
DIVER(ダイバー)の入力補助「区切り線」は線の幅や太さも変えられるのでカスタマイズ性が高いです。
区切り線はページを移動するほどではないけれど、同じような次のコンテンツを表示させるときに挿入すると記事が見やすくなります。

目次
DIVER(ダイバー)の入力補助「区切り線」
DIVER(ダイバー)の入力補助には「区切り線」を挿入することができます。
「区切り線」を使用すると、同じようなコンテンツが連続する時に区切り線を使うと記事が見やすいです。
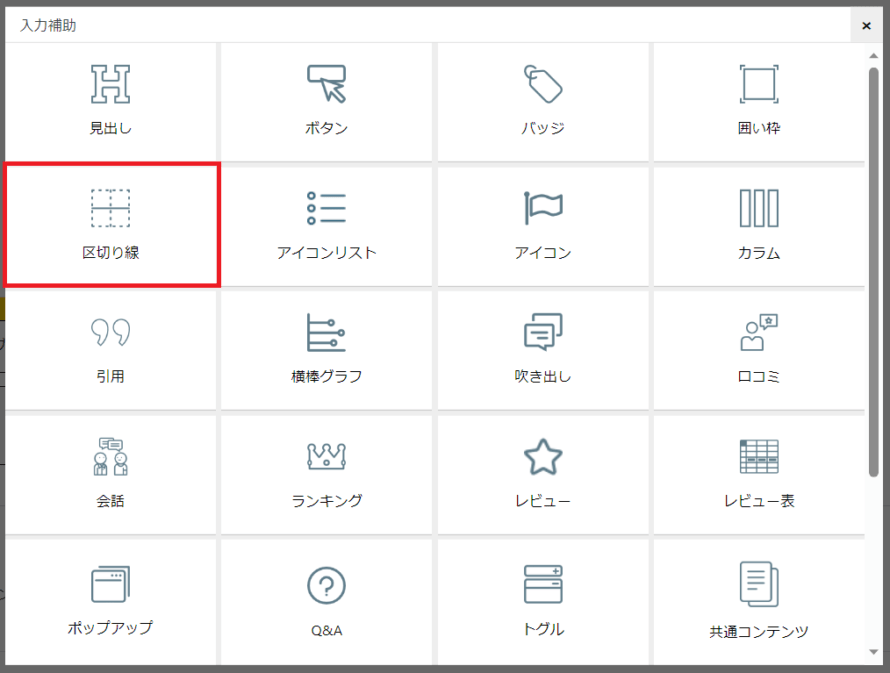
DIVER(ダイバー)の入力補助「区切り線」の表示の仕方

入力補助の「区切り線」選択後

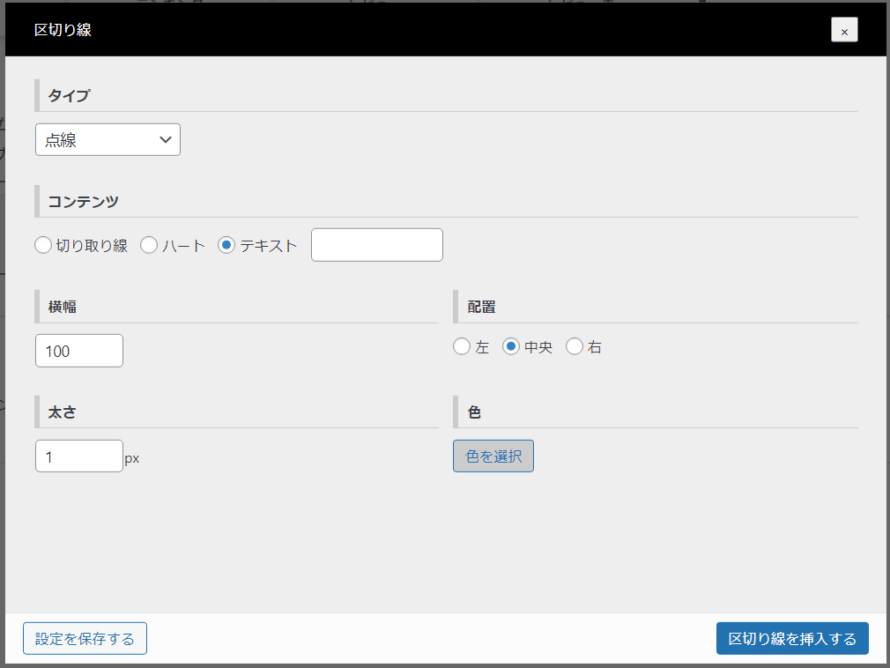
DIVER(ダイバー)の入力補助「区切り線」の作り方
- 線のタイプ(デザイン)選択
- コンテンツタイプの選択
- 線の横幅の長さを指定
- 配置指定
- 線の太さ指定
- 色選択
区切り線の画面で入力する箇所は6項目ですが、DIVER(ダイバー)の入力補助の「区切り線」は直感的にデザインや色、配置等を選択するだけで簡単に設置することができます。
線の太さや幅、色、アイコンやテキストの配置まで細かい部分を指定することができるので思い通りの区切り線を作ることができます。
区切り線のタイプとコンテンツタイプを選択して区切り線をデザイン
線のタイプを選択
- 実線
- 点線
- 二重線
- グラデーション
- グラフィック
区切り線は区切り線のタイプや線の中に表示するコンテンツタイプを選ぶだけで様々なデザインの区切り線ができます。
区切り線のタイプではシンプルだけど実用的な「実線」「点線」「二重線」「グラデーション」「グラフィック」の5種類のデザインが用意されています。
コンテンツタイプを選択
- 切り取り線
- ハート
- テキスト
- なし
コンテンツタイプでは、線の中に表示するアイコンやテキストを選べるようになっています。
テキストで何も入力しなければ選んだ線のタイプの区切り線が表示されます。
コンテンツタイプを切り取り線のハサミとハート以外のアイコンが挿入できないかなーっと試してみたのですが、無理でしたー。
これだけでも十分ですが、今後、好きなアイコン挿入ができるようになると嬉しいですね。
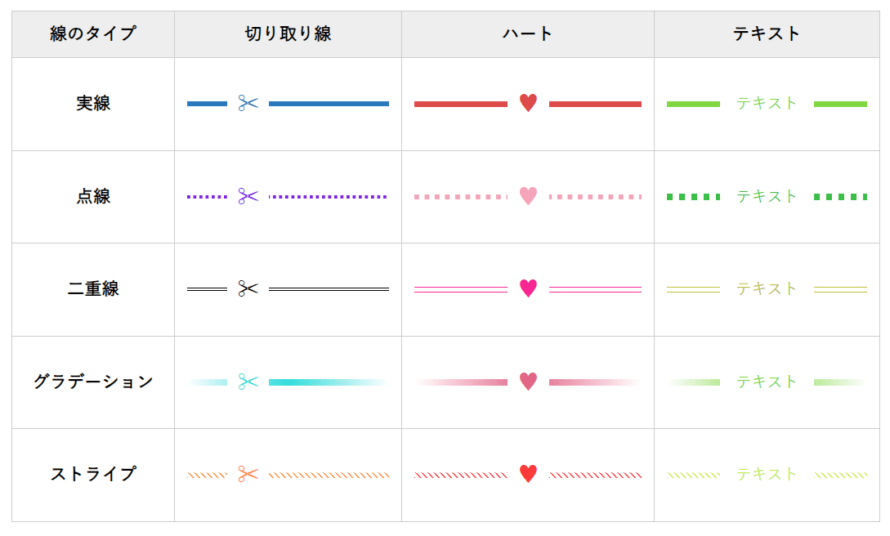
区切り線をタイプ別にコンテンツを表示させてみたデザイン一例
区切り線のタイプをコンテンツに合わせて表示させてみました。
色んなデザインがあるので、選ぶのに悩みます。
ここでは区切り線を見えやすくするために線の太さを3pxに指定して表示しています。
実線
点線
= 二重線
グラデーション
ストライプ
横幅(長さ)のサイズ
デフォルトでは線の幅は100pxとなっています。
通常はデフォルトの幅でOKです。
区切り線のタイプとコンテンツタイプで表示している区切り線も線の幅はデフォルトの100pxで表示しています。
意図的に短くしたり、ブログ全体のサイズを変更してる場合は、ちょうど良いサイズを見つけてみてください。
線の中のコンテンツの配置指定
DIVER(ダイバー)の入力補助では区切り線の中に表示するコンテンツの配置を右・中央・左に表示することができます。
右・中央・左の順に表示させてみました。
配置を右にする時は、区切り線の長さが短くないとコンテンツが右に表示されないので注意してください。
区切り線の太さを変えると違った印象で面白い
区切り線の太さを色々いじってみました。
区切り線は目立たない方が良いこともありますが、線の太さや色を変えただけでも違った印象が楽しめて面白いです。
区切り線のデザイン一覧

これだけのデザインがあれば「区切り線」のデザインで悩む必要はなさそうです。
背景色によっては区切り線が上手く表示されない

ただ、Diver(ダイバー)の区切り線は背景色が黒っぽい系統だとうまく表示されません。
背景色に馴染まず、区切り線が浮いちゃってます。
記事の背景色を白っぽい系統にしていないとブログは区切り線の背景がこのような感じに表示されるので注意してください。

DIVER(ダイバー)の入力補助の「区切り線」のまとめ
- 直感で区切り線を作ることができる
- シンプルなデザインが良い
- 線の太さを変えられるのが面白い
- 区切り線内のコンテンツが右寄せの場合は幅の設定次第では表示されない
- 背景色によっては区切り線がなじまないので注意
DIVER(ダイバー)の入力補助の「区切り線」は直感的に挿入することができます。
線の幅や太さも変えられるのでデザインも融通が利きやすいです。
シンプルなデザインですが、シンプルだからこそ使いやすく、どんなサイトでもマッチします。
区切り線はあまり使う事はない機能かもしれませんが、あると便利な機能なので、使うときに役に立ててください。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。




















