
DIVER(ダイバー)の入力補助では箇条書きには欠かせない「アイコンリスト」を挿入する機能があります。
記事作成では箇条書きをすると書いている内容が分かりやすいのでよく使われるリスト表示ですが、DIVER(ダイバー)では合計15個のデザインの中から選ぶことができます。
他の入力補助と組み合わせるとより凝ったデザインを追求することもでき、カスタマイズのしがいがあります。

目次
WordPressのデフォルトのリスト表示だと味気ない

WordPress(ワードプレス)ではデフォルトで使えるアイコンリストは上記の画像のようなものが用意されています。
しかし、これだと少し味気ないです。
リスト表示は箇条書きとして記事中でもよく使われる機能ですが、DIVER(ダイバー)の入力補助にはシンプルで使いやすいアイコンリストが用意されています。
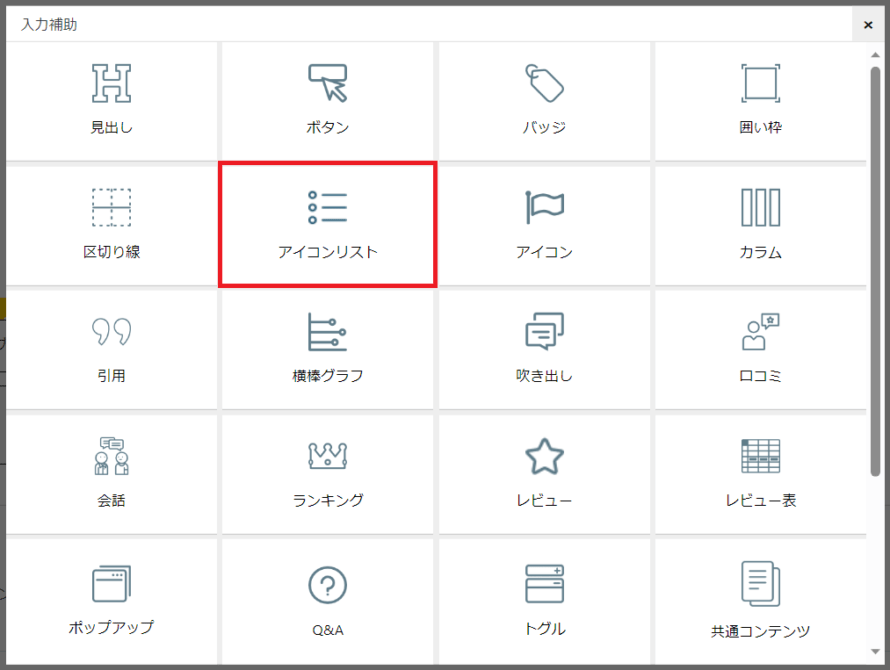
DIVER(ダイバー)の入力補助「アイコンリスト」の挿入の仕方

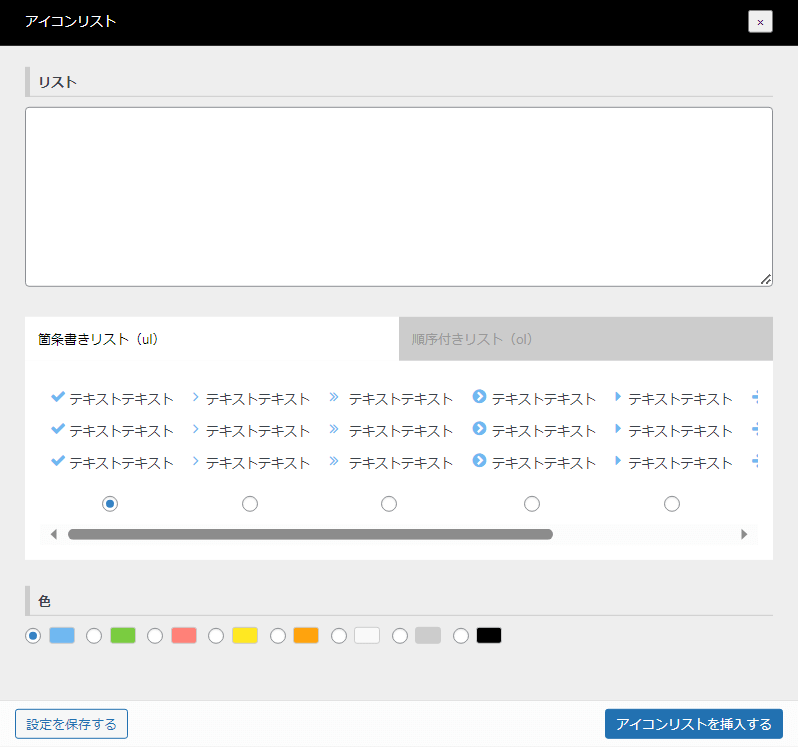
入力補助の「アイコンリスト」選択後

- リスト入力
- リストのデザイン選択(箇条書き・序順付きリスト)
- リストの色決定
難しいコードの挿入をすることなく、テキストの入力とデザインの選択だけで簡単にアイコンリストを挿入することができます。
デザインも整っていてどれを挿入しても見栄えの良いリスト表示を作ることができます。
1リスト入力
リスト入力では、リストとなるテキストを入力します。
改行すれば次のリストとして表示される仕様です。
2リストのデザイン選択
リストのデザインは連続するアイコン(箇条書きリスト)か、番号を振られたリスト(序順付きリスト)の2つから選ぶことができます。
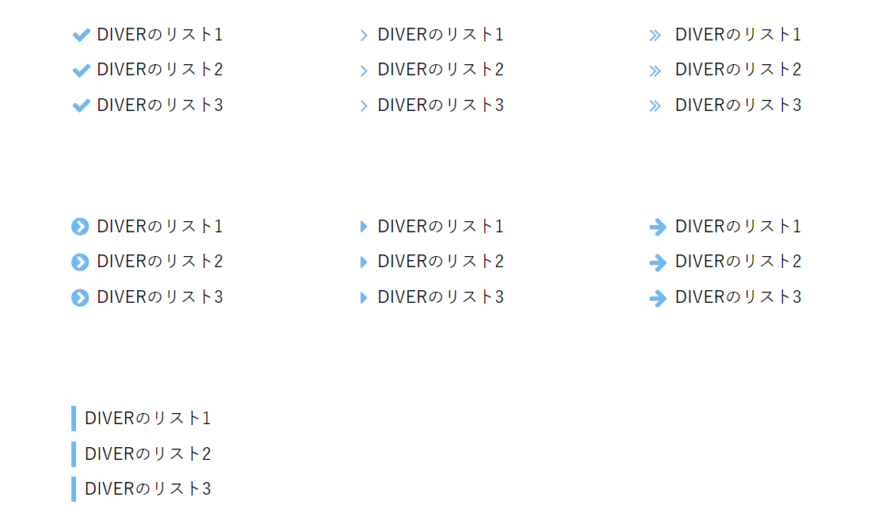
箇条書きリストのデザイン7種類

DIVER(ダイバー)の箇条書きリストには7つのデザインが用意されています。
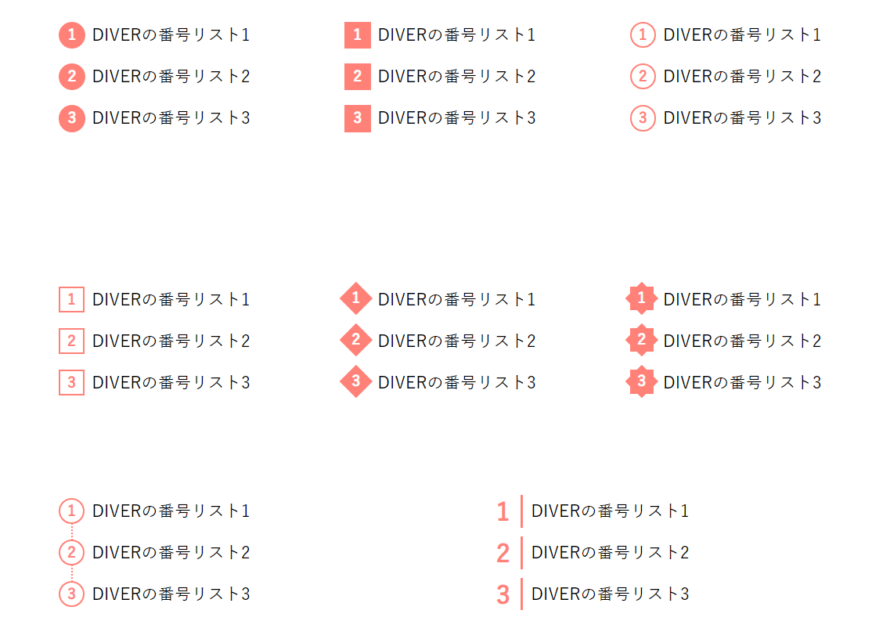
序順付きリストのデザイン8種類

DIVER(ダイバー)の序順付きリストには8つのデザインが用意されています。
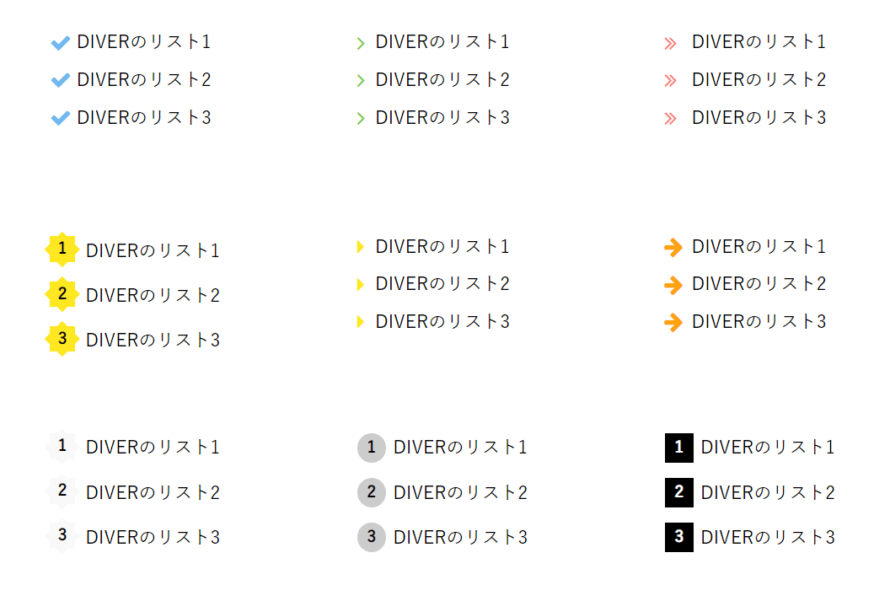
箇条書きリストと序順付きリストと合わせると「アイコンリスト」は合計15個のデザインの中から選べます。
どれもシンプルなのですが、癖がなく、合わせやすいデザインです。
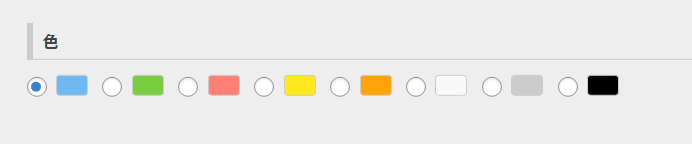
3リストの色選択


DIVER(ダイバー)のリストアイコンのカラーは8種類の中から選択できます。
デフォルトの8種類のカラーから選ぶと、すでに出来上がっているデザインを選ぶことができるのデザインで失敗することがありません。
入力補助のリストアイコンでは、色はカスタムで選ぶことはできません。
見出しの色をデフォルト以外の色にしているとリストアイコンの色が合わせられないのが少し残念です。
他の入力補助と組み合わせ可能
- アイコン
- バッジ
- 囲い枠
DIVER(ダイバー)の入力補助「アイコンリスト」は他の入力補助と組み合わせることができます。
入力補助を駆使すると色んなアイコンリストが表示できるので楽しくなってきました。

入力補助「アイコンリスト」×「アイコン」
- DIVERのリストとアイコン
- DIVERのリストとアイコン
- DIVERのリストとアイコン
DIVER(ダイバー)の入力補助「アイコンリスト」と「アイコン」を組み合わせてみました。
アイコンがあるとちょっとしたアクセントになって見栄えが良いです。
アイコンは自由に色が選べます。
入力補助「アイコンリスト」×「バッジ」
- DIVERのリストとバッジNO.1
- DIVERリストとバッジNO.2
- NO.3DIVERのリストとバッジ
DIVER(ダイバー)の入力補助「アイコンリスト」と「バッジ」を組み合わせてみました。
バッジの中にはアイコンも入れることができて面白いです。
入力補助「アイコンリスト」×「囲い枠」×「バッジ」×「アイコン」
- 囲い枠の中に挿入
- 囲い枠の中に挿入バッジ付
- 囲い枠の中に挿入
DIVER(ダイバー)の入力補助「囲い枠」の中に「アイコンリスト」を入れてみました。
「バッジ」とも組み合わせられます。
更に「アイコン」を追加すると他のサイトと被らないアイコンリストができるのではないでしょうか?
DIVER(ダイバー)の入力補助同士を組み合わせると自由度がアップするので色々いじってみてください。
DIVER(ダイバー)の入力補助「アイコン」のまとめ
- 箇条書きと序順リストのアイコンリストが作れる
- デザインはシンプル
- 入力補助「バッジ」「アイコン」「囲い枠」とも組わせ可能
- 色は8種類だけ
DIVER(ダイバー)の入力補助「アイコンリスト」はワードプレスの味気ないリスト表示を色んなデザインで見栄え良く表示することができます。
アイコンリストはシンプルなデザインのものが多いですが、シンプルだからこそどこに挿入しても合わせやすいです。
DIVER(ダイバー)は入力補助機能が豊富なので、他の入力補助と組み合わせると一味違ったリストも作れてカスタマイズが楽しくなってきます。
色んなデザインがあると挿入するのに時間がかかってしまいますが、お気に入りのアイコンリストを探求してみてください。

ちょっと遊びすぎました。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。