
ワードプレスのテーマDIVER(ダイバー)には入力補助で「カラム(グリッドレイアウト)」を使ってカラムを簡単に挿入できます。
でも、ワードプレスにもカラム表示があるのでどちらの方が使い勝手が良いのか検証しました。

目次
投稿内のカラム挿入の利点
- コンテンツを分割表示できる
- 1つの画面に情報を多く表示できる
- 比較がしやすい
- 画面が見やすくなる
私はこのような理由でカラムを使う事が多いです。
カラム表示を使うとダラダラと長くなってしまうコンテンツをギュッとまとめて表示できるのが最大の利点だと思います。
カラム挿入はDIVER(ダイバー)にもデフォルトのワードプレスにもあるため機能がかぶります。
そこでDIVER(ダイバー)の「カラム」挿入とワードプレスのカラム挿入を使ってみて、どちらが使いやすいか検証してみました。

DIVER(ダイバー)の入力補助「カラム」挿入手順

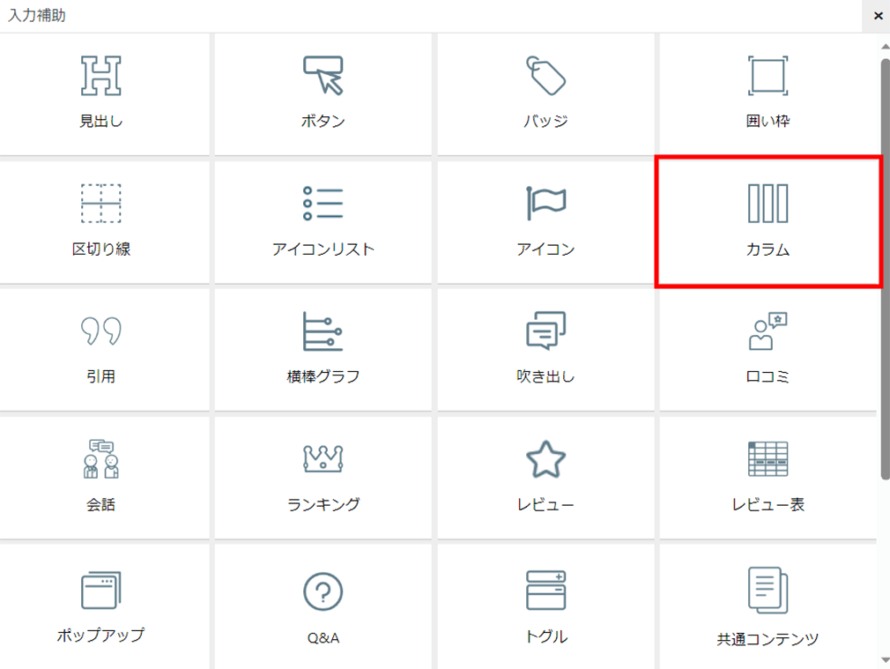
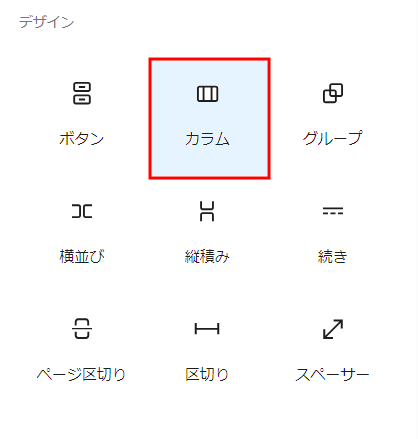
入力補助の「カラム」を選択後
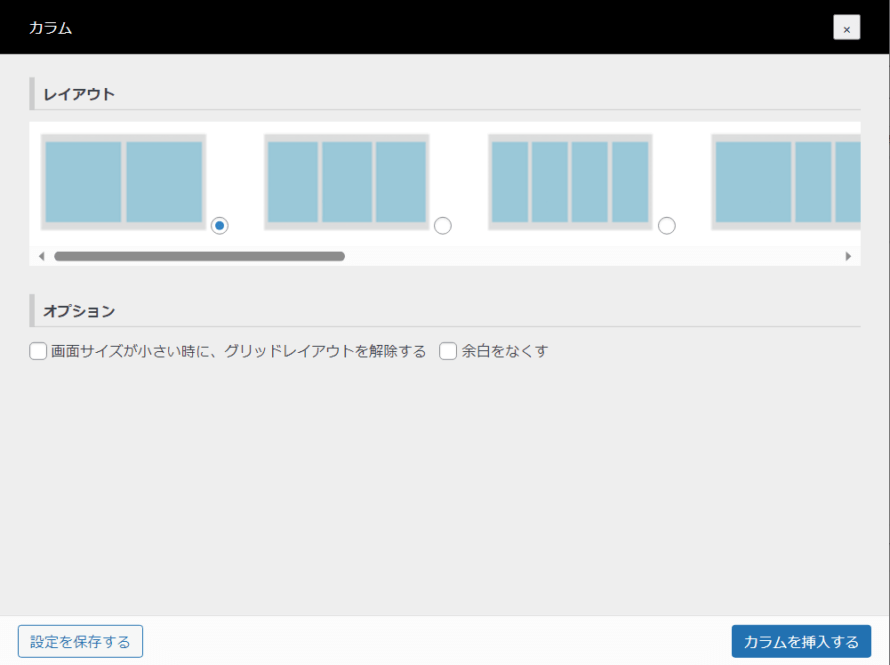
「カラム」を挿入

DIVER(ダイバー)では、入力補助から「カラム」選択後、カラムのレイアウトを選ぶだけなので挿入が簡単です。
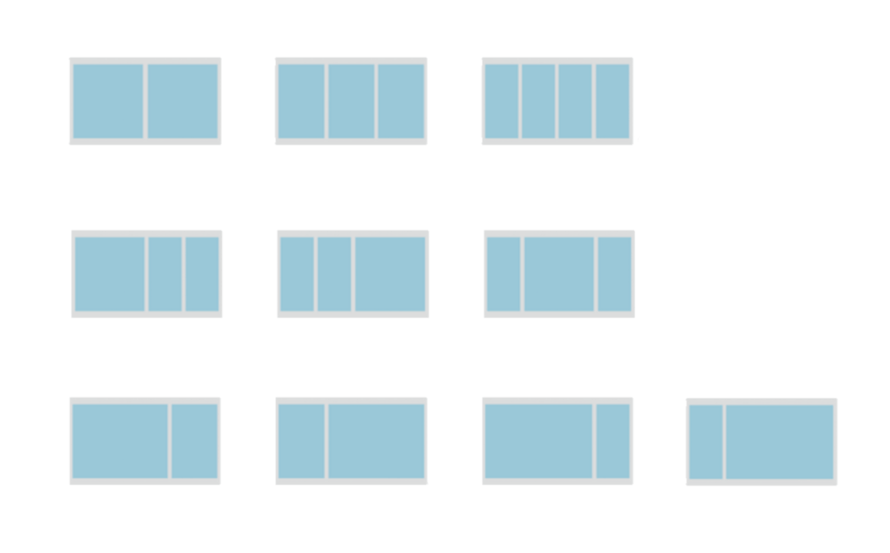
DIVERで作れるカラム10種類

DIVER(ダイバー)の入力補助の「カラム」では予め用意されたカラムのテンプレートが10種類あります。
視覚的にカラムが表示されるのでカラム全体のイメージが掴みやすいです。
DIVER(ダイバー)のカラムの挿入の仕方
ビジュアルエディタ

DIVER(ダイバー)のカラムでは、カラムを挿入後、コンテンツを挿入します。
カラム挿入はビジュアルエディタとコードエディタの両方から挿入できますが、ビジュアルエディタでは思うところにコンテンツ挿入ができなかったりするので、そういった場合はコードエディタで挿入してみてください。
カラムのレイアウトオプション
- 画面サイズが小さい時に、グリッドレイアウトを解除する
- 余白を0にする
カラムのレイアウトのオプションはコンテンツに合わせてチョイスしてみてください。
画面サイズが小さい時に、グリッドレイアウトを解除する
カラムのレイアウトでは「画面サイズが小さい時に、グリッドレイアウトを解除する」にチェックしておくと、画面のサイズ次第で、カラムを表示させずに縦積みにすることができます。
スマホ表示なんかではカラムを表示するとコンテンツが窮屈になる場合にチェックしておくとレイアウトが崩れずに表示できるので便利です。
余白を0にする


「余白を0にする」にチェックをしておくとカラムの余白がなくなります。
幅の微調整や、見た目次第でチェックしておくと思った通りのカラム表示が作りやすいです。
こんな画像は余白があった方が見やすいです・・・。

ワードプレスのカラムの挿入手順

入力補助の「カラム」を選択後
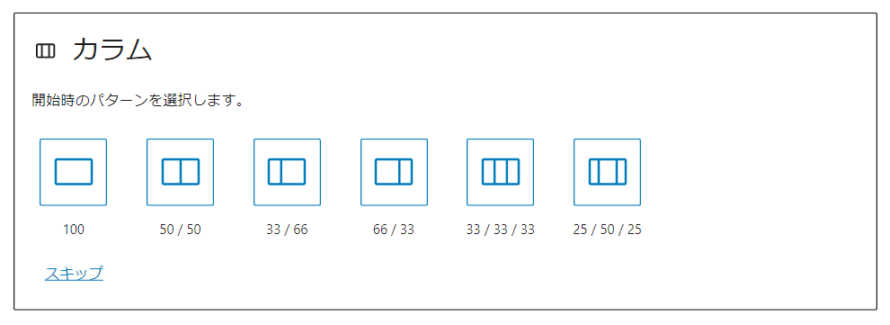
カラムのパターン表示

ワードプレスのカラム(ブロックエディタ)にも予めカラムのレイアウトが決まったものが用意されています。
しかし、一応用意されているだけで後からカスタマイズ可能なので深く考える必要はありません。
DIVER(ダイバー)のカラムとは違い、幅やカラムの数など色々といじれる要素が豊富なので直感でカラムを作ることができます。
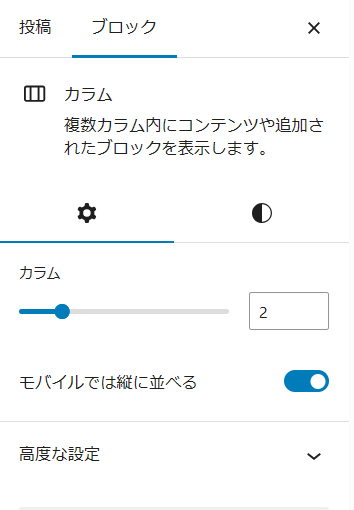
カラムの数の増減

ワードプレスのカラム挿入ではカラムの数の増減やスマホなどの小さい画面(モバイル)ではカラムを縦にする設定ができます。
後からカラムが増減できるのは思ったより便利です。
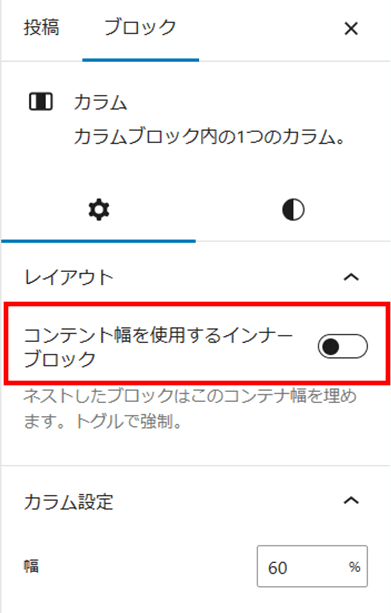
コンテント幅を使用するインナーブロック

コンテント幅を使用するインナーブロックでは、1つのカラムの内のコンテンツを全幅や幅広で表示させたり、カラム内でのコンテンツの位置や大きさを調節できます。
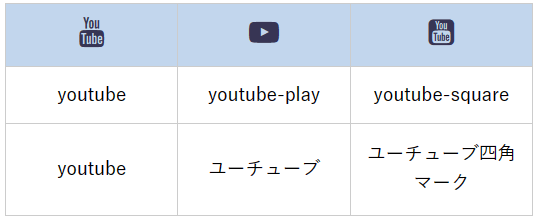
カラムのコンテント幅を使用した画像例
コンテント幅調節前のカラム表示


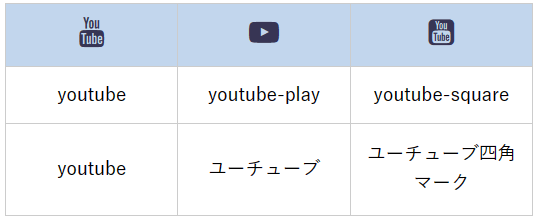
コンテント幅調節後のカラム表示


例えば、このような画像をカラム表示するとき、アイコンの画像サイズが少し大きいので、カスタマイズしてみました。
画像が大きい場合は限界がありますが、画像の大きさを揃えたい時や小さい画像をカラム表示させるときに便利です。
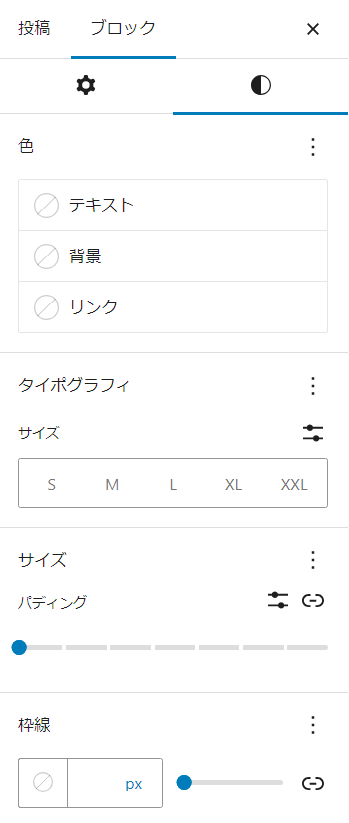
カラムのサイズと位置調整

カラムのサイズ調整では1つのカラムの余白(パディング)を増やしたり、カラムに枠線を入れることができます。
画像の位置がカラム内で調節できるので、大きさが揃っていない画像などの配置を調節して表示することができます。
カラムの画像をあえてズラしてギャラリーに
例えば、こういったギャラリーなんかも作れそうです。
普通なら上揃えで表示されるような画像もカラムで調節すればちょっとおしゃれかもしれません。
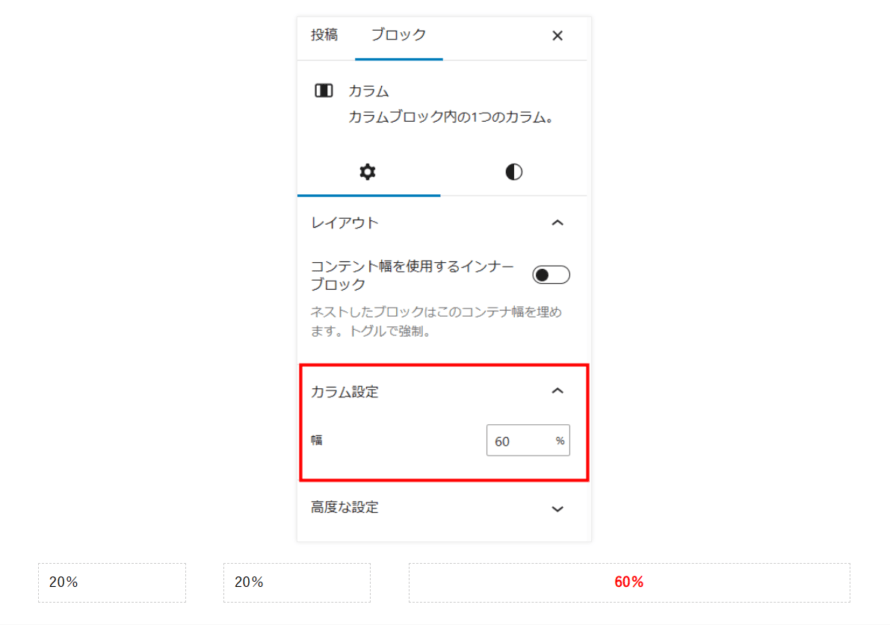
カラムの幅の指定

ワードプレスのカラムでは1カラムのごとにpxや%単位でカラムの幅を指定することができます。
カラムの幅指定後



カラムのサイズ指定が細かくできるので便利です。
ワードプレスとDIVER(ダイバー)のカラムを比較
| カラムの比較項目 | ワードプレス | DIVER |
| カラムの増減 | ||
| カスタマイズ性 | ||
| スマホ表示対応 | ||
| 余白の調整 | ||
| 入力補助挿入 |
カラム挿入はぶっちゃけ、DIVER(ダイバー)よりワードプレスのブロックエディタの方が何かとカスタマイズしやすいです。
ワードプレスのカラムは万能で、カラムだけどギャラリーのように使う事もできたりします。
DIVER(ダイバー)でもできないことはないですが、ちょっと使いにくい印象です。
ただ、DIVERの入力補助をカラムで使う場合、ワードプレスのブロックエディタにクラシックエディタであるDIVERの入力補は挿入できない仕様になっています。
カラムを挿入する時はDIVERの機能をカラムに使うか否かで使い分けた方が効率よく、見た目も理想通りのカラム表示が作れそうです。

DIVER(ダイバー)の入力補助「カラム」のまとめ
- レイアウトが決まっているからカラムを簡単挿入できる
- スマホ表示対策可能
- DIVERの入力補助を組み合わせられる
- ワードプレスのカラム挿入の方が使い勝手は良い
DIVER(ダイバー)のカラム挿入はワードプレスのカラム挿入に何かと機能が劣ります。
なので、DIVER(ダイバー)のカラム挿入は、DIVERの入力補助を組み合わせて表示する場合に限り、使用することをおすすめします。
カラムは1つの画面に表示できる情報が多くなるのでスクロールする手間も省けます。
DIVER(ダイバー)やワードプレスのカラムを駆使して、ブログに訪れた人の利便性を追求しながらカラム挿入を使ってみてください。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。