
記事を作るにあたって「ボタン」があると、誘導したいリンクを目立たせることができ、ただ、URLを設置するより見栄えが良くおしゃれです。
DIVER(ダイバー)の入力補助の「ボタン」は、アイコンも挿入できるので少し違った味わいが感じられます。

目次
DIVER(ダイバー)の入力補助「ボタン」の挿入の仕方(クラシックエディタ)

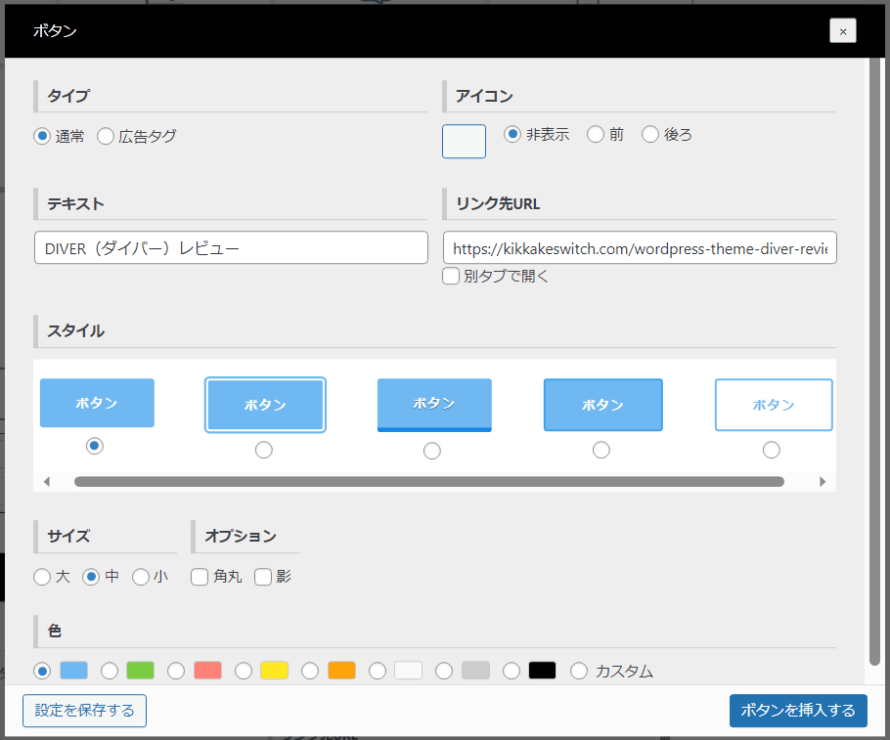
入力補助の「ボタン」選択後

DIVER(ダイバー)のクラシックエディタで「ボタン」を記事内に表示するには、入力補助の「ボタン」で表示することができます。
ワードプレスのデフォルトで導入されているボタンよりデザインや機能が多いです。
DIVER(ダイバー)内ではアイコンがたびたび使われるので、装飾としてインパクトがあるボタンを設置することができます。
「ボタン」のタイプ別生成方法
- 通常
- 広告タグ
DIVER(ダイバー)のボタンは通常のリンクタイプと広告タグによってボタンを作成することができます。
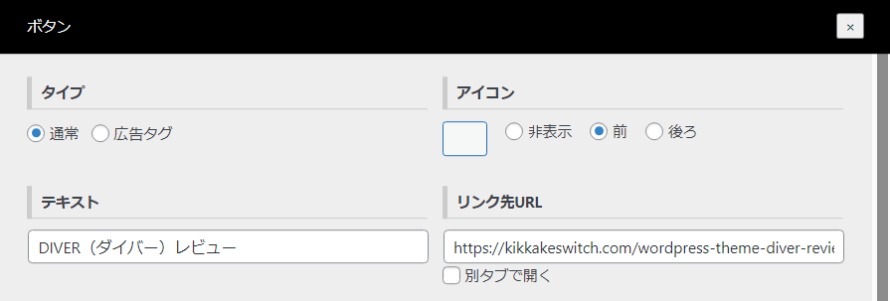
1通常

通常タイプは、作りたいリンク先URLからボタンを生成します。
テキストとURLを入力するだけなので簡単にボタンを設置することができます。
リンク先を別タブで開く設定もできます。
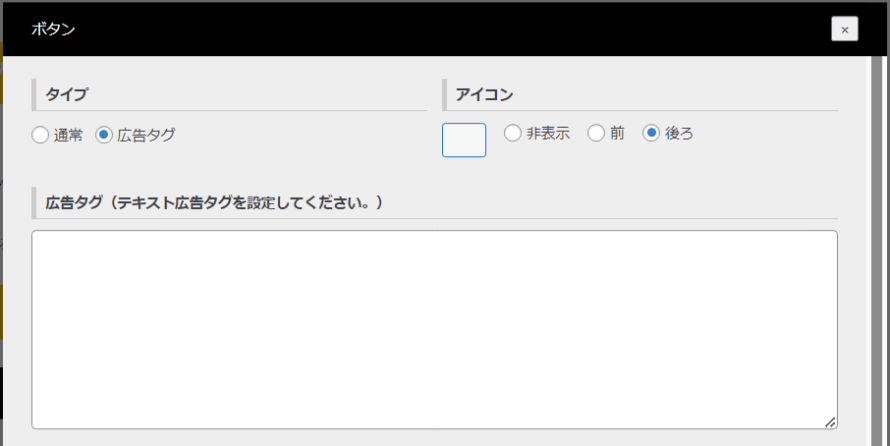
2広告タグ

広告タグからボタンを作る場合、アフィリエイトなどの広告HTMLからボタンを作ることができます。
HTMLタグはテキスト表示のものを入力しないとデザインが崩れるので注意してください。
通常なら、こういったボタンを作る時、リンクを広告から切り離す必要がありますが、広告HTMLをコピペするだけでボタンが作れるので便利です。
WordPressのボタンではこういったHTMLタグからボタンを作れないので広告HTMLタグを編集する必要がなく手間が省けます。
双方、アイコンを挿入することができるので、広告のイメージに合わせたアイコンを入れておくと見栄えや印象が変わってきます。
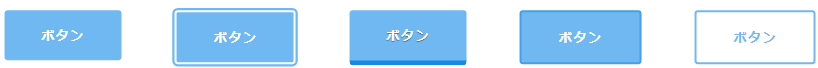
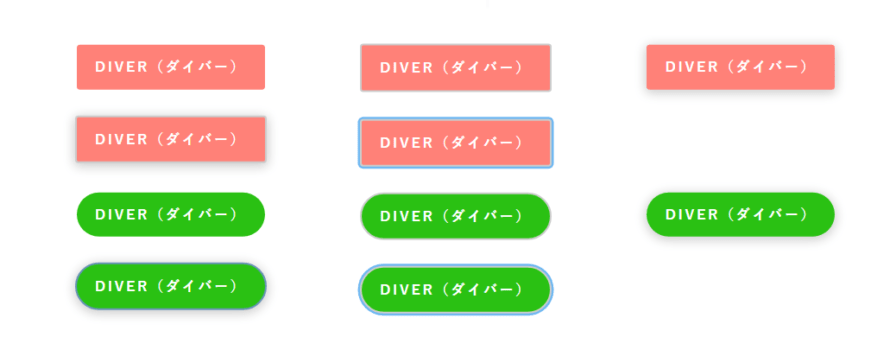
「ボタン」のスタイル10種類


DIVER(ダイバー)のボタンスタイルは通常のボタンの角があるバージョンと、角丸バージョンを合わせて合計10種類用意されています。
「ボタン」カラー8種類+カスタム一覧


DIVER(ダイバー)の入力補助のボタンでは、8種類の色がデフォルトで用意されています。
カスタムを使えば、自分好みのボタンのカラーが作れるので色は自由度が高いです。
「ボタン」のサイズ調整【大・中・小】
DIVER(ダイバー)のボタンは【大・中・小】を選ぶことができます。
ボタン【大】は画面の幅いっぱいにボタンが伸びて表示されます。
ボタン【中】はボタンに表示されるテキストに合わせてボタンの幅が変わります。
ボタン【小】は通常より小さく表示されるボタンです。
いずれもレスポンシブ対応で、ボタンはデフォルトでは中央に表示されますが、右や左にも寄せることができます。
基本的にはボタン中を使う事が多い印象です。
「ボタン」のオプション【影】

ボタン挿入のオプションでは影の有無を選択することができます。
影で少し立体的に見せるのが私は好きです。
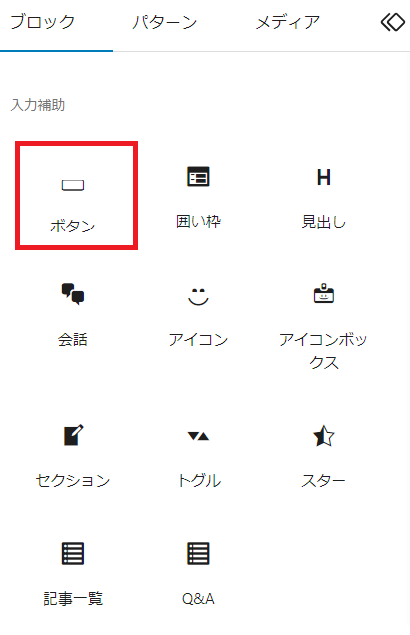
DIVER(ダイバー)の入力補助「ボタン」の挿入の仕方(ブロックエディタ)


DIVER(ダイバー)では画面左上の+ボタンからブロックエディタで入力補助の「ボタン」を挿入することができます。
しかし、基本的に、ブロックエディタ(グーテンベルク)の方がデザインの幅が広く見栄えが良いです。
また、DIVER(ダイバー)のアイコンは挿入できない仕様となっています。
個性を選ぶならクラシックエディタのボタンの方が良い感じです。
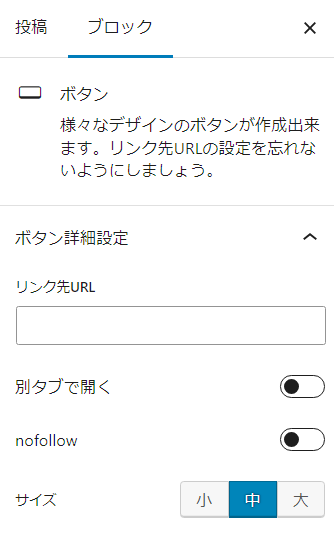
ボタン生成はブロックエディタのDIVER(ダイバー)のボタン挿入ではURLのみ設定することができます。
リンクを別タブで開く。
nofollow属性を付けることもできます。
nofollow属性とは、特定のリンク先をクロールしないよう検索エンジンにヒントとして提示するための属性値
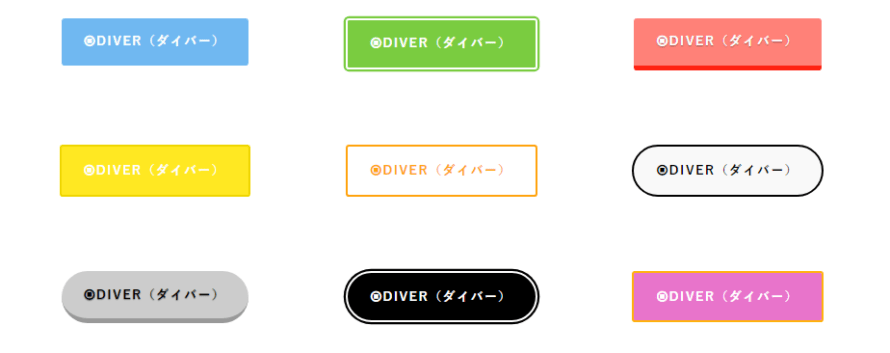
「ボタン」のスタイル10種類

DIVER(ダイバー)のブロックエディタではボタンのデザインは10種類用意されています。
クラシックエディタとブロックエディタではボタンのデザインが若干違っています。
ラシックエディタでは影の有無も選べましたが、ブロックエディタでは影の選択はできません。
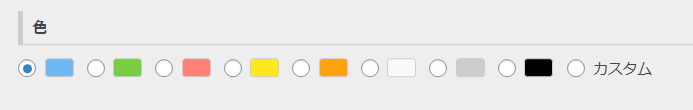
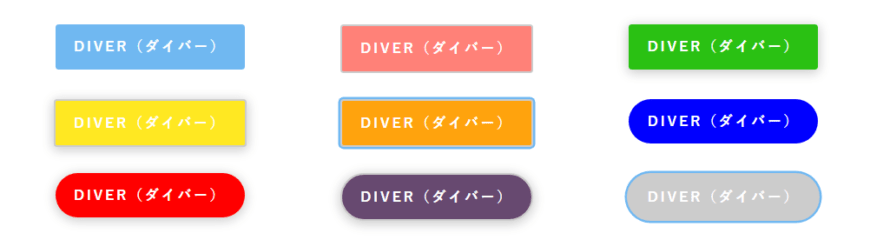
「ボタン」カラー9種類+カスタム一覧

ブロックエディタのボタンカラーは画像の9種類がデフォルトで用意されています。
しかし、カスタムで色を自由に選べるので実質ボタンカラーは選び放題です。
「ボタン」のサイズ調整(ブロックエディタ)
ブロックエディタのDIVER(ダイバー)のボタンでもボタンのサイズ【大・中・小】を選ぶことができます。
ブロックエディタでは、どのボタンサイズを表示させても全体的にボタンサイズが拡大・縮小される仕様です。
いずれもレスポンシブ対応でデフォルトでは中央に表示され、位置は右や左に寄せることはできません。
クラシックエディタでは大サイズは画面いっぱいに表示されましたが、ブロックエディタでのボタン挿入は大きいサイズを選択しても画面いっぱいにボタンされることはありません。
このように、表示の使用に若干の違いがあるので注意してください。
DIVERの入力補助「ボタン」をエディタで比較
| クラシックエディタ | ブロックエディタ | |
|---|---|---|
| ボタン生成方法 | URL/HTMLタグ | URLのみ |
| ボタンデザイン | 10種類 | 10種類 |
| カラー | デフォルト8種類+カスタム | デフォルト9種類+カスタム |
| 影 | 選択可能 | 影付きボタン有 |
| サイズ調整 | 大・中・小 (見え方の違いあり) | 大・中・小 (見え方の違いあり) |
| アイコン | ○ | × |
| nofollow属性 | × | ○ |
| 別タブで開く | ○ | ○ |
クラシックエディタの方がデザインや機能面でもできることや融通が利くことが多いです。
ブロックエディタの方がシンプルで無難なデザインが多く、何かと制限が多いので使う機能やデザインによって使い分けた方が良さそうです。
入力補助ってブロックエディタを使っている人からしてみれば挿入が面倒と感じることが多いのですが、やはり、クラシックエディタの方が視覚的に良いデザインと仕様になっています。
私はブロックエディタ派なので面倒でブロックエディタのボタンを挿入していたのですが、見直した方が良さそうです。
DIVERの入力補助「ボタン」の使用感のまとめ
- ブロックエディタよりクラシックエディタの方が機能やデザインに融通が利く
- HTMLタグでのボタン生成はクラシックエディタだけ
- 一度ボタン挿入するとデザイン変更時は作り直す必要がある
- アイコン挿入の可否はエディタによる
- ボタンサイズはエディタにより表示に若干の違いがある
- デザイン保存が1つしかできないのが少し不便
私が感じたDIVER(ダイバー)の使用感はこんな感じでした。
入力補助全般に言えることですが、入力補助はクラシックエディタでもブロックエディタでも使う事ができます。
しかし、クラシックエディタの方が何かと機能が優れています。
入力補助は挿入してしまうと手直しができないので、ブロックエディタ派の人はなかなか使いづらいです。(私もブロックエディタ派)
なので、クラシックエディタでのボタン挿入はあまり使わなかったのですが、見栄えが良いデザインをちょっと使いたくなってきました。
DIVER(ダイバー)のボタンはシンプルで好きなのですが、欲を言うなら、ボタンの上とか下に、吹き出しやアピールする文言などを付けられる。
光るようなモーション付きのボタン挿入もできたら良いなーっと思います。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。