TwitterやFacebookでブログがシェアされたとき、情報が分かりやすく一目で伝えられるブログって素敵です。
そう言ったSNSへの設定を「OGP」っと言いますが、ワードプレスのテーマ「Diver(ダイバー)」では、標準装備されているのでSEO対策だけでなく、SNS対策もバッチリできます。

目次
OGPとは
OGP(Open Graph Protocol)とは簡単に言うと、サイト(ブログ)をSNSに分かりやすく伝えるための情報設定です。
OGP設定では、Webサイトの情報をSNSでシェアされた時に表示されるタイトルや画像、サイトの簡単な説明などをHTMLであらかじめ作っておくことで情報を正確に伝えることができます。
OGP設定の重要性
OGPをしっかり設定しているサイト(ブログ)はSNS内で拡散のきっかけや、クリック率のアップ。
SNS集客時に大いに役立ちます。
なんといっても、シェアしやすいサイト(ブログ)は信頼度・好感度もアップするので、SNSを活用するならしっかりと設定しておきたいです。
OGP設定時に必要となるHTML要素
| title | ブログタイトルタグ |
| description | ブログの説明 |
| og:url | ブログURL |
| og:type | ページの種類 |
| og:title | ページのタイトル |
| og:image | サムネイル画像のURL |
| og:description | ブログの説明 |
| og:site_name | ブログのタイトル |
通常なら、OGP設定はこのようなHTML知識や編集が必要になります。
こういったHTMLはきちんとした知識がないとうまく表示されなかったり、設定が合っているのか分からなくなります。
DiverはこういったOGP設定が標準装備されているのでHTMLに知識がない私には助かります。
Diver(ダイバー)でのOGP設定
- OGP設定のメイン設定
- SNS設定
DiverでのOGP設定はこの2つだけです。
DiverならDiverオプションのOGP設定ページから簡単に設定できます。
HTMLなど難しい設定なくできるので楽です。
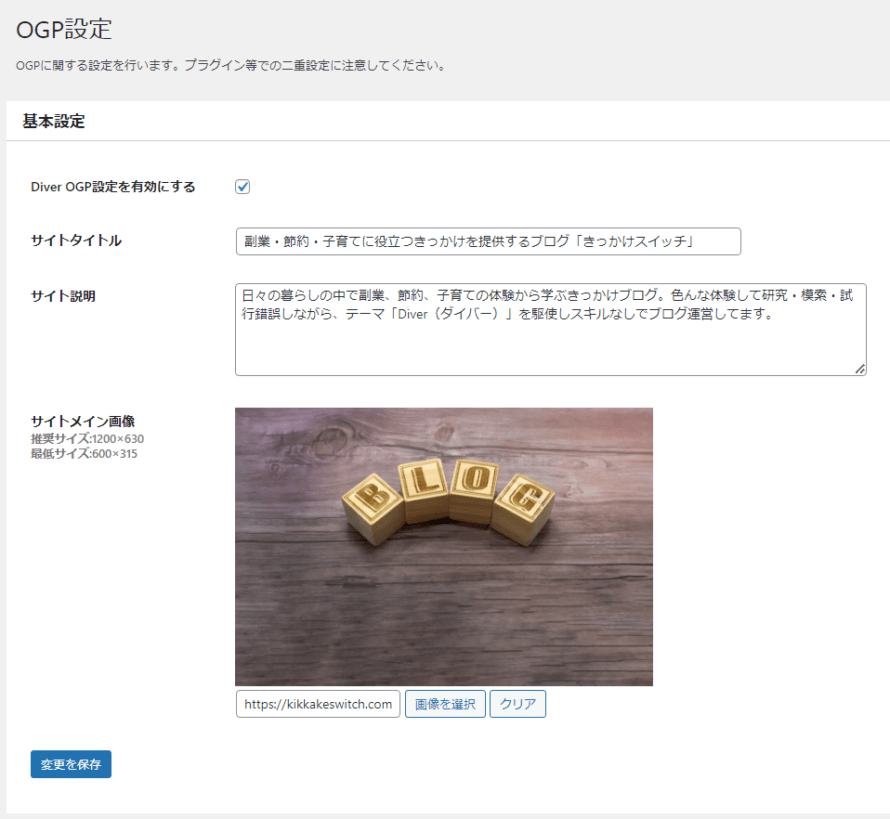
OGP設定のメイン設定

- Diver OGP設定を有効にする
- サイトタイトル
- サイト説明
- メイン画像
DiverのOGP設定は4つの項目を設定します。
ここでの設定はサイト(ブログ)のトップページがシェアされた時の設定です。
Diverオプション設定でSEO設定をしている人は、サイトタイトルやサイトの説明がそのまま反映されます。
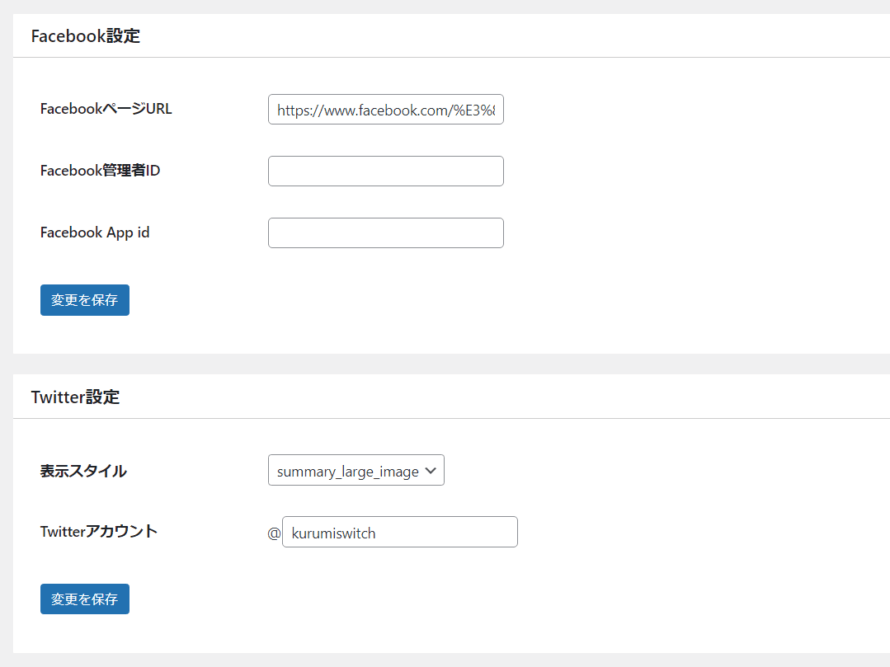
OGP設定のSNS設定

続いて、FacebookとTwitterの自分のアカウントを設定します。
Twitterでは表示スタイルまで選べるようです。
「summary_large_image」にしておくと一番詳細にOGPの設定が表示されます。
変更を保存ボタンを忘れないようにしてください。
- summary
- summary_large_image
- photo
- gallery
- app
- product
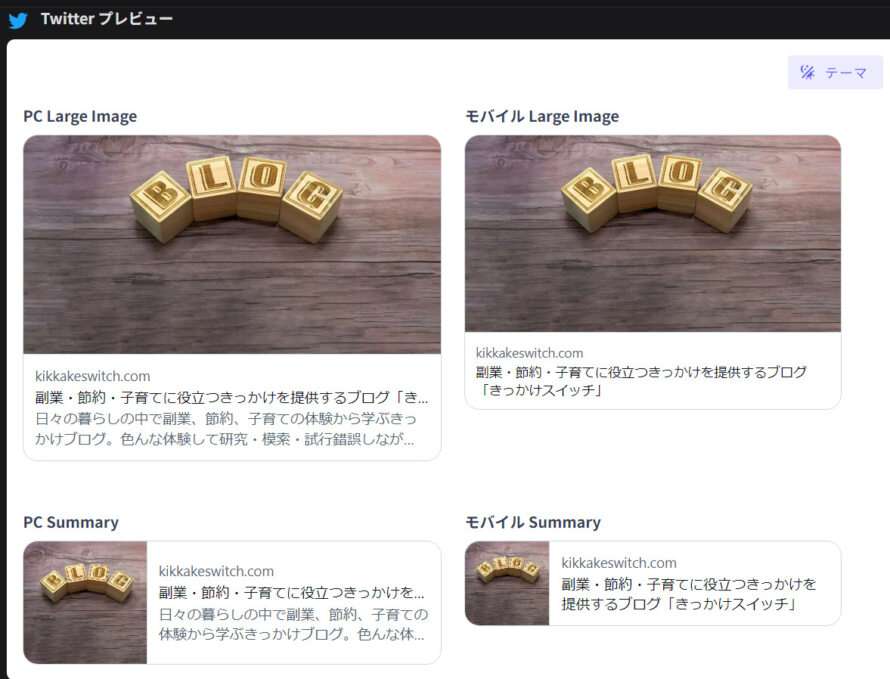
SNSでシェアされたときのOGP表示を確認
実際にSNSでシェアされたときに自分のサイト(ブログ)がどのように表示されるのか気になりますよね。
そこで、OGPチェッカー - Twitter・Facebookシェア用の画像確認 | Web ToolBox (web-toolbox.dev)にて確認してみました。
URLを入力するだけで確認できます。
X(旧ツイッター)でのOGP設定のプレビュー確認

FacebookでのOGP設定のプレビュー確認


DiverのOGP設定は後から簡単に変更可能
作ったものの、ちょっと写真だけでは味気ないので分かりやすくロゴなんかも入れてみた方が良いのでは?っと思い始めてしましました。
そういった場合も、このOGP設定ページからいつでも簡単に変更可能です。
OGP設定はSNS運営のカギ


ぶっちゃけ、私はSNS集客に力を入れていなかったのですが、ブログ運営でSNS集客したいならOGP設定はやっておいて損はない設定です。
せっかくサイト(ブログ)がシェアされてもSNS側で何が書かれているのかわかりづらくてはシェアはなかなか伸びません。
SNS集客を狙っていなくてもサイトががキレイに見えるとブログ運営をしていて気持ちいいもので、やる気もアップします。
この際、サイトがいつシェアされても良いようにDiver(ダイバー)でサイトを整えてみてください。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。