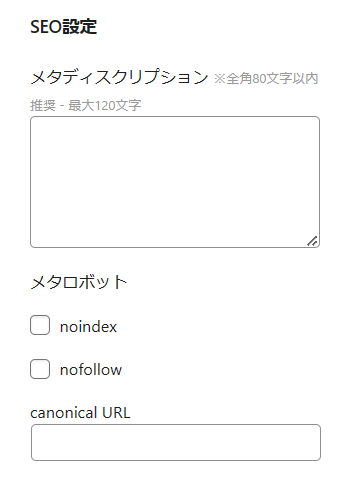
SEO設定

SEO設定では、カテゴリーページのSEO対策ができます。
カテゴリーの記事数が多いとSEO的にも有利になるのでカテゴリーページのSEO設定をしておくと上位表示が狙える仕組みです。
カテゴリー一覧ページ内コンテンツ
カテゴリーページに設定できるのはタイトルと背景と記事だけがズラ―っと並んでいるものだけではありません。
通常の記事を作るように、様々なコンテンツを配置することができます。
カテゴリー事にカテゴリーページが設定できるので一番読んで欲しい記事を持ってきたり、おすすめの商品を紹介することもできます。
これが腕の見せ所ですね・・・。


カテゴリーページの画像サイズの考察
カテゴリーページの画像サイズはアイキャッチやサムネイルとは違い、横長のサイズが必要です。
カテゴリーページの画像サイズを調べてみると、私のようにサイト全体のサイズ設定をそれほど変えていない場合、1:4の画像が必要なことが分かりました。(開発者ツールで調べた結果)
普通のアイキャッチ画像などのサイズを使うと思いもよらないところで切れる可能性があるので注意してください。
サイトのサイズをカスタマイズしている人は自分のサイトに応じて調節する必要がありそうです。
| カテゴリーページの背景画像サイズ | |
| 対比率(縦:横) | 1:4 |
| 推奨画像サイズ | 300×1,200pixel |
カテゴリーページの設定のまとめ
- 画像を設定しただけでも見栄えがアップ
- 画像サイズは1:4を推奨
- SEO対策も抜かりなくできる
- デフォルトのレイアウトが外観のカスタマイズでチェック
- 記事一覧レイアウトは直感?でOK
- カテゴリ―一覧ページ内コンテンツは腕の見せ所
- 余詰め込みすぎるのはあまり良くない?
DIVER(ダイバー)はカテゴリーページの設定も簡単にでき、コンテンツが充実していないうちは、背景画像だけでも設定しておくと見栄えがグッと上がります。
せっかくなので入念にカスタマイズしてみたのですが、若干コンテンツを詰め込みすぎました。
詰め込みすぎると記事に全然たどりつけないので、コンテンツの詰め込みすぎには注意してください。
作りこむのが楽しくて止められませんでした・・・。