
おすすめや評価や順位など、記事を書く時に何かと必要となるのが「ランキング」。
DIVER(ダイバー)の入力補助「ランキング」は、プラグインやコード不要で簡単に挿入でき手軽です。
作ったランキングは記事中のどこでも挿入でき、シンプルだけど整ったデザインで素敵に仕上がります。
そのまま挿入しても十分使えるのですが、他の入力補助と組み合わせると更に見栄えが良いです。
色んな入力補助を組み合わせると、他サイトとも被らない工夫にもなるので入力補助を駆使して自分オリジナルのランキングを作ってみてください。


目次
DIVER(ダイバー)の入力補助で作れる3タイプの「ランキング」のデザイン
DIVER(ダイバー)の入力補助「ランキング」では画像の位置を変えて左・中央・右の3タイプのデザインのランキングを作ることができます。
テーマDIVER(ダイバー)でランキング例を作ってみたのでデザインの違いを確かめてみてください。
スマホなどの小さい画面では画像の位置関係なく全て中央配置のデザインになります。
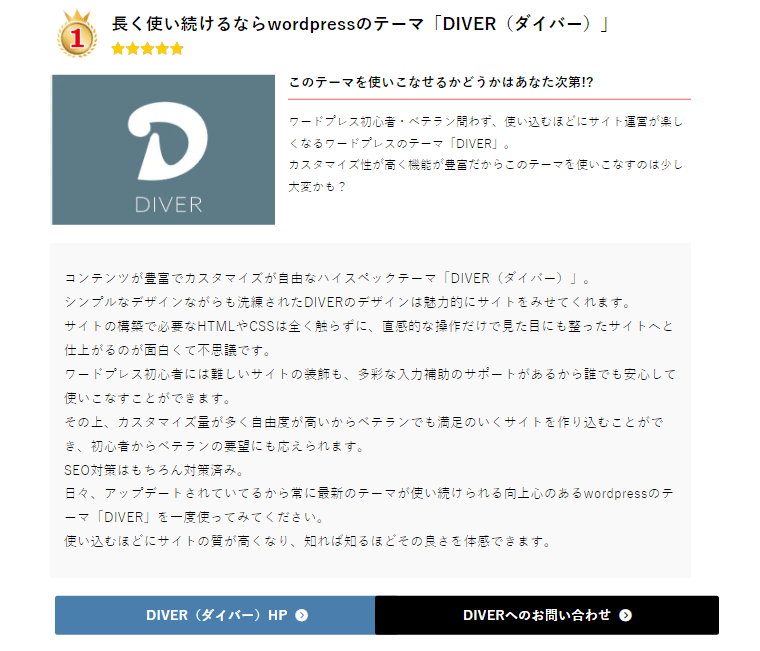
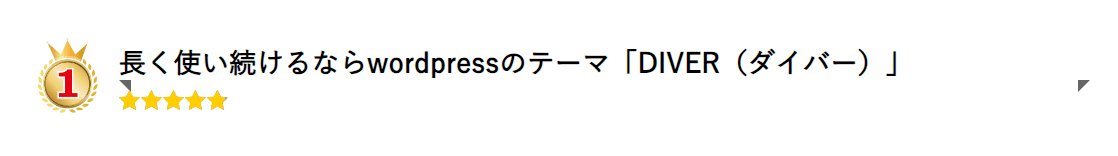
画像左タイプ

ワードプレス初心者・ベテラン問わず、使い込むほどにサイト運営が楽しくなるワードプレスのテーマ「DIVER」。
カスタマイズ性が高く機能が豊富だからこのテーマを使いこなすのは少し大変かも?
コンテンツが豊富でカスタマイズが自由なハイスペックテーマ「DIVER(ダイバー)」。
シンプルなデザインながらも洗練されたDIVERのデザインは魅力的にサイトをみせてくれます。
サイトの構築で必要なHTMLやCSSは全く触らずに、直感的な操作だけで見た目にも整ったサイトへと仕上がるのが面白くて不思議です。
ワードプレス初心者には難しいサイトの装飾も、多彩な入力補助のサポートがあるから誰でも安心して使いこなすことができます。
その上、カスタマイズ量が多く自由度が高いからベテランでも満足のいくサイトを作り込むことができ、初心者からベテランの要望にも応えられます。
SEO対策はもちろん対策済み。
日々、アップデートされていてるから常に最新のテーマが使い続けられる向上心のあるwordpressのテーマ「DIVER」を一度使ってみてください。
使い込むほどにサイトの質が高くなり、知れば知るほどその良さを体感できます。
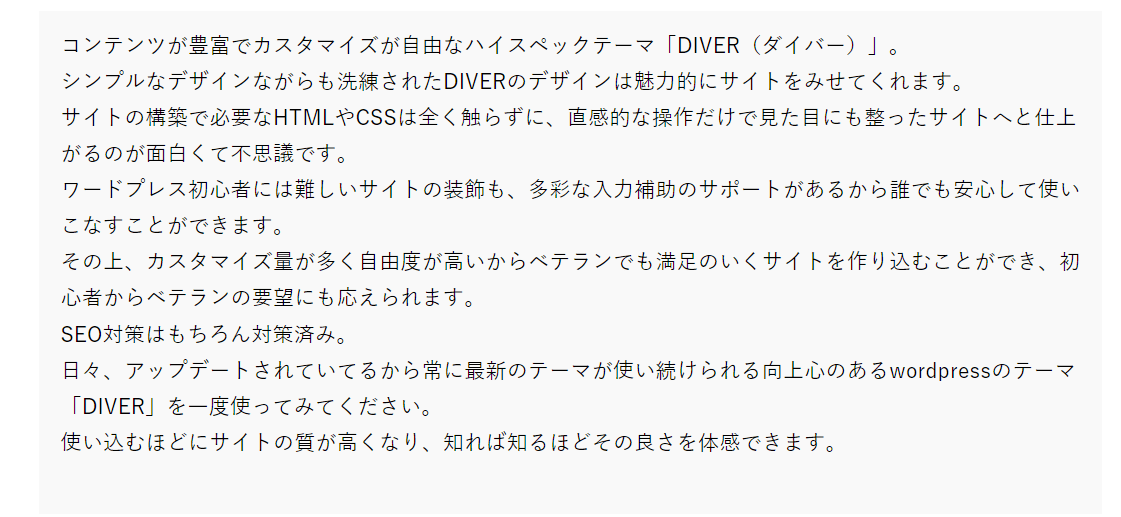
画像が左タイプでランキングでは1位表示にしてみました。
一番よくみられるパターンだと思います。
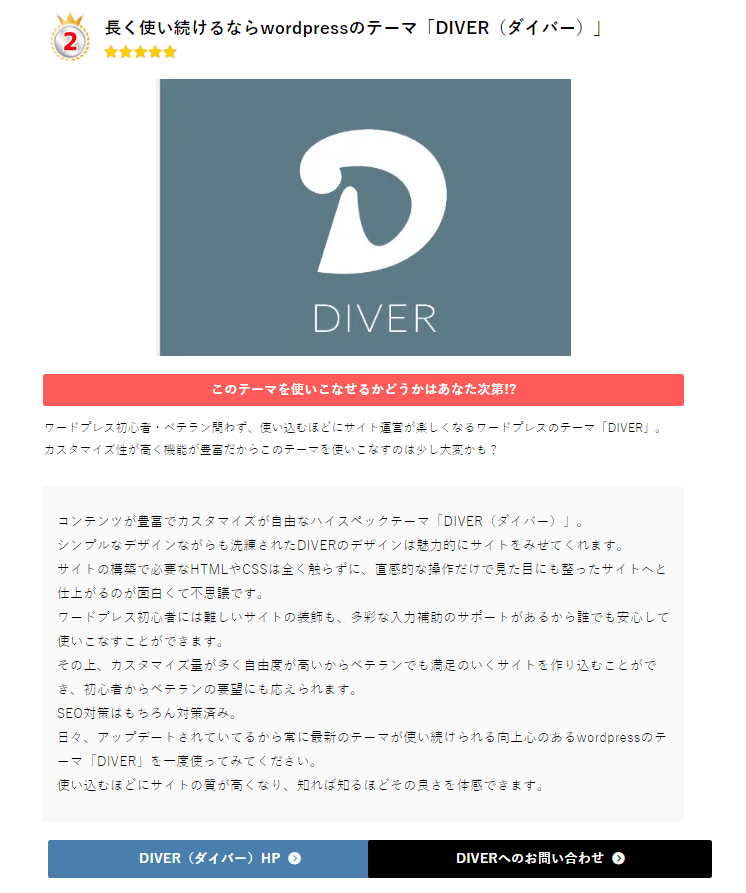
画像左タイプ

ワードプレス初心者・ベテラン問わず、使い込むほどにサイト運営が楽しくなるワードプレスのテーマ「DIVER」。
カスタマイズ性が高く機能が豊富だからこのテーマを使いこなすのは少し大変かも?
コンテンツが豊富でカスタマイズが自由なハイスペックテーマ「DIVER(ダイバー)」。
シンプルなデザインながらも洗練されたDIVERのデザインは魅力的にサイトをみせてくれます。
サイトの構築で必要なHTMLやCSSは全く触らずに、直感的な操作だけで見た目にも整ったサイトへと仕上がるのが面白くて不思議です。
ワードプレス初心者には難しいサイトの装飾も、多彩な入力補助のサポートがあるから誰でも安心して使いこなすことができます。
その上、カスタマイズ量が多く自由度が高いからベテランでも満足のいくサイトを作り込むことができ、初心者からベテランの要望にも応えられます。
SEO対策はもちろん対策済み。
日々、アップデートされていてるから常に最新のテーマが使い続けられる向上心のあるwordpressのテーマ「DIVER」を一度使ってみてください。
使い込むほどにサイトの質が高くなり、知れば知るほどその良さを体感できます。
画像が中央、ランキングでは2位を表示、小見出しをブロックで表示してみました。
全体を中央揃えにして表示にするとこんな感じです。
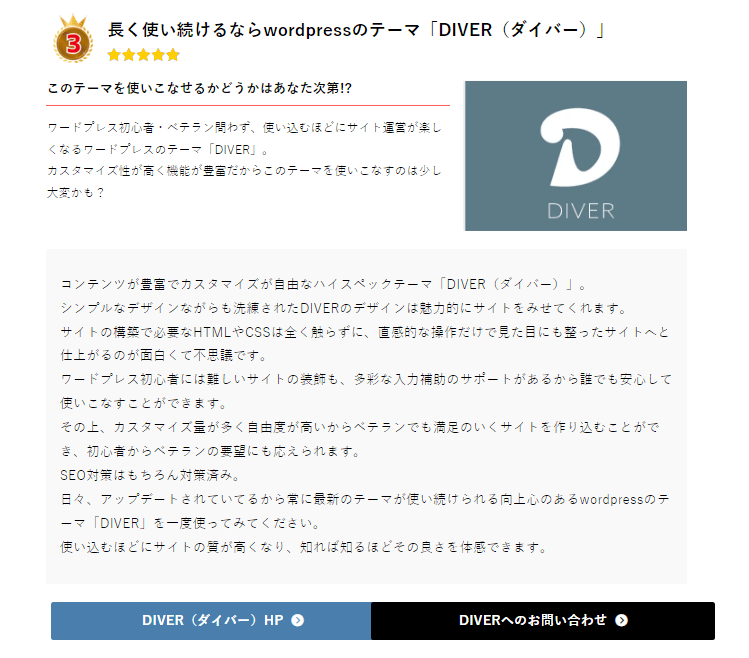
画像右タイプ

ワードプレス初心者・ベテラン問わず、使い込むほどにサイト運営が楽しくなるワードプレスのテーマ「DIVER」。
カスタマイズ性が高く機能が豊富だからこのテーマを使いこなすのは少し大変かも?
コンテンツが豊富でカスタマイズが自由なハイスペックテーマ「DIVER(ダイバー)」。
シンプルなデザインながらも洗練されたDIVERのデザインは魅力的にサイトをみせてくれます。
サイトの構築で必要なHTMLやCSSは全く触らずに、直感的な操作だけで見た目にも整ったサイトへと仕上がるのが面白くて不思議です。
ワードプレス初心者には難しいサイトの装飾も、多彩な入力補助のサポートがあるから誰でも安心して使いこなすことができます。
その上、カスタマイズ量が多く自由度が高いからベテランでも満足のいくサイトを作り込むことができ、初心者からベテランの要望にも応えられます。
SEO対策はもちろん対策済み。
日々、アップデートされていてるから常に最新のテーマが使い続けられる向上心のあるwordpressのテーマ「DIVER」を一度使ってみてください。
使い込むほどにサイトの質が高くなり、知れば知るほどその良さを体感できます。
画像を右表示、ランキングを3位にしてみました。
画像の位置を変えただけでもかなり印象が違って見えるので不思議です。
DIVER(ダイバー)の入力補助「ランキング」の挿入手順

DIVER(ダイバー)の入力補助「ランキング」を選択後
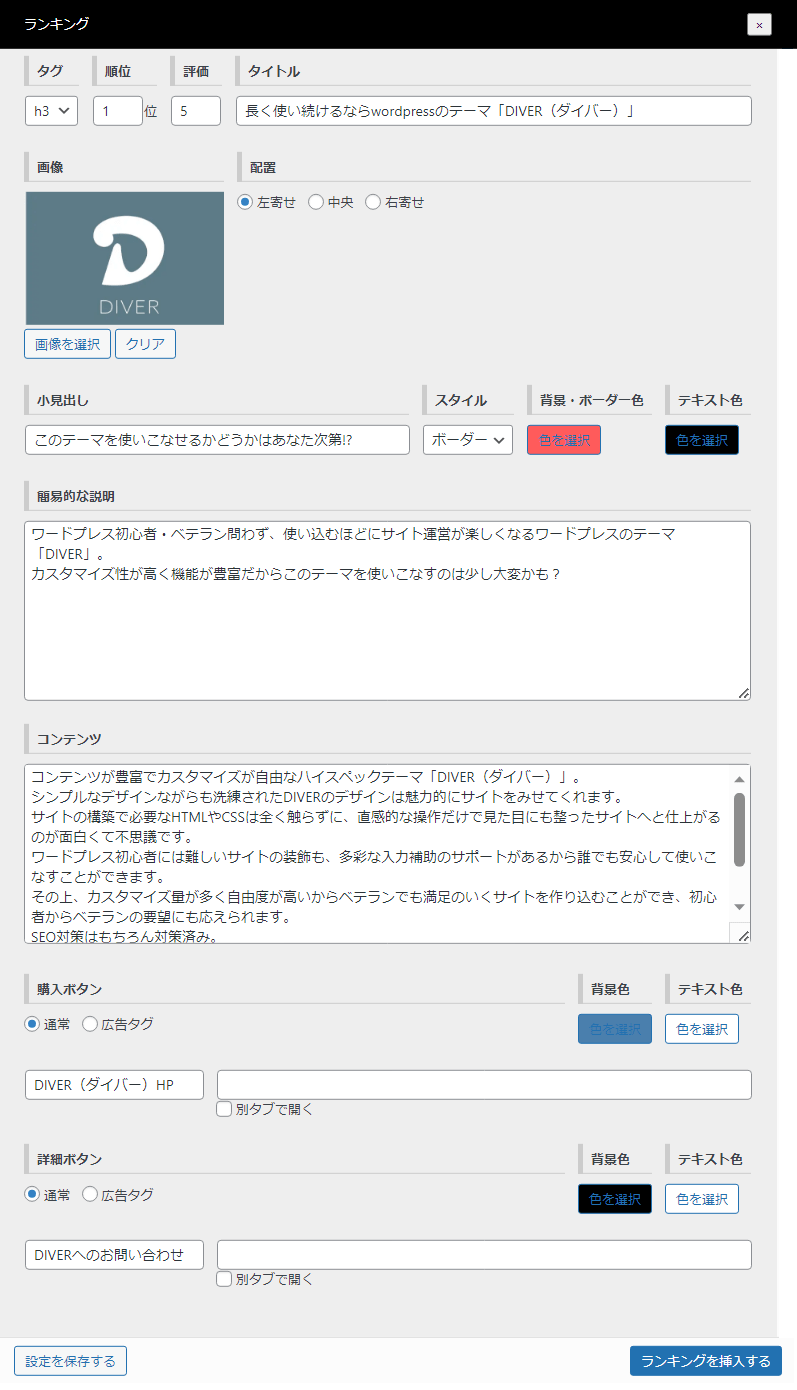
「ランキング」挿入画面へ

見た感じ、少し入力箇所が多いなーっと躊躇してしまいがちですが、無理に入力しなくても結構様になります。
でも全て入力した方がランキングコンテンツとして充実して見えるので、できるだけ空欄を埋めることをおすすめします。


「ランキング」の設定箇所一覧
| 設定箇所 | 内容 | 一口メモ |
| タグ | 見出しのタグを設定 | h2にすると表示不良が起きます。 |
| 順位 | ランキングの順位を設定 | 順位ごとにアイコンが変わります。 |
| 評価 | 星の数を設定 | 5段階評価です。 |
| タイトル | タイトルを設定 | メインのタイトルを設定。 |
| 画像 | 画像の設定 | 1辺300px以上がおすすめ。 |
| 配置 | 画像の配置設定 | 左・中央・右に設定できます。 |
| 小見出し | 小見出しを設定 | 本のラベルのような役割です。 |
| スタイル | ブロックかボーダーを決定 | 小見出しのデザインを設定できます。 |
| 簡易的な説明 | ちょっとした短い説明を入力 | 小見出しの下に表示されます。 |
| コンテンツ | メインとなる説明を入力 | 灰色の背景に表示されます。 |
| 購入ボタン(テキストと色の設定) | 購入ページへ飛ぶボタンを設定 | URL・広告タグを設定できます。 |
| 詳細ボタン(テキストと色の設定) | 詳細ページへ飛ぶボタンの設定 | URL・広告タグを設定できます。 |
ランキングとなる商品名(タイトル)周りのコンテンツの設定
ランキングを作るには、まず、商品(商材)のタイトルとタイトル周りの装飾(コンテンツ)を決定していきます。
タイトルは検索エンジンにも伝わるので入力した方が良いです。
ランキングタイトルのタグの設定

ランキングのタイトルのタグの設定では、ランキングの見出しをhタグで設定することかまできます。
h2~divまでありますが、h2タグでランキングを挿入するとタイトルに三角の変なフレームが付くので記事中のhタグとの兼ね合いも考えてh3タグから使用することをおすすめします。
順位の設定
| 順位 | バッジデザイン |
| 1位 |  |
| 2位 |  |
| 3位 |  |
| 4位以降 |  |
順位ではランキングの番号を入力します。
1位は金、2位は銀、3位は銅のバッジのデザインです。
4位以降のデザインは変わらず、数字だけが変わります。
あまり見かけないデザインで、少し好みが分かれそうです・・・。
評価の設定
評価は5段階の星マークを付けることができます。
星マークが必要ないならHTMLごと消すことができます。
星があった方がなんとなーくレビューや口コミの装飾として良い感じですけどねー。
画像の設定
商品(商材)の画像を設定します。
小さすぎる画像はぼやけて表示されがちです。
挿入してみた感じ、1辺300pxあると良さそうです。
画像の配置はお好みで!!
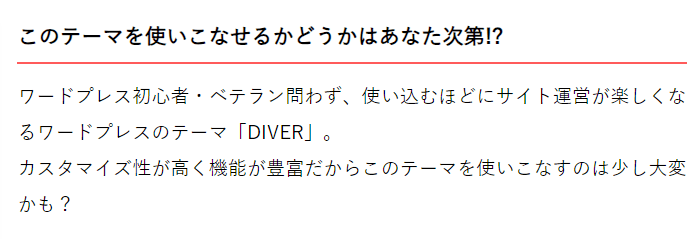
小見出し+簡易的な説明
小見出しは本で言うラベルのようなもので、言わばキャッチコピーです。
小見出し+簡易的な説明で商品の大まかな説明ができるようになっています。
小見出しののデザインも設定できるようになっています。
小見出しのスタイル
小見出しのスタイルはボーダーかブロックを選ぶことができます。
ボーダー

ボーダーではテキストの下に線が引かれるシンプルな見出しスタイルです。
ボーダーの色とテキストを好みの色に設定できます。
ブロック

ブロックでは小見出しが全て塗りつぶされるスタイルです。
ブロックの背景色とテキストの色を自由に設定できます。
ボーダーとブロック共に、どんな色でも設定できます。
小見出しは入力しなければ非表示にすることもできます。
こういう見出しって考えるのが結構難しいので困ります。
メインコンテンツの設定

メインの商品(商材)説明を入力します。
説明テキストは灰色の背景ブロックの上に表示されます。
ここでは、行間は空かずに表示されます。
詰まった文章だと読みづらいので、紹介文のバランスをみながら改行を上手く使って入力してみてください。
ボタン挿入とカスタマイズ
ボタンは2つ設置できます。
テキストは自由に設置できるので、購入や詳細ボタンでなくてもOKです。
リンク先は通常のボタン設置と同様URLと、広告タグを設置できます。
2つボタンを設置すると並列になり、ボタン1つでも設置可能です。
ただ、ボタンのデザインや表示されているアイコンは選べないので、気に食わなければ通常のボタンをカスタマイズした方がデザイン的には良いかもしれません。
例えばこんな感じの方が良いかも!?
DIVER(ダイバー)の入力補助と組み合わせてランキングをカスタマイズ
長く使い続けるならwordpressのテーマ「DIVER(ダイバー)」

ワードプレス初心者・ベテラン問わず、使い込むほどにサイト運営が楽しくなるワードプレスのテーマ「DIVER」。
カスタマイズ性が高く機能が豊富だからこのテーマを使いこなすのは少し大変かも?
コンテンツが豊富でカスタマイズが自由なハイスペックテーマ「DIVER(ダイバー)」。
シンプルなデザインながらも洗練されたDIVERのデザインは魅力的にサイトをみせてくれます。
サイトの構築で必要なHTMLやCSSは全く触らずに、直感的な操作だけで見た目にも整ったサイトへと仕上がるのが面白くて不思議です。
ワードプレス初心者には難しいサイトの装飾も、多彩な入力補助のサポートがあるから誰でも安心して使いこなすことができます。
その上、カスタマイズ量が多く自由度が高いからベテランでも満足のいくサイトを作り込むことができ、初心者からベテランの要望にも応えられます。
SEO対策はもちろん対策済み。
日々、アップデートされ、常に最新のテーマが使い続けられる向上心のあるwordpressのテーマ「DIVER」は使い込むほどにサイトの質が高くなり、知れば知るほどその良さを体感できます。


入力補助のランキングはDIVER(ダイバー)の入力補助やテキストを装飾すると更に見栄えがアップします。
ただ挿入するだけで他サイトと被ってしまうこともあるため、入力補助を駆使して自分オリジナルのランキングを作ってみてください。
DIVER(ダイバー)の入力補助「ランキング」のまとめ
- 画像の位置でデザイン調整ができる
- 小さい画面はデザインが中央配置になる
- 入力箇所はできるだけ埋めるようにすると見栄えが良い
- ランキングのバッジのデザインは好みが分かれそう
- ボタンのデザインは選べないのでカスタマイズ推奨
- 他の入力補助と組み合わせて見栄えアップ
DIVER(ダイバー)の入力補助「ランキング」はページ内で直接ランキングが作れます。
1つずつランキング素材を作ることができるので、ランキングに変動があっても変更がきき、作れる商品(商材)も無限です。
ランキングのデザインがあらかじめ用意されているのでデザインで悩む必要がなく、見た目も整ったランキングを表示できます。
そのままの入力補助のランキングを使っても見栄えは良いのですが、さらに追及するなら他の入力補助と組み合わせるのがおすすめ。
アイコンやボタンを変更、文字の装飾を入れるだけでも更に見栄えがアップします。
ランキングはHTMLでできているのでHTMLがいじれる人は更にデザインの幅が増えそうです。


ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。