
Diver(ダイバー)ではサイトのロゴやアイコンを「サイトのロゴアイコン」から設定できます。
サイトのアイコンの表示は各プラットフォームごとに違った要件(サイズやファイルの種類)を満たす必要がありますが、Diverではキレイに見えるロゴ画像のサイズや必要な画像が指定されいるので初心者でも迷いません。
ブログの顔となるタイトルがロゴで表示はブログ運営必須ですが、オリジナリティがあると、訪れた人の印象にも残りやすく、サイトの信頼度も増すのでサイトやブログ運営するならロゴやアイコンの設定は絶対に外せません。

目次
Diverのサイトロゴ・アイコンの設定で必要となる画像のサイズとファイル
| サイズ(px) | ファイル形式 | |
|---|---|---|
| ロゴ画像 | 250×60 | .png/.jpeg |
| ファビコン | 32×32 | .png |
| IE用ファビコン | 16×16 | .ico |
| アップルタッチアイコン | 144×144 | .png/.jpeg |
| サイトアイコン | 512×512 | .png/.jpeg |
Diverで用意するロゴ画像と、アイコンはこのようなものが必要になります。
画像のファイルはJPEGでも設定できますが、基本、透過PNG(アイコンだけを切り抜いて背景を透明にした画像)を使用した方が、背景が変わった時にアイコンがなじみます。
サイトのロゴ・アイコンの入手の仕方
ブランドとなるサイトのロゴやアイコンはもちろん自分で作れれば一番良いです。
自作が無理ならフリーサイトからでも作れますが、フリーサイトは被ったり似たようなデザインになりがちでオリジナリティに欠けます。
サイトのロゴやアイコンは自分で作ろうと思うとPhotoshopや illustratorなどのデザインツールが必要になったりデザインの技術も必要です。
コンセプトなど考えていると迷ったり、イメージ通りにいかなくて作るのに時間がかかる部分も出てくるので、ココナラなどのスキルを売っている、慣れている人に作ってもらうっていうのも手です。

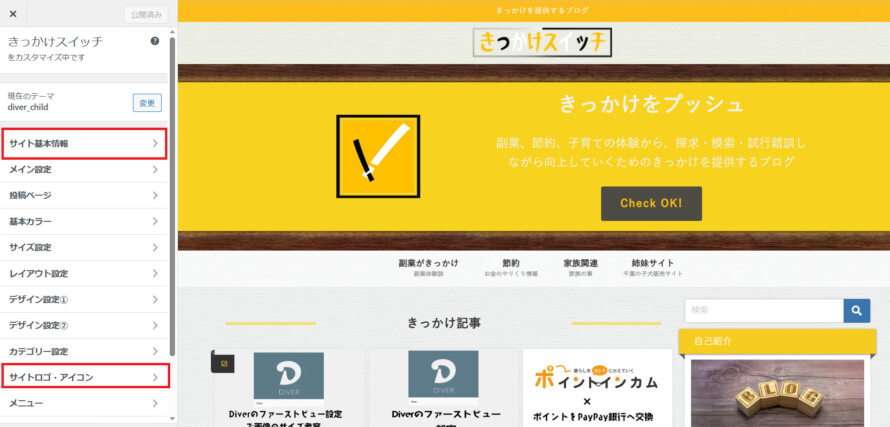
Diverのサイトロゴ・アイコンの設定は2カ所

Diverでは、テーマのカスタマイズからサイト基本情報とサイトロゴアイコンの2カ所から画像を登録できます。
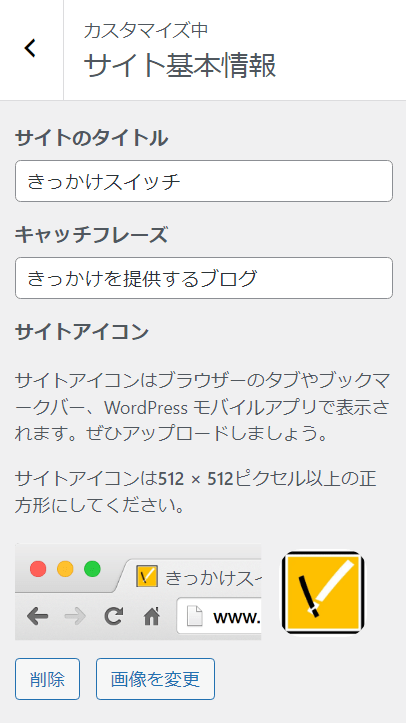
サイト基本情報の設定

サイト基本情報はサイトのタイトルとキャッチフレーズ、サイトアイコンを設定できます。
サイトの基本情報では、画像の登録はアイコンのみの設定です。
サイトロゴアイコンの設定と被るため、設定しなくてもアイコンは表示はされますが、どこで何が使われるか分からないので設定しておいた方が無難です。
ここで使用するアイコン画像は512×512pxの正方形です。
ロゴ画像を設定していない場合、ここに入力したサイトタイトルが表示されます。
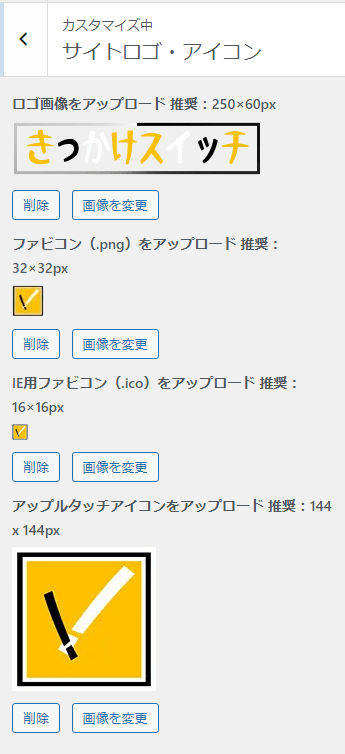
サイトロゴ・アイコンの設定

サイトのロゴ画像(ヘッダー画像)の設定詳細
サイトのロゴ画像の大きさは250×60pxです。
ヘッダーに表示するロゴ画像はDiverでは高さが決まっています。
なので、縦長のロゴだと比率に応じて縮小されるため、ロゴ画像全体が非常に小さく表示される仕様になっているので、Diverの推奨サイズに合わせて作った方が無難です。
ロゴ画像がどうしても小さくされる場合の対処法
サイトによってどうしてもDiverの推奨サイズに収まらないって人は、カスタマイズの追加cssに以下のCSSコードを設置すれば解決できます。
うまくいかない場合は画像を作り直した方が早いです。
それにバランス的にDiverの推奨サイズの方がキレイに見えます。
CSSコード
#logo img{
height:55px !important;
}ファビコンの設定

ファビコン(favicon)とはwebのブラウザのタブや検索結果などのページのタイトルの横についているアイコンの事です。
ブックマークした時に画像がついていると見つけやすくなります。
推奨サイズは32×32px(.png)です。
背景に合わせてロゴがなじむように透過PNGがおすすめです。
IE用ファビコンの設定
IE用ファビコンとはInternet Explorer(IE)用のファビコンの事です。
現在はInternet ExplorerはサービスをBingに移行しているので、Bing用のファビコンになります。
推奨サイズは16×16px(.ico)です。
「.ico」っという特殊なファイル形式を使用します。
PNGをICOに変換できるフリーサイトはたくさんあります。
PNGをICOに変換 - PNGからアイコンファイルを作成する - HiPDF
.ico形式ファイルのアップロードの仕方

ワードプレスでは、デフォルトで「.ico」ファイルをアップロードしようとすると、「セキュリティ上の理由によりこのファイル形式は許可されません」っとエラーが表示され、アップロードできません。
アップロードするためにはプラグインで対処する。
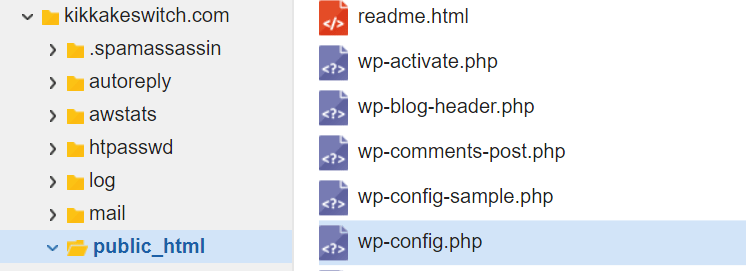
または、すべてのファイルをアップロードできるコードをサーバ―に置いてあるファイルに追加します。
define('ALLOW_UNFILTERED_UPLOADS', true);.icoファイルをアップロードしたら、コードは削除した方がセキュリティ上安全です。
アップルタッチアイコンの設定
アップルタッチアイコンとは、スマートフォンのホーム画面に表示されるアプリ上のアイコンの事です。
サイズは144×144pxで透過PNG形式がおすすめです。
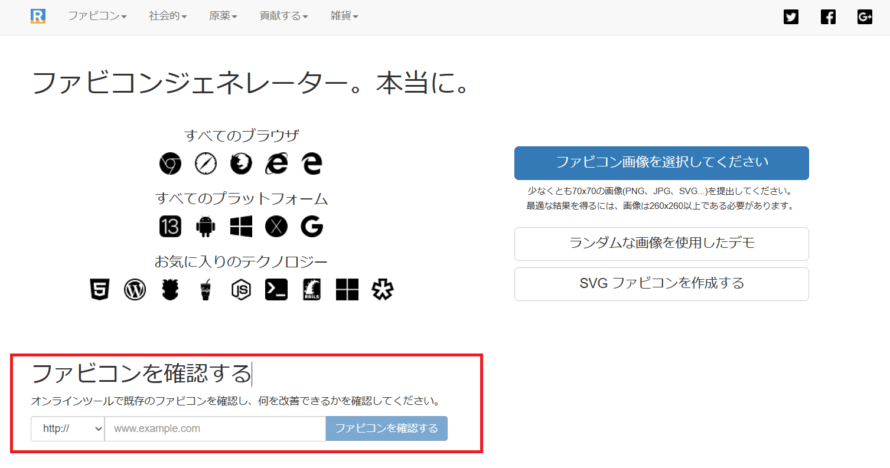
最終確認はファビコン表示確認ツールでチェック

サイトのロゴ画像は自分のブラウザで確認できます。
しかし、アイコン(ファビコン)の確認はファビコンジェネレーターを使うと、あらゆるプラットホームのファビコンの表示状態を調べられるので便利です。
もちろん、無料です。
ファビコンの表示のされ方や、どのサイズが足りないか、何をすれば良いのかアドバイスしてくれます。
Diverで設定できるファビコンは種類やサイズが限られているので完璧にファビコンを表示させたいって人はファイルの追加をしてみてください。
右上の「ファビコン画像を選択してください」から必要なファイルを生成してくれます。
DiverでBingにファビコンが表示されない場合の対処法

Bingはファビコンが表示されないことが多いです。
Diverに限らず、ワードプレスで作ったサイトでは、Bingにうまくファビコンが表示されないケースが多いです。
私もその一人なんです・・・。
Googleの方はしっかり表示されているのですが、Bingにはなぜか古いアイコンが表示されています。
ファイルを削除、キャッシュのクリア、ファイルの再設置など色々試みたのですが改善されませんでした。
私は複数ブログ運営していますが、設定がすぐには反映されず、運営歴が短いサイト(ブログ)は地球儀マークが表示されていました。
通常のDiverのロゴ・アイコン設定でBingにしっかり表示されているものもあり、表示がまちまちです。
原因は分かりませんが、ブログ運営歴が長く、運営当初から一度も変えていないファビコンなら表示されています。
ひょっとして、記事を書いたときに設定していたファビコンが反映される?
それとも期間の長さで反映される仕様なのも・・・?
もしかして、アクセス数が多い記事のファビコンが表示されるのかな?
なぞは深まるばかりです。

Diverのロゴ・アイコン設定は心配事も少なく記事を書ける環境整備で時短すべし
Diver(ダイバー)のロゴ・アイコン設定は、指定されたサイズの画像とファイル形式をアップロードするだけなのでコード不要で簡単に設置、表示することができます。
EdgeやBingにファビコンが表示されないなどの細かなこと点はテーマ云々に関わらず、皆共通の悩みになり、無事、ファビコンが表示されるのは時間がかかりそうです。
しかし、サイトの検索流入はGoogleやYahoo!がほとんどで、EdgeやBingの検索流入は1割ぐらい?
EdgeやBingの検索ページを見ているとファビコンが表示されていないサイトがあちらこちらにあるので、表示されていなくてもさほど気にしない方が良いです(笑)
全てのプラットホームでファビコンの表示をさせるとなると膨大なサイズの種類のファイルが必要になるそうですが、ファビコンはいくら時間をかけても、SEOには関係のない要素で、お金は一つも入ってきません。
なので、簡単にパパっと設定できた方が、ブログの構築に力を入れられると思います。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。