Diver(ダイバー)ではヘッダー右にアイコンボタンを設置してコンテンツを分かりやすくアピールすることができます。
ヘッダーボタンを設置するとデザインだけでなく、ブログやサイトのカテゴリーをはっきりさせ、飛ばしたいリンクを設置できます。
カスタマイズ性が高いので、色んなデザインを試したい欲が出てきてしまって、カスタマイズに大分時間をくってしまいました。

目次
Diverのヘッダーボタンを利用するための必須設定


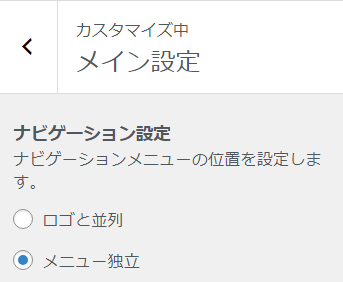
- 「ナビゲーション設定」で「メニュー独立」にする。
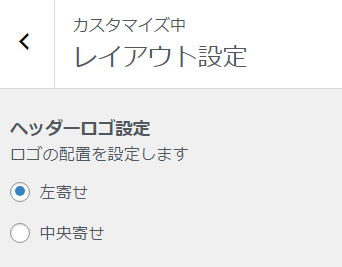
- ヘッダーロゴ設定を「左寄せ」に設定にする
Diver(ダイバー)でヘッダーボタンを利用するには、設定の条件があります。
Diverのテーマのカスタマイズで、ナビケーション設定では、メニュー独立にする。
ヘッダーロゴ設定を左寄せにすることで表示されるようになります。
Diverのヘッダーボタンが設置でこの設定を忘れると永遠にヘッダーボタンが表示されません。

Diverのヘッダーボタンの設定方法

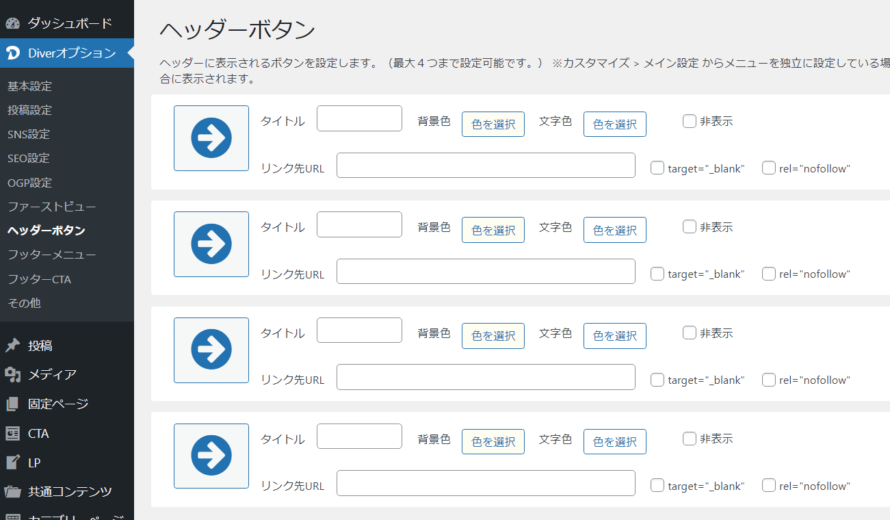
設定できる項目
- ボタンのアイコンの設定
- タイトル
- 背景
- 文字色
- 非表示
- リンク先URL
- target="_blank"
- rel="nofollow"
Diverオプションのヘッダーボタンでは、ヘッダーに表示されるボタンを4つまで設定することができます。
このヘッダーボタンはスマホ表示との関連もあるので4つまでが限界のようです。
ボタンアイコンの設定

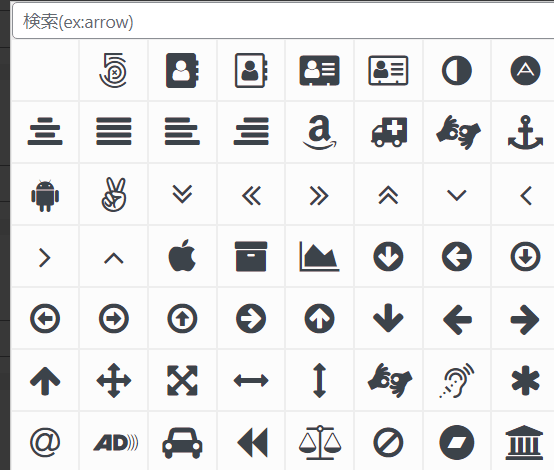
ボタンアイコンはDiverにインストールされている約800個のアイコンから選ぶことができます。
数が多いので、1つ1つ見て探すと結構時間が経ってしまいます。
一番上の検索からお目当てのアイコンを探した方が良いかもしれません。(英語で検索しないと出てきませんが・・・。)

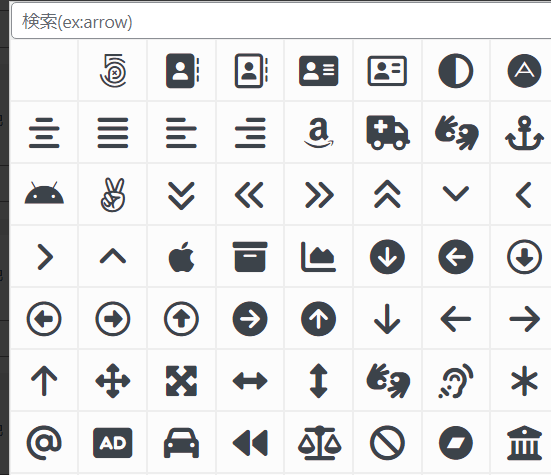
DiverのアイコンはFontAwesemeを使用しています。
ワードプレス用のプラグインをインストールすれば最新のものに更新されます。
画像はインストール後です。
少しだけ外観が変わってます。
後は、タイトル、背景、文字色、表示設定、リンク先などを設定すれば、ほぼほぼ完成です。
Diver(ダイバー)のアイコンを追加する方法
別件ですが、Diverで欲しいアイコンがない時は、FontAwesemeのサイトで欲しいアイコンのHTMLを埋め込むと表示もできます。
FontAwesemeで色んなアイコンを取得でき、カスタマイズできますが、わざわざHTMLを引っ張ってきて設置するとなると時間がかかります。
Diverはそういう手間がかからないようにアイコンが標準インストールされているので、いじりすぎて時間を忘れないように注意してください。
HTMLのカスタマイズが得意な人は、ヘッダーボタンをいじれますね。

URLのリンクの詳細設定
- target="_blank"【リンク先を別タブで開きます。】
- rel="nofollow"【リンク先にSEO効果を与えません。】
リンク先の詳細設定で必要であればチェックしておきます。
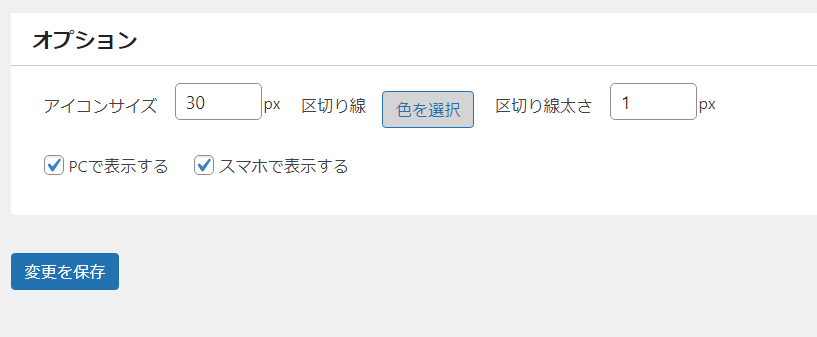
オプションでアイコンのサイズを詳細にカスタマイズ

ダイバーのヘッダーボタンはアイコンのサイズや区切り線などの色の変更ができます。
PCとスマホの表示設定もできるので、サイトに合わせて設定してみてください。

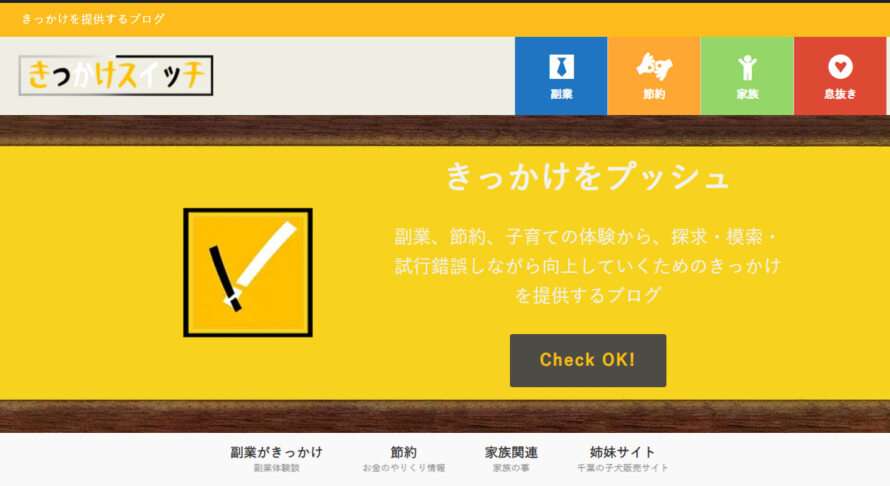
ヘッダーボタンをカラフルにカスタマイズ


どれだけ見栄えが変わるのか分かりやすいようにカラフルなヘッダーボタンを設置してみました。
んー。
イマイチ!!
少しダサくなってしまいました。
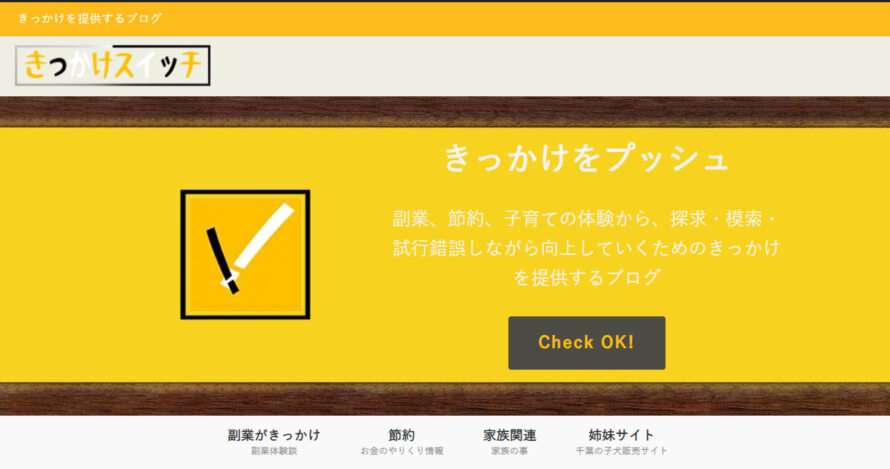
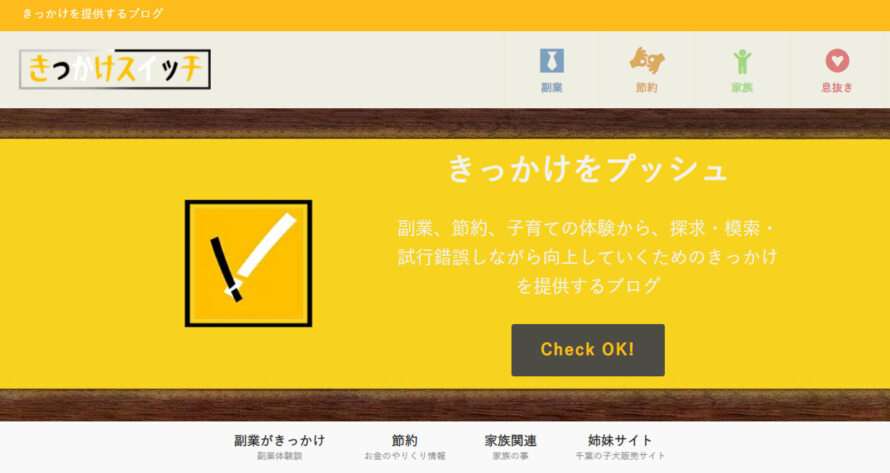
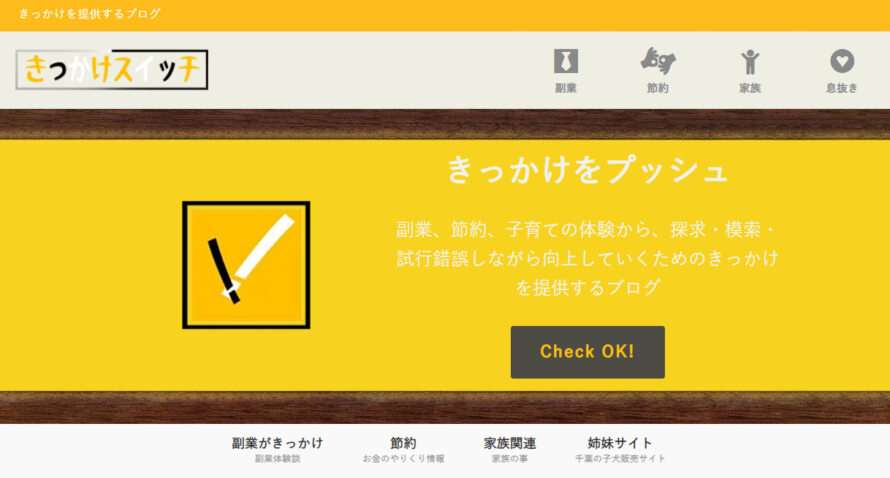
ヘッダーボタンをヘッダー背景になじませてみる


カラフルだと目立ちすぎるのでアイコンの背景はヘッダー背景の色に合わせてアイコンに色を付けてみました。
こっちの方が自然で好きです。
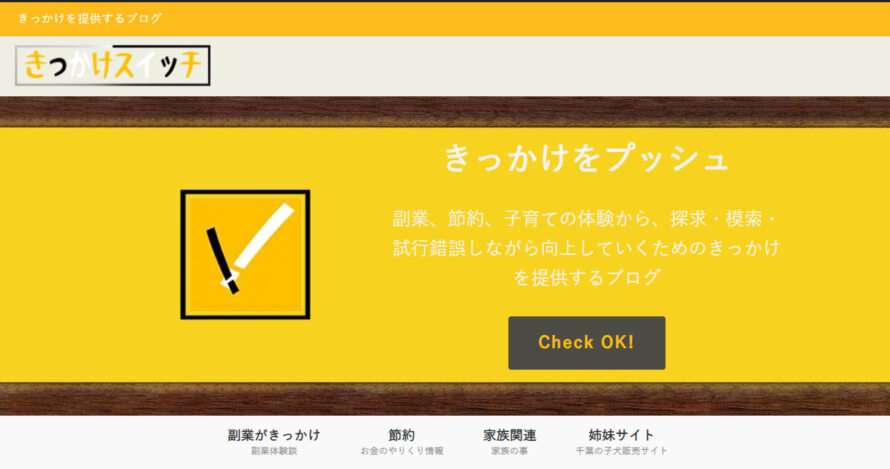
ヘッダーボタンをシンプルに統一

アイコンの色を統一した方がシンプルで良いのだけど、ちょっと寂しいような・・・。
色が付けられるのにもったいない気がしてきました。
Diver(ダイバー)のヘッダーボタンのスマホ表示はヘッダー背景の位置で変わる

ヘッダーボタンをスマホ用に表示させるとこのようなデザインになります。
ヘッダーボタンは背景画像の位置で表示される場所が変わります。
画像はヘッダーを独立メニューの上に設定しています。
ヘッダー画像はファーストビューで設定できるので、サイトに合わせて調節してみてください。
ヘッダーボタンを設置するとセンス次第でダサくなることもある
Diver(ダイバー)のヘッダーボタンをカスタマイズして遊んでみました。
アイコンや色、サイズ変更など、Diver(ダイバー)のヘッダーボタンの設置は色々とカスタマイズ性が高いです。
アイコンがあると装飾としてイメージが湧きやすいのですが、融通が利きすぎて見せ方によってはダサくなってしまうこともあります。
正直、パソコンでは、余白ができてしまってダサくなってしまうので、とりあえず、スマホだけ表示させてみることにします。
後は、センス次第なので、色々試して自分のお気に入りのデザインを見つけて楽しんでみてください。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。