ワードプレスのテーマ「DIVER(ダイバー)」では、珍しくグラフ表示機能がついています。
使う機会がない人は多いと思われますが、グラフなどの統計機能があると専門的なブログっぽくなってカッコ良いです。

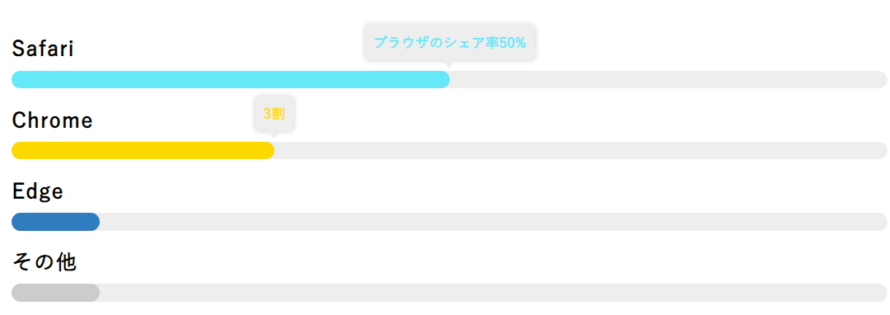
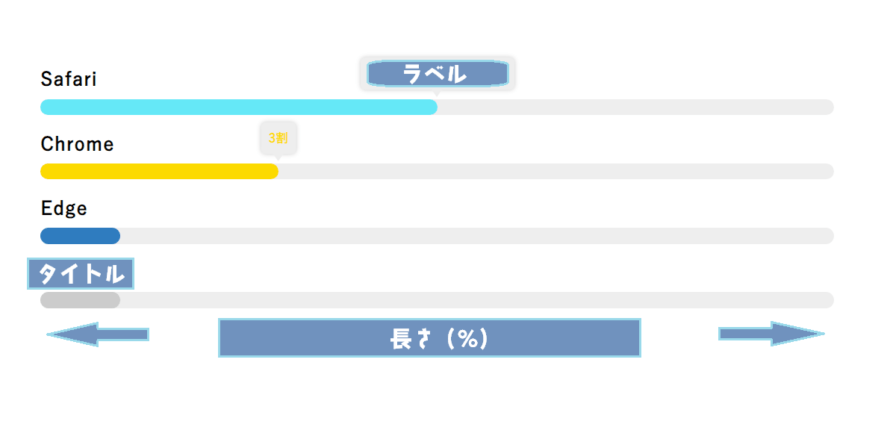
DIVER(ダイバー)の入力補助「横棒グラフ」の例

例えば、DIVER(ダイバー)の入力補助「横棒グラフ」ではこんな感じの横棒グラフが作れます。
レスポンシブに対応しているので端末によって見え方が違うこともなくシンプルで良い感じの横棒グラフに仕上がります。
グラフはブログのジャンルによっては使わない人もいると思いますが、いざ使うとなった時、プラグインなしで簡単に挿入できるので助かります。
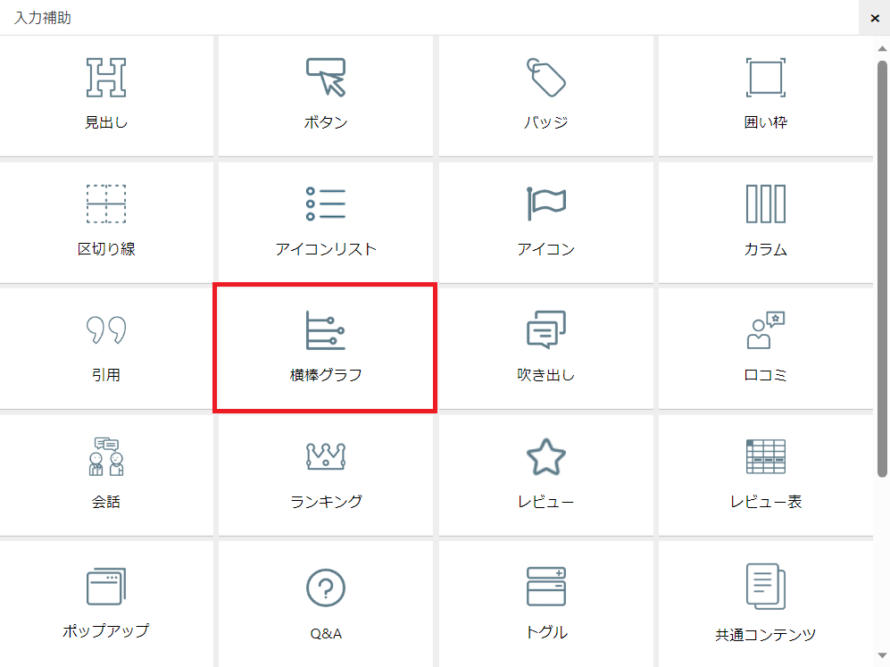
「横棒グラフ」の挿入手順

横棒グラフを選択後
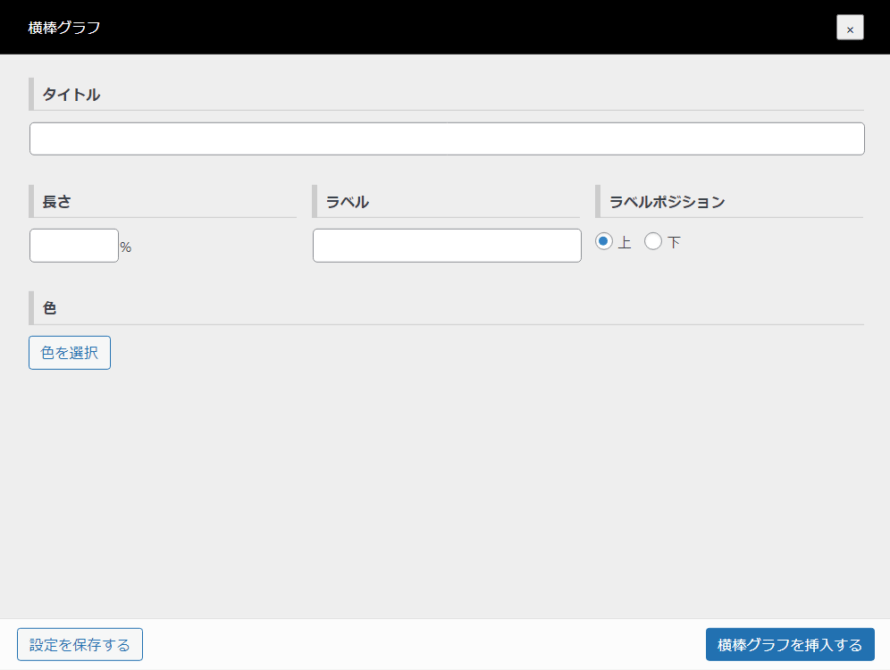
横棒グラフ挿入画面を表示

DIVER(ダイバー)の入力補助で表示できるグラフは「横棒グラフ」のみです。
本格的なグラフや円グラフなどを挿入したい場合は他から画像で持ってくるか、プラグインで対応するしかありません。
「横棒グラフ」の挿入の仕方

- タイトル
- 長さ(%)
- ラベル
- ラベルポジション選択
- 色選択
横棒グラフの記入箇所はブラウザ別アクセスシェア率の棒グラフの画像では上記の箇所を記入・位置の指定をすると作ることができます。
ただ、DIVER(ダイバー)の棒グラフはまとめて棒グラフができるのではなく、棒グラフを1本ずつ挿入して1つのグラフとする形になってます。
一気にグラフを作れないのであれ?っと思いがちですが、1つ1つ横棒グラフを挿入した方が変更もしやすいのでそこは我慢です。
棒グラフを1本だけ挿入
横棒グラフを作るには、これを繰り返すだけ。
ちなみに、DIVER(ダイバー)の入力補助「棒グラフ」の挿入画面では、横棒グラフの色しか選択できません。
タイトルやラベルのテキストの色を変更したい場合は、通常画面のテキスト色の変更で色を変えられます。
ラベルは必要ないなら空白にしておくと吹き出しラベルが表示されなくなります。
DIVER(ダイバー)の入力補助「横棒グラフ」のまとめ
- 簡易的な横棒グラフがプラグインなしで作れる
- レスポンシブ対応
- ラベルは空白で非表示
- 色を自由にカスタマイズ可能
- グラフ棒は1本ずつ挿入する必要がある
- 横棒グラフしか作れない
DIVER(ダイバー)の入力補助で棒グラフはシンプルで、どこにでもあるようですが整っていてカッコ良いです。
簡易的な横棒グラフなのでできることは限られますが、わざわざプラグインを入れることなく横棒グラフを作ることができます。
残念ながら横棒グラフしか挿入できませんが、ちょっとした統計を公開する場合に役に立ちます。
グラフ挿入は画像でグラフを持ってくるって手もありますが、ワードプレスの中で作るとグラフに変更があった場合、直接編集できるので画像の作り直しもありません。
横棒グラフはあまり使う機会がない機能ですが、あると便利で視覚的に情報が伝えやすいです。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。