Diver(ダイバー)のファーストビューは好きな画像を設定することができます。
しかし、画像がうまい具合に表示されず設定に苦戦。
狙った場所にイメージ通りに表示されないのであれこれ試行錯誤してDiverのファストビューの画像をサイズ調整して設定してみました。
当ブログの画像サイズと設定が知りたい方は、目次の一番下の項目にある「Diverのファーストビューにサイズ調整した画像を設定してみた」で確認できます。

目次
Diverのファーストビューは画像の設定自体は簡単

Diverのファーストビューでは、好きな画像をアップロードするだけで設定することができます。
設定自体は簡単なのですが、画像のサイズで表示が変わってしまうので、自分のイメージ通りにファーストビューを表示させたいなら、画像のサイズ調節が必要です。
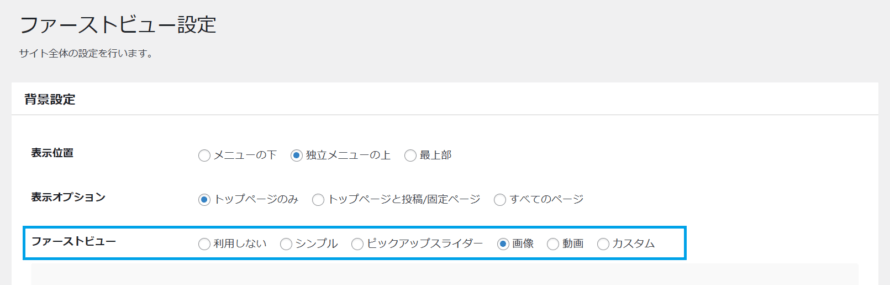
背景に画像を設定する場合、画像のみを設定(画像を背景にしない)するパターンと、画像を背景にするパターンがあります。
画像を背景にするのに背景にしないってどういうこと?っと思いますが、ファーストビューで画像を設定するとアイコンやらボタンやらを設定できるので、それを利用しないで画像だけを利用するってことです。
- 画像を背景にしない=画像のみ
- 画像を背景にする
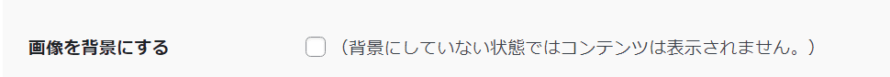
画像を背景にしない設定

Diverのファーストビューでは、「画像を背景に設定する」にチェックボックスが入っていない場合、画像リンクとしてファーストビューを設定できます。
画像をクリックすると飛ばしたいリンク先に飛ぶので、画像にコンテンツをまとめて表示している場合に便利です。
画像を背景にしない場合のサイズ調整
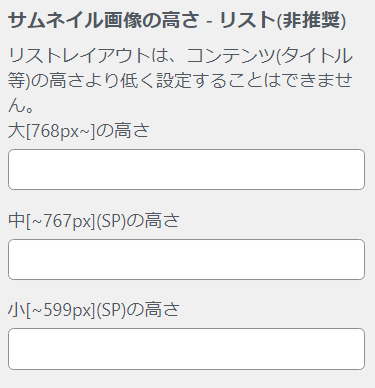
- デフォルトは画面いっぱいに表示される
- 画像の高さを変更可能
- 高さに応じた倍率で画像が縮小表示される
ここで気を付けておきたいのが、高さ調節をすると、高さに応じて画像が縮小されて表示されることです。
画像を背景に設定する

画像を背景に設定する場合、チェックボックスを入れると表示されます。
Diverのファーストビューはレスポンシブ対応なので、「お好きなサイズの画像を設定してください。」っとDiverに記載がありますが、推奨設定ではうまくいかないことが多いです。
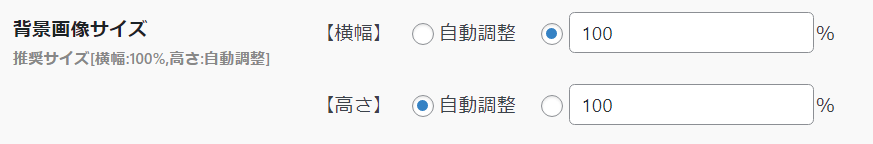
画像を背景に設定する場合の画像のサイズ調整

画像の幅・高さが画像の比率に応じて自動調整されます。
大きな画像を使った時は、画面からはみ出てしまうので、値を小さくすることで縮小表示することができます。
画像の幅・高さが画面いっぱいに広がって表示されます。
画像の大きさが足りなければ拡大表示されます。
Diverのファーストビュの画像サイズの設定では、自動調節か、画像の比率に応じて拡大・縮小表示されます。
Diverの推奨設定は【横幅:100%,高さ自動調節】です。
どういう設定になるのかというと、画像の幅はアップロードされた画像の最大サイズで、高さは、画像に応じて自動で調節されるという設定です。
Diverのファーストビューでよくあるトラブル
- 画像の比率に応じて画像が調節されるから画像が見切れる
- リピートが変になる
- 画像の表示位置が定まらない
画像の比率に応じて画像が調節されるから画像が見切れる

画像を推奨設定で1,920×1,280pxの画像を入れると、画像が見切れてしまいました。
細かな表示位置も定まらず、画像が切れて不格好になるくらいなら、ファーストビューを表示しない方が良いです。
リピート画像が変になる

リピート設定にすると意図しないところで画像が切れてしまうことがあります。
これはこれで面白いって人もいると思いますが、せめて違う画像を入れたい。
それだったらタイル状に画像をはめ込んで1枚の写真にした方が良い感じもします。
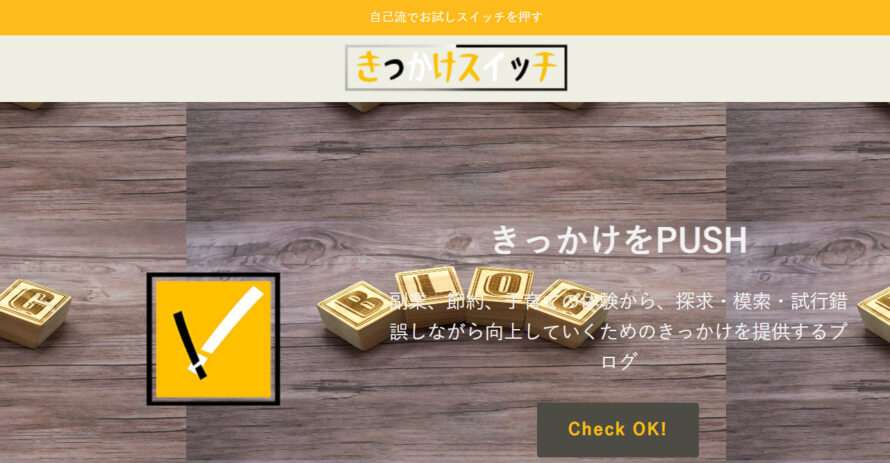
画像の表示位置が定まらない

Diverは画像がレスポンシブ対応ですが、コンテンツに応じた対応ではなく、画像に対してです。
なので、適当に画像を入れただけでは、表示サイズの違うデバイスで表示されたとき、うまく表示されないことも多いです。
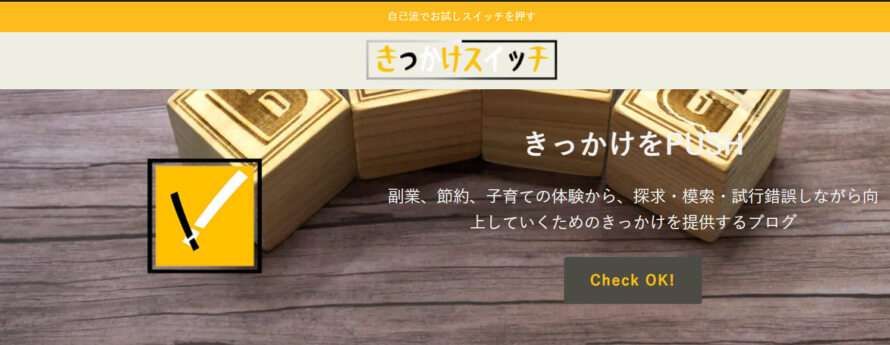
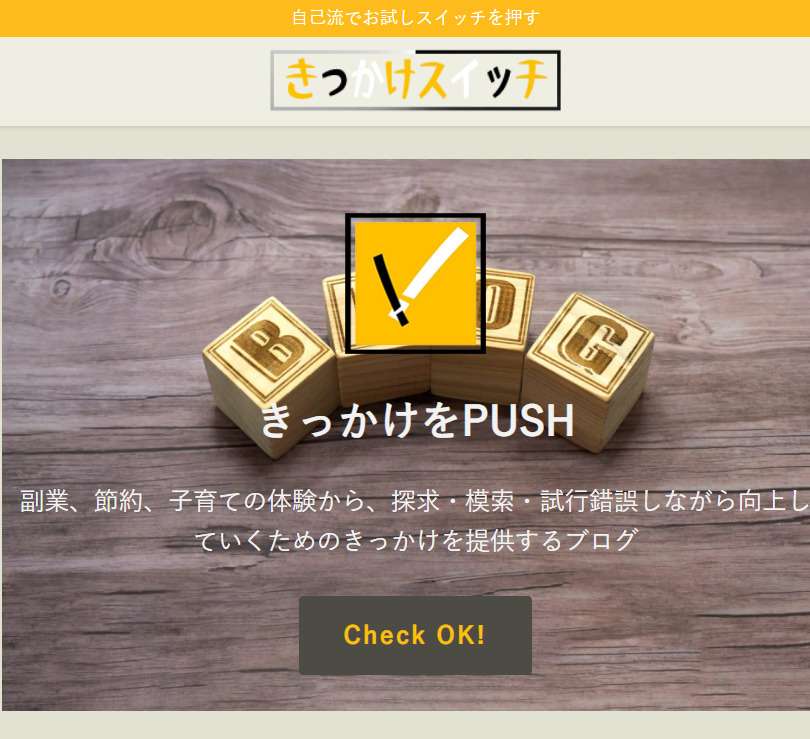
上記の画像はパソコンで表示されたときの画像ですが、ディスプレイの表示サイズを変えた時に上下に余白ができてしまった状態です。

Diverのファーストビューの背景を画像にする設定の画像サイズの考察

適当な画像を入れてもちっともうまく表示されません。
そこで、Diverできれいにファーストビューを表示させるには一体どのサイズの画像を用意すれば良いのか、あれこれいじって確認する必要がありそうです。
Diverのサイト全体のサイズ設定(テーマのカスタム)からファーストビューに最適な画像サイズを参考に考察してみました。
Diverのファーストビューの画像サイズ(PC)
一般的なパソコンの環境では、webで画像を見る場合、1,920×1,280pxや、1,920×1,080pxっというサイズが一般的だそうです。
パソコンで表示される時に画像の縮小や拡大の影響を受けたくないのであれば横幅は1,920pxは必要になってくると思います。
高さはDiverのカスタマイズのサイズ設定で、768pxから画像がスマホ用に切り替わるようなので、768pxに設定してみます。
横幅:1,920×768px
Diverのファーストビューの画像サイズ(SP)
Diverのカスタマイズのサイズ設定をみると、横幅のサイトサイズが1,200pxでパソコンの画面に切り替わる使用なので、横幅は1,200px。
高さは、767pxまでがスマホ表示なので、767px。
スマホにこんな大きな画像は必要ないかな?っと思いきや、スマホは横に表示することもあると思うので、横向き対策もするとこのぐらい必要だと思います。
幅はほぼパソコンと同じなので、別々に作らなくても良いかもしれません。
横幅:1,200×767px
Diverのファーストビューの背景画像サイズ設定(PC)
- 【横幅】:100%
- 【高さ】:100%
推奨設定は【横幅:100%,高さ自動調節】ですが、私が設定したい画像の場合、高さを自動設定にしてしまうと、パソコンの画面のサイズを変えた時に余白がでてしまったので、高さは100%設定にしています。
Diverのファーストビューの背景画像サイズ設定(SP)
- 【横幅】:自動調節
- 【高さ】:100%
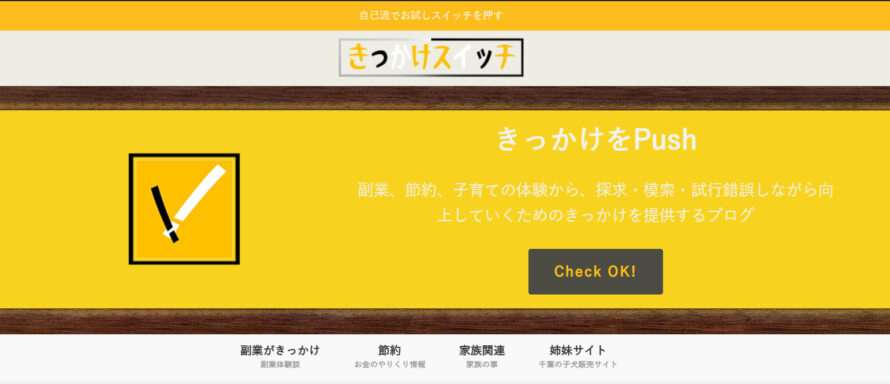
スマートフォンでは、画像のサイズが大きいため、拡大表示もなく、推奨設定できれいに表示されてました。
私のように大きな画像を設定していると画面が大きく表示されてもスマホでもパソコンでもきれいに表示されます。
しかし、心配なのがサイトの表示スピード。
とくにDiverはスマホの表示速度が遅いので、画像が大きいと画像が表示されるのが遅くなります。
ワードプレスでは画像のファイルサイズは200KBに抑えた方がサイトがスムーズに表示されるようなので、ファイルサイズが大きすぎる場合は、画像の質を落とすなり、プラグインで圧縮するなりしてみてください。
Diverのファーストビューにサイズ調整した画像を設定してみた

用意する画像サイズ
- パソコン(PC):1,920×787
スマホ(SP):1,200×786
背景画像のサイズ設定
- パソコン(PC):【横幅】100%、【高さ】100%
スマホ(SP):【横幅】自動調節、【高さ】100%
私のブログでは、画像と表示設定はこのような設定にしてみました。
画像の高さはほぼ同じなので、パソコンとスマホの画像を同じにしても良いかもしれません。
ちなみに、画質は300dpiです。
ぼやけたりしてしまった場合は、画質や画像の圧縮状態なども疑ってみてください。
この設定に辿り着くまでに大分時間がかかりました。
もちろん、この設定は私が使う画像の設定なので、すべてのサイトにマッチするわけではありません。
絶対にこれが正しいっというものがないのですが、Diver(ダイバー)のファーストビューの背景画像の設定で悩んだら、参考にしてみてください。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。