私が使っているDiver(ダイバー)は素材がなくてもテンプレートをはめ込むだけで美しい、立派なブログができあがるのですごいです!
ブログに訪れた時、最初に目にするファーストビューですが、おしゃれでデザイン的に印象が良いブログは読者の心をグッ掴む重要な要素です。
Diverはコード不要で初心者でも扱いやすく、画像を入れたり、色を変えたり、ボタンの設置などが誰でも簡単に設定できます。
デザインが豊富すぎて今まで決め切れていなかったのですが、あるものは使わないと勿体ないのでこの際、設定してみました。

目次
Diverのファーストビューが色々いじれて面白い件

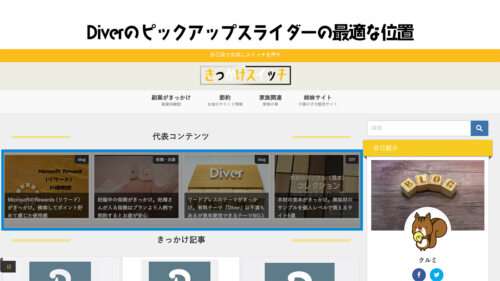
ファーストビューとは、このブログで言ったら、青枠の部分です。
Diverは位置やデザインをコード不要で自分でカスタマイズできます。
そんな機能が備わっているにも関わらず、今まで使っていませんでした。
理由は設定が色々ありすぎて決められない。
デザインのカスタマイズが楽しくて設定しきれていなかったからです。(高機能で扱いきれていない。)
初心者でも簡単に設定できるけど、突き詰めだしたらデザインを決めるのに悩んでしまって・・・。
そして、あきらめていつの間にかシンプルなデザインに・・・あれ!?

Diverのファーストビューの設定の仕方

- メニューの下
- 独立メニューの上
- 最上部
Diverのファーストビューでは、背景(ブログのトップ表示画像)の位置をメニューの下、独立メニューの下、最上部の3か所に設定することができます。
ファーストビュー「シンプル」設定








- シンプル
- ストライプ
- ドット
- グラデーション
- タイル
ブログに使う画像がない場合、とりあえず画像を設定したい場合、ファーストビューの欄にあるシンプルの中に、あらかじめ用意されたデザインがあります。
Diverはテンプレートのバリエーションが豊富で、その中から選んでも見栄えが良い美しいブログが出来上がるので不思議です。
イジルのが面白くてついつい時間を忘れてしまいます。
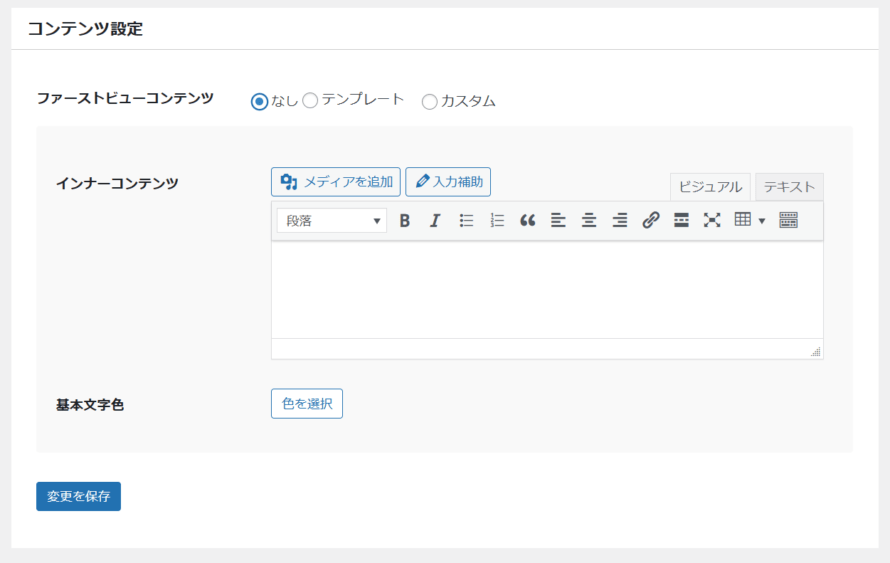
コンテンツ設定


次にコンテンツ設定です。
背景の手前に置くデザインの設定ができます。
ロゴやモチーフなどを置いて簡単な説明文とボタンの設置をすれば立派なブログが出来上がります。
ストライプにきっかけスイッチのロゴマークを入れて会社のブログっぽく仕上げてみました。
画像は透過PNGを使うと背景の上に置いた時きれいです。
これだけでも結構様になります。
Diverのファーストビューのピックアップスライダーの設定方法

ピックアップスライダーとは、記事が自動でクルクル回って表示されるコンテンツの事です。
Diverは指定したタグ(デフォルトではpickup)でピックアップスライダーを設定できますが、ファーストビューでも表示することができます。
大きさも大、中、小と選べますが、見栄え的に私は小サイズが好きです。
このピックアップスライダーをファーストビューで設定する時の注意点は、モバイル端末では少々動作が重く、読み込みに時間がかかります。
ピックアップスライダーはカッコ良いのですが、表示スピードが遅いと離脱率が心配になるので私はファーストビューではなく、記事の下に表示させるようにしています。
Diverのファーストビューの画像の設定方法


Diverのファーストビューで画像を設定する時は、背景画像として利用する方法と、背景にせずにそのまま画像として表示する方法があります。
画像を背景にするのチェックボックスを外すと、画像リンクとしてそのまま画像を使う事ができます。
ボタンやらアイコンやらを1枚の画像のまとめて表示する画像を作った場合は便利です。
Diverの画像設定のサイズの調整は少し手間取ったので、別の記事にまとめてみます。
Diverのファーストビューの動画設定方法
YouTubeにあげた動画を設定できます。
Diverの公式サイトでは動画が使われているので参考にしてください。
以前のバージョンでは、ファーストビューに動画を設定すると、自動再生を停止することができたのですが、今のバージョンではできなくなっています。
なので、短すぎる動画はエンドレスで流れるので、ファーストビューをずーっと見ている人はいないと思いますが、どこで切られても良いように、長めの動画がおすすめです。
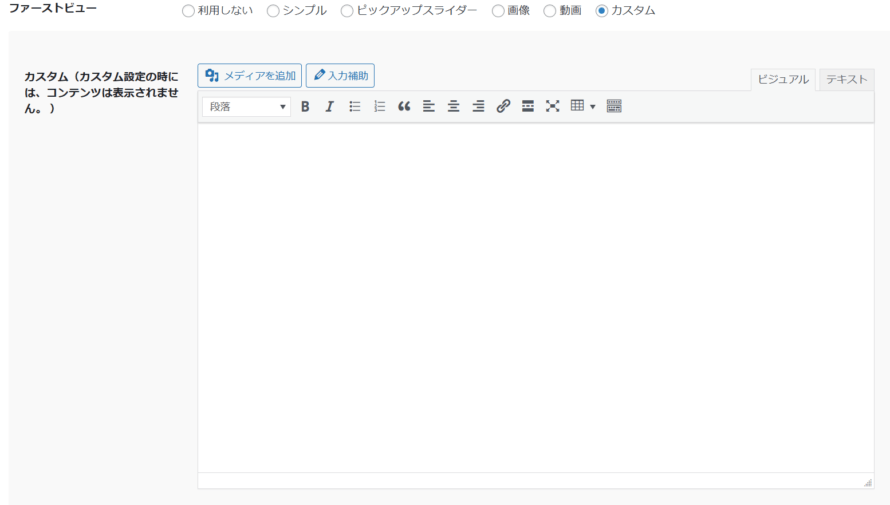
Diverのファーストビューのカスタムの設定方法

Diverのファーストビューのカスタムでは、記事を書くような感じでファーストビューを設定することができます。
Diverの入力補助も使えます。
記事のスライダーなどもプラグインを入れると導入できるようです。
ファーストビューのカスタムはDiverのテンプレートで表示させたいコンテンツがない場合に使うと、ファーストビューで設定できる要素が増えるので上級者向けです。
Diverのファーストビューは設定し始めると時間が経つのを忘れるほど楽しいので注意
Diverのファーストビューは難しいHTMLの知識が全く不要。
ブログ運営初心者でも、コンテンツが充実していない初期から美しい仕上がったブログがコードをいじることなく簡単に出来上がってしまいます。
どのコンテンツを選んでもデザインがダサくなりません。
見栄えの良いブログは書いていても楽しくて続ける気になります。(やる気もアップ?)
しかも、気が向いたときにいつでもボタンを押すだけで変えられます。
Diverのファーストビューは設定し始めると、デザインのカスタマイズが楽しくてついつい時間が経つのを忘れてしまいます。
私もデザインを考えすぎて、3日ほどDiverのファーストビューをコロコロかえていじり倒してしまいました。
私のようにならないように、デザインをイジルのはほどほどにして、Diver(ダイバー)のファーストビューの設定を楽しんでみてください。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。