Diver(ダイバー)の基本設定で「メインの設定」を見直していたら、前から気になっていた、Diverに最適な画像サイズが見えてきました。
Diverの記事一覧サムネイルがぼやける時の対処法や、Diverで必要となる画像をDiverのデフォルトの環境下で考察しています。
カスタマイズの自由度が高いだけあって、これが絶対に正解っというものがないのが高機能なワードプレスのテーマならではの悩みです。

目次
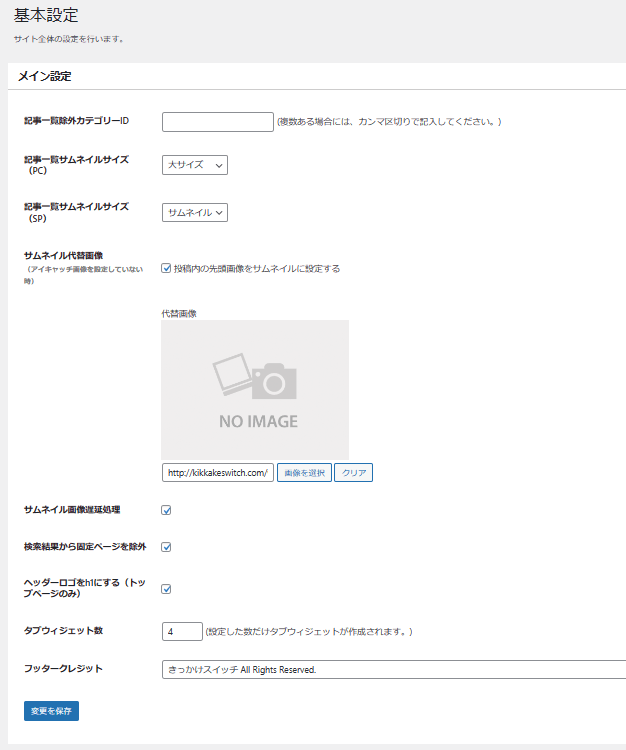
Diver(ダイバー)の基本設定でできること一覧

- 記事一覧除外カテゴリーID
- 記事一覧サムネイルサイズ(PC)
- 記事一覧サムネイルサイズ(SP)
- サムネイル代替画像 チェックする
- サムネイル画像延長処理 チェックする
- 検索結果から固定ページを除外 チェックする
- ヘッダーロゴをh1にする(トップページのみ) チェックする
- タブウィジェット数
- フッタークレジット
Diverのオプション設定では基本設定の中ででは記事一覧やサムネイルの設定など、トップページを表示する際のサイト全体の見え方を「メイン設定」で設定することができます。
チェックボックスがある項目は全てにチェックしておきます。
このメイン設定で注意すべき項目は記事一覧サムネイルサイズです。
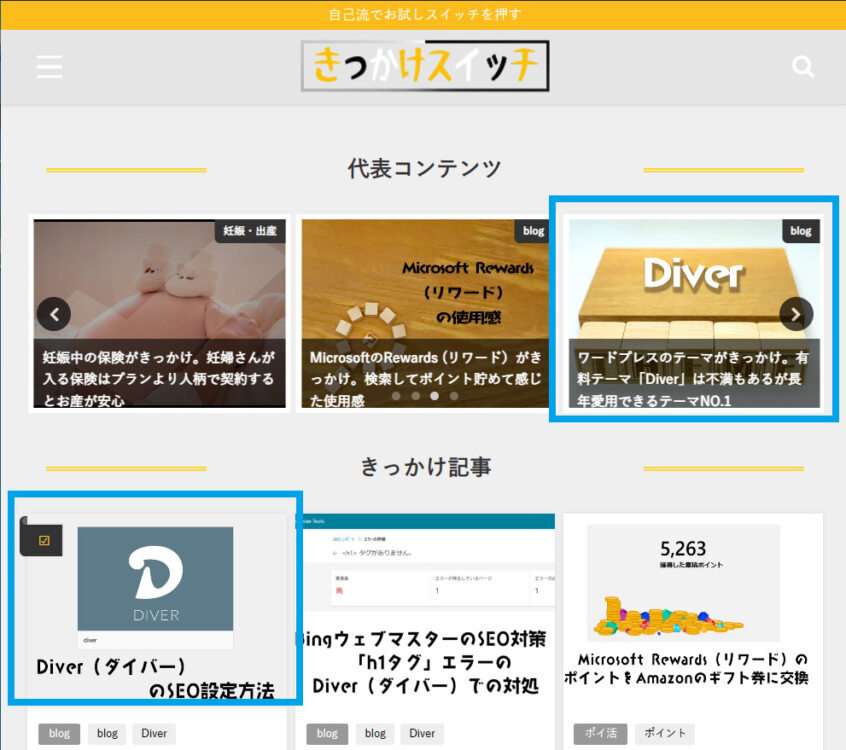
記事一覧サムネイルサイズの設定方法

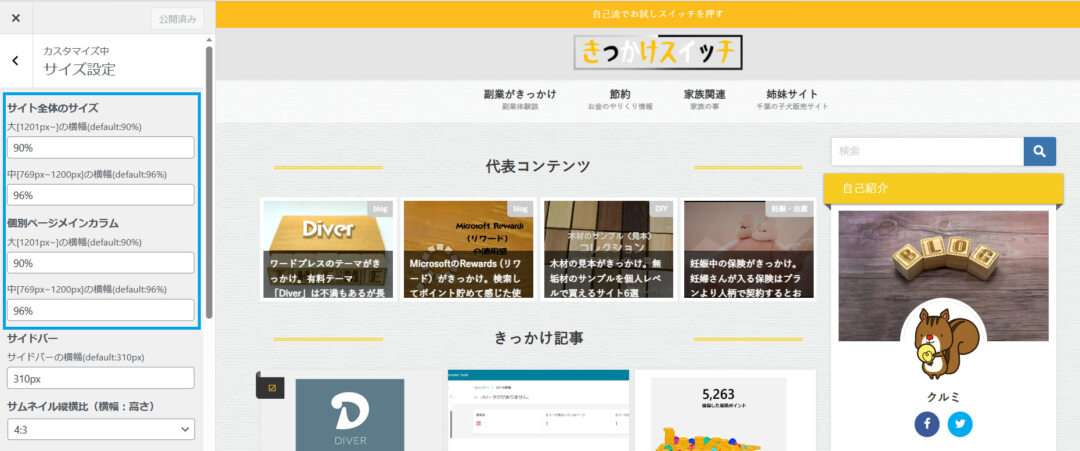
記事一覧サムネイルサイズとはどの部分の設定なのかというとサイト(ブログ)のトップページで表示される記事の画像の事です。(青枠の部分)
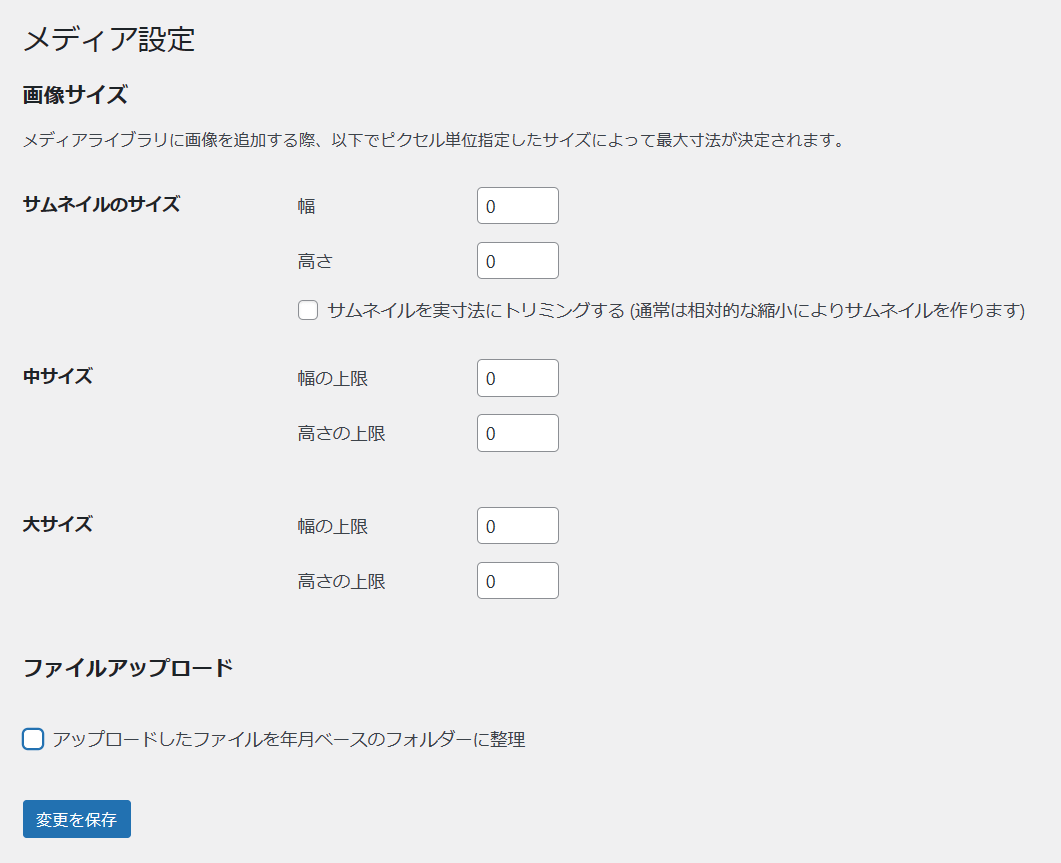
Diverではデフォルトで中サイズが設定されていますが、ワードプレスのメディア設定によっては中サイズだとぼやけることがあります。
もしぼやけてしまった場合は大サイズを設定するか、ワードプレスのメディア設定を設定し直してみてください。
Diverの画像サイズをワードプレスのメディア設定から見直す方法

画像のサイズはワードプレスのメディア設定で指定したサイズが反映されます。
残念ながら、すでにアップロードされた画像には設定が反映されないので、そういった場合はプラグインで対応できます。
デフォルトのDiverで画像がキレイに見えるサイズの考察
- アイキャッチ画像
- 記事中の画像
- 記事一覧サムネイルの画像
Diverで画像を設定する時に、どのサイズを用意したらよいのか分からなくなってきました。
なので記事を書く時、ブログを表示する時に必要になる箇所から必要なサイズを考察してみると、アイキャッチの画像、記事中の画像、記事一覧のサムネイル画像が必要になるかと思います。
アイキャッチ画像

| サイト全体のサイズ | 横幅 |
|---|---|
| 大 | 1200px |
まず、絶対に必要になるアイキャッチ画像です。
Diverはデフォルトの設定では、メインブログのカラムの幅は1200pxです。
Diverでは、アイキャッチの幅が足りなければ余白を埋めたりできますが、ピッタリおさめるのなら1200pxです。
1200px
記事中の画像(挿入画像)
記事の装飾となる画像はDiverはメインブログのカラム(幅)のサイズが1200pxとなっています。
デフォルトではサイドバーが含まれているので、サイドバーを引くと1200-310=890pxです。
記事中の画像は890px以上を設定してもブログの動作が重くなるだけなのでこれ以上大きい画像は不要になってきます。
1200-310=890px
記事一覧サムネイルの画像
記事一覧サムネイルの画像は、トップページで記事をグリッド表示する時に必要となる画像サイズです。
Diverは記事を1~3カラムに分けてグリッド表示させることができます。
2つ並んで表示させるとなる890(記事挿入画像)÷2=445px。
私は余裕を持っておきいので500pxにしておこうと思います。
890÷2=445px~500px
Diverのデフォルトの環境下で必要になる画像サイズ一覧
| 画像の大きさ | サイズ(px) | ブログで使われる箇所 |
|---|---|---|
| フルサイズ | 1200 | アイキャッチ |
| 大 | 890 | 記事挿入時 |
| サムネイル | 500 | カラム表示(2カラム対応) |
Diver(ダイバー)のデフォルトでブログ運営をする時に必要となる画像はこのサイズが必要になると思われます。
Diverは色んな機能がついているため、特にスマートフォンなどのモバイル端末では、ブログの表示の遅さがデメリットになります。
しかし、こういった適切な画像を配置していけば少しはブログの重さも軽減さるかもしれません。
あくまでも私のブログの環境下なので、不要な画像を作りたくない場合は0にしておけばワードプレスで画像が作られることはありません。
カスタマイズが楽しいワードプレスのテーマDiver(ダイバー)でもあるので、自分のブログの最適な画像サイズを探してみてください。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。