
Diver(ダイバー)ではプラグイン不要で人気記事(アクセスランキング)を表示させることができます。
不要なプラグを入れることがなくデータのやり取りも軽量でブログの装飾素材として見た目も整った人気記事を作ることができます。
アクセスランキングは装飾素材としても活用できますが、読者の注目を集められ、ブログの回遊率アップも狙えます。
最初は設置に手間がかかりますが、めんどくさがり屋の私でも設置できました。

目次
Diverで人気記事を表示させる方法は2つ
- プラグイン「Wordpress Popular Posts」で作る
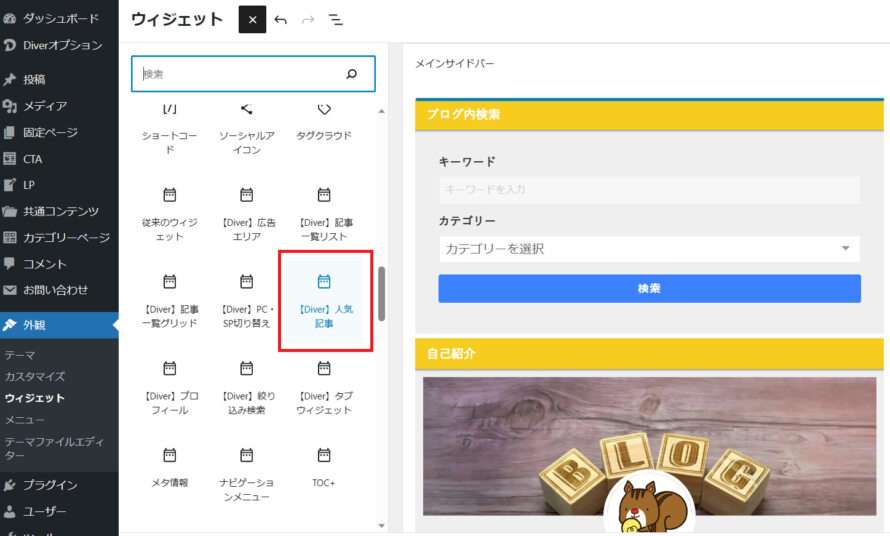
- Diverのウィジェットで表示させる(Diver人気記事)
ワードプレスのテーマ「Diver」は記事の人気ランキングを2つの方法で簡単に作ることができます。
1つは無料のプラグイン「Wordpress Popular Posts」を入れるだけで実装できます。
2つ目は、ウィジェットで「Dive人気記事」を表示させる方法です。
どちらも同じような見た目に仕上がりますが、Diver人気記事をウィジェットで表示させる方がデータが軽量で正確に取得できるのでサイトが重くなりません。
少し手間ではありますが、設定は一度だけなので高性能なDiverの機能を試してみてください。

ウィジェット「Diver人気記事」の作り方手順
- Google Analytics APIを設定する
- 認証情報(サービスアカウント)を作成
- 秘密鍵の作成
- Google Analyticsでデータにアクセスできるユーザーの追加
- DiverオプションのGoogle Analytics設定
- Diverのウィジェットで表示させる(Diver人気記事)
ウィジェットの「Diver人気記事」はGoogle Analytics(グーグルアナリティクス)からデータを取得して表示させるため、アナリティクスのアカウントが必要です。
アナリティクスはGA4(Google Analytics4)で取得してください。(サービス移行のため)
GA4で「Diver人気記事」表示させる場合、Diver 6.0 以上、PHP 7.4 以上の環境が必要です。
- サービスアカウント(メール)
- 秘密鍵(.json)
- GA4プロパティID
Diverのウィジェットで人気記事を表示させるに必要な情報です。
後に、Diverの設定で必要となります。
Google Analytics APIを設定する
参考記事【PV数取得 ・ランキング作成】Google Analytics API 設定手順【GA4対応】 | wordpressテーマ「Diver」 (tan-taka.com)

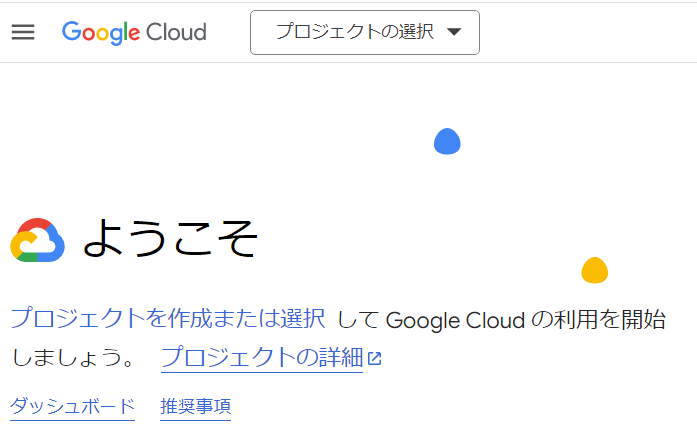
まず、Google Cloud Platformにログインします。
ブログのアクセス情報をアナリティクスからデータの取得ができるようにAPIを利用して取得します。
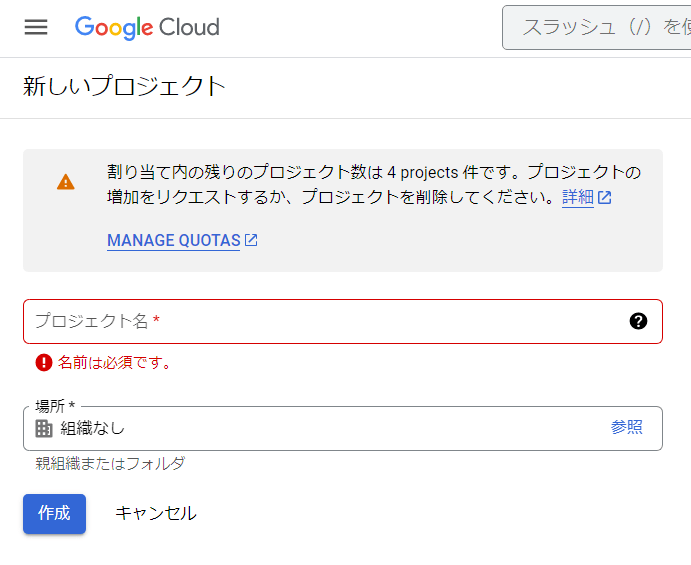
Cloud Platformの横のプロジェクトの選択で新しいプロジェクトを作成します。
すでにプロジェクトがある場合はその使えます。

- プロジェクト名(適当)
- 場所(組織なし)でOK
作成ボタンを押してプロジェクト作成完了です。

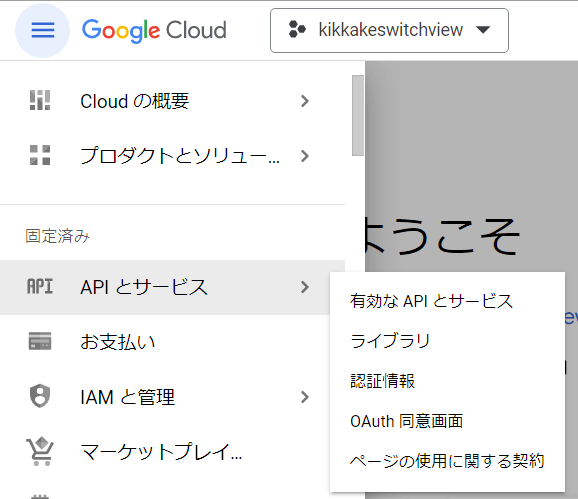
次にGoogle cloudの横の三本線を押し「APIとサービス」の有効なAPIとサービスをクリック。
(ダッシュボードのAPIからでもOK)

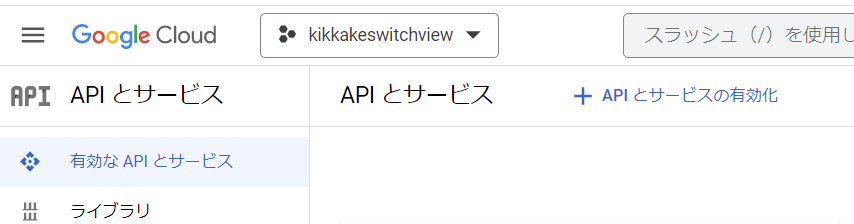
+APIとサービス有効化をクリック。

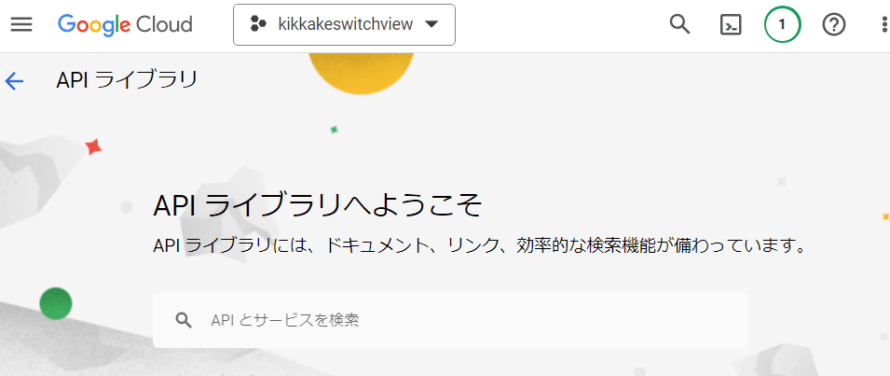
APIライブラリーで「Google Analytics Data API」を探して有効化させます。
結構似たような名前があるので間違えないように注意です。

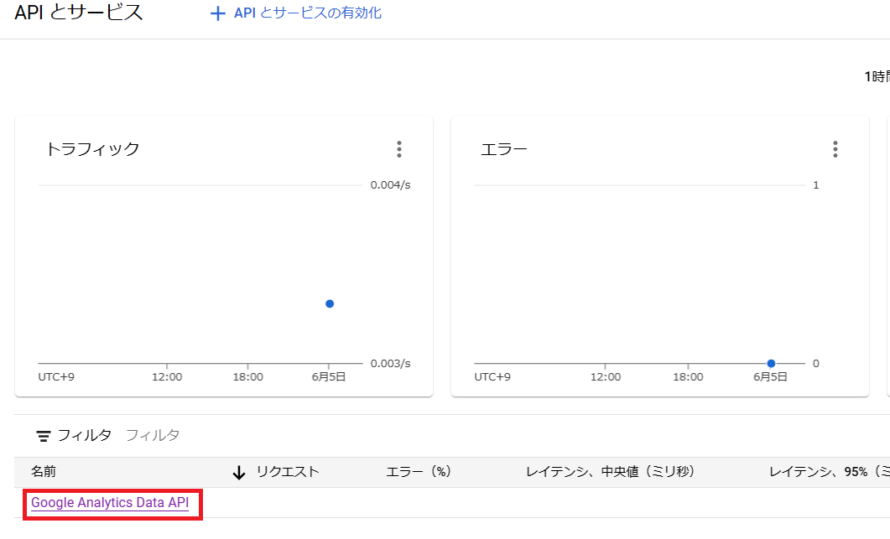
有効化するとダッシュボードのAPIに「Google Analytics Data API」が表示されます。
認証情報(サービスアカウント)を作成

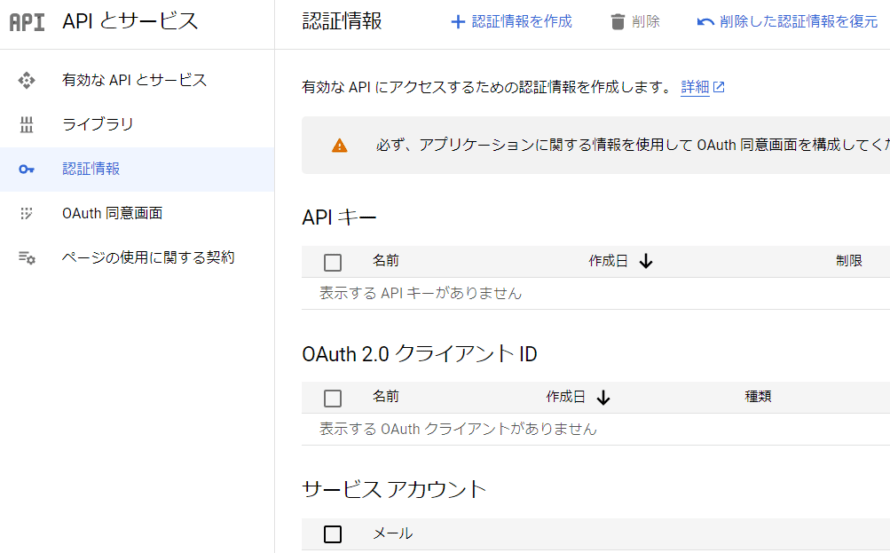
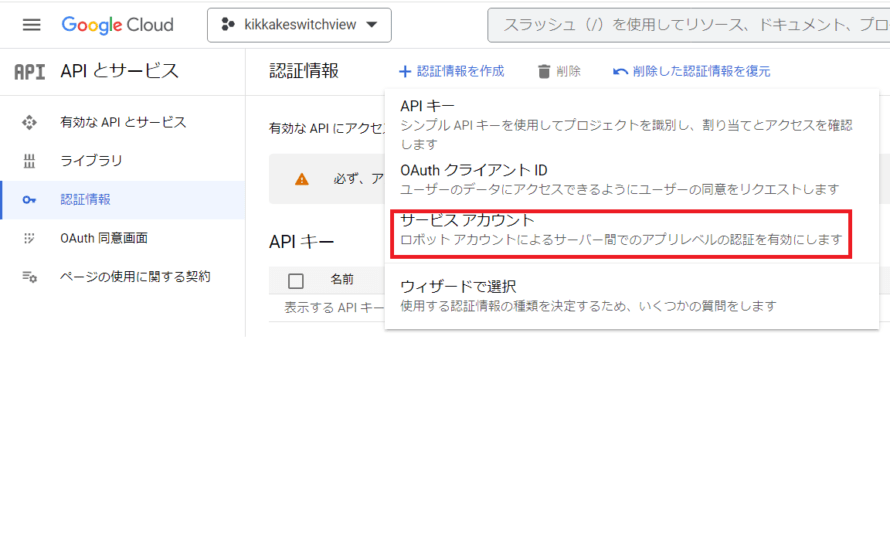
次に認証情報を作成をクリック。
APIは誰でも利用できますが、ここで、サービスアカウント(メール)と秘密鍵(.json)を作成して、セキュリティを強化(不正アクセス防止)します。

サービスアカウントをクリック。

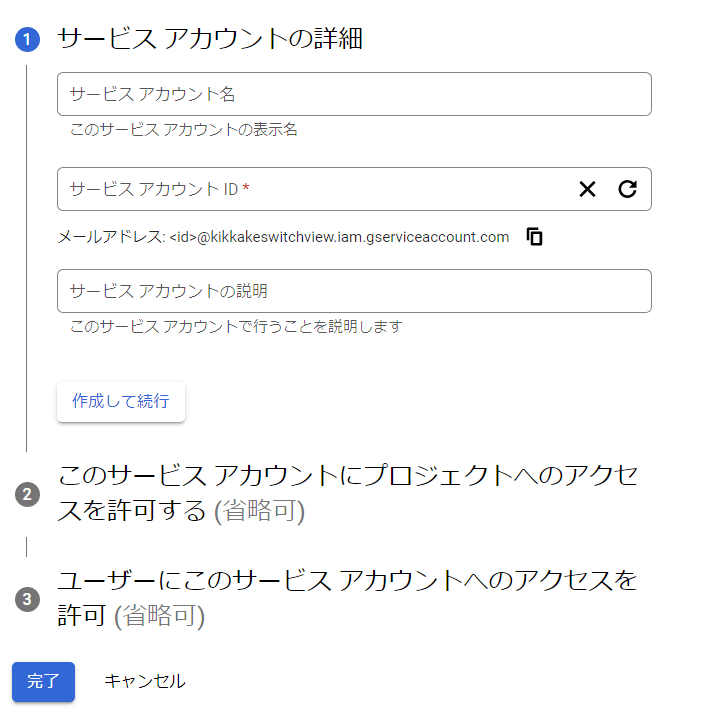
サービスアカウント名を入力。
自分が分かりやすい名前でOKです。
後は省略可能なので、完了ボタンをクリックするとサービスアカウント(メール)が作成されます。
認証情報に戻ると、サービスアカウントメールが追加されています。
サービスアカウントメールはDiverの設定で必要になります。
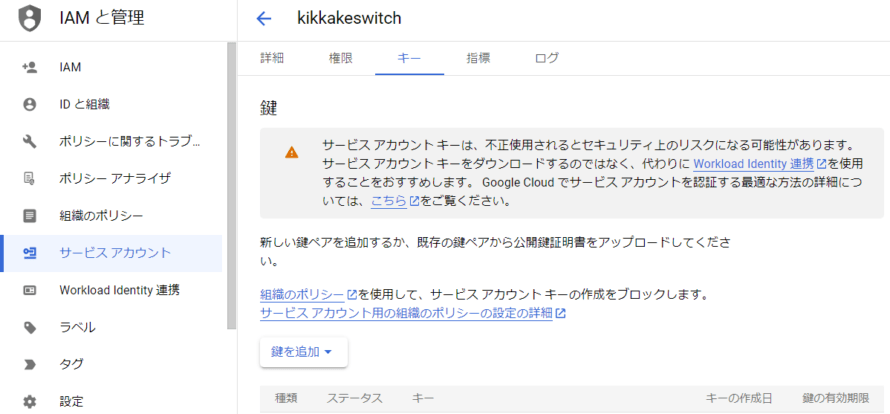
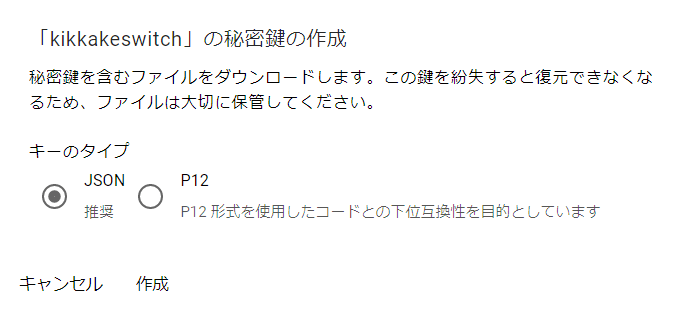
秘密鍵の作成

作成したアカウントメールをクリックしてキータブに移動し、鍵を追加ボタンを押すと秘密の鍵が作成されます。

秘密の鍵のキータイプはJSONです。
作成するとパソコンにファイルがダウンロードされます。
一度しかダウンロードできません。
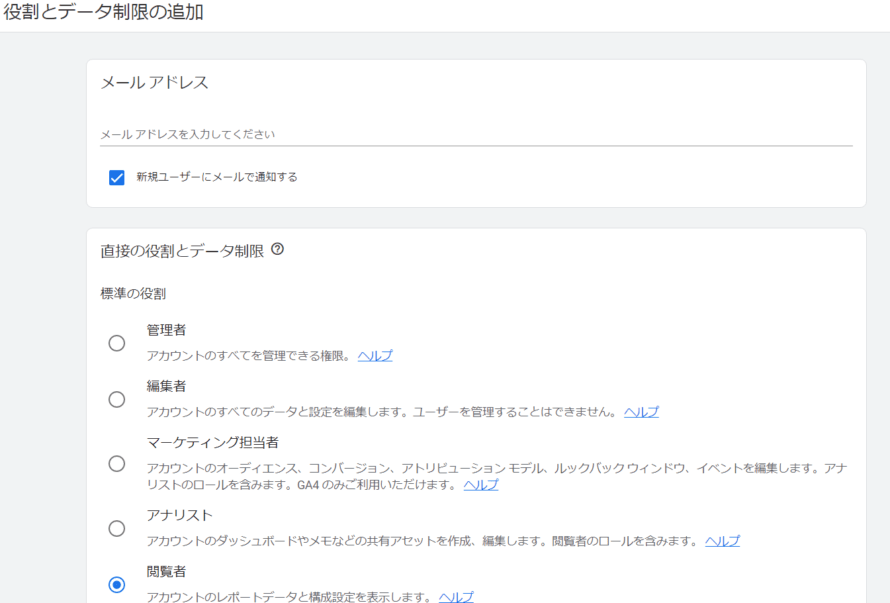
Google Analyticsでデータにアクセスできるユーザーの追加

- Google Analyticsにアクセス
- 管理からアカウントのアクセス管理でユーザーを追加
- メールアドレス欄にAPI認証情報で作ったサービスアカウント(メール)を入力
- 役割は「閲覧者」
この手順でアナリティクスへのデータを取得する設定が完了できます。

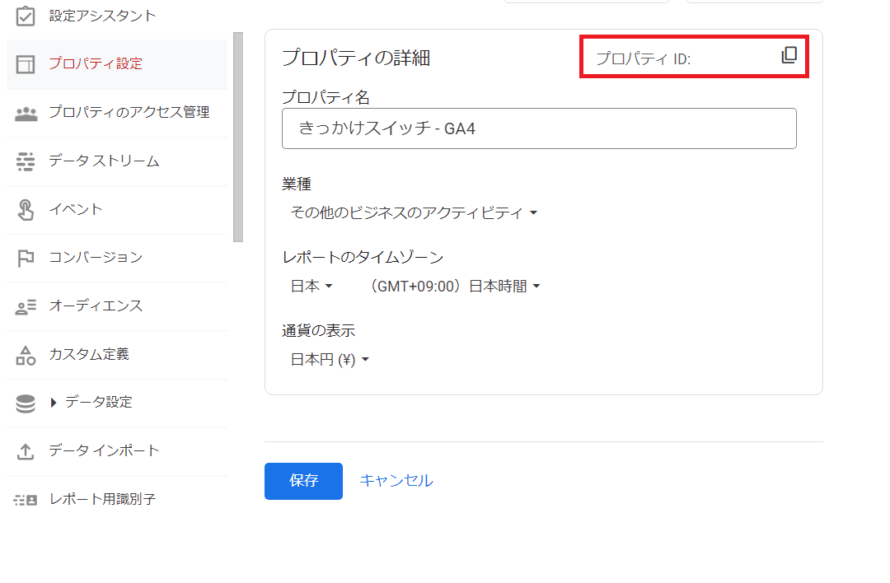
ユーザーの追加が終わったらプロパティIDを確認してコピーします。
ユーザー追加完了後、アナリティクスのプロパティ設定に表示されているプロパティID確認。
(Diverの設定で入力します。)
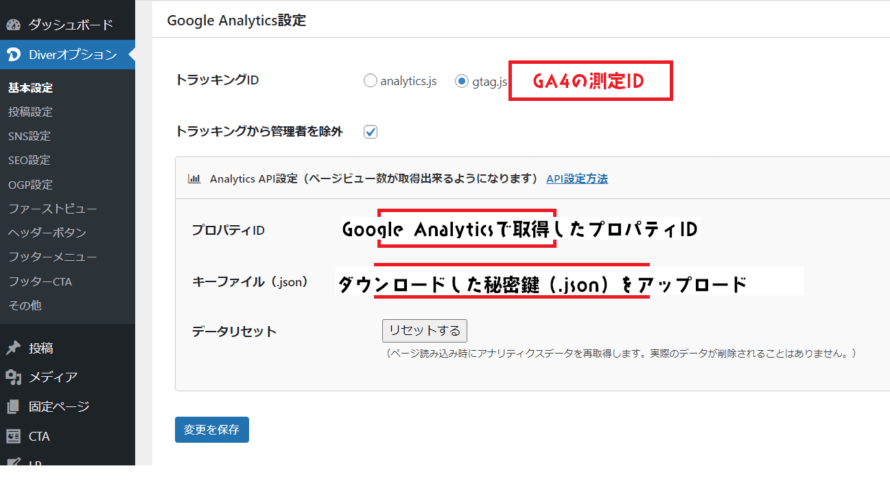
DiverオプションのGoogle Analytics設定

- サービスアカウント(メール)
- 秘密鍵(.json)
- GA4プロパティID
今まで作ってきた情報をDiverのオプションの基本設定でGoogle Analytics設定に入力します。
これで設定が完了です。
人気記事が表示されない場合は、コンテンツの不十分やアクセス数が少ないか、しばらくしてから表示される場合もあります。
私の場合は、有効化するAPIが間違ってました・・・。
設定等、含めて間違って設定していないかチェックしてみてください。

Diverのウィジェットエリアは豊富だからカスタマイズ性が高い

Diverの人気記事はウィジェットを利用できるエリアならどこでも設置できます。
利用できるエリアはおよそ20個あります。
スマホにも対応しているので、検索ボックスやドロワーメニューなど、カスタマイズ性が高いのでブログの装飾の幅が広がります。
記事中には設置できないのでおすすめ記事や関連記事のウィジェットエリアに設置すると記事の下部に表示することで対応可能です。
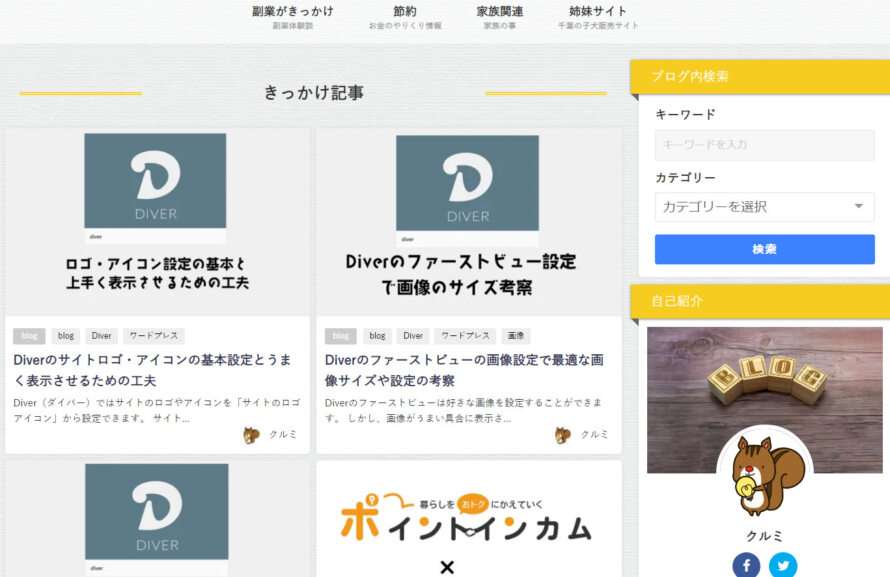
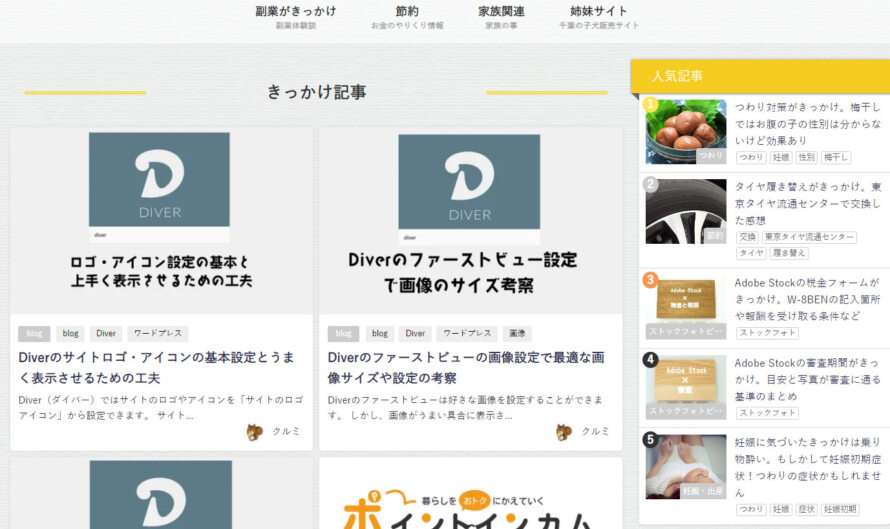
Diverの人気記事をサイドバーに設置してみた


ウィジェットのDiver人気記事をサイドバーに表示させてみました。
パソコンで表示させるとサイドバーはよく目につくのでおすすめです。
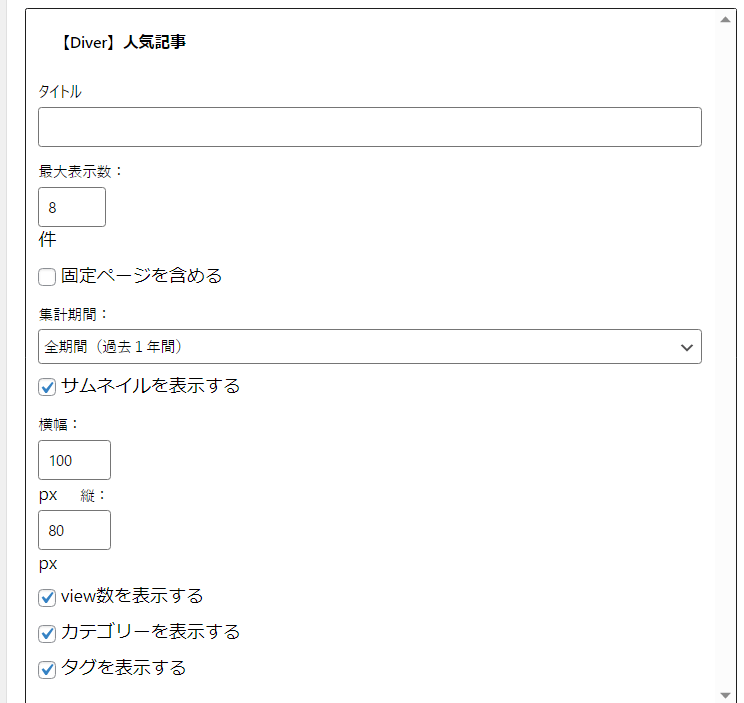
Diverの人気記事のカスタマイズ方法

- タイトル
- 最大表示数
- 集計期間
- アイキャッチ画像の大きさ
- view数
- カテゴリー表示
- タグ表示
Diverの人気記事ではこのようなことが表示できます。
シンプルで簡単ですね。
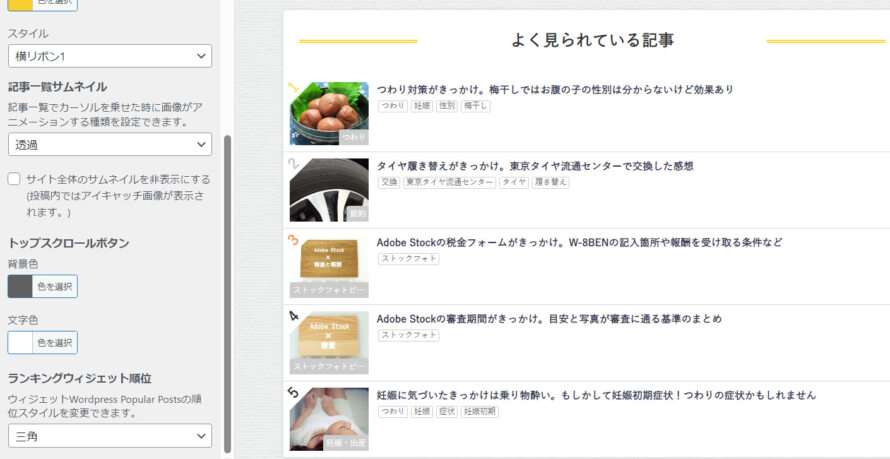
Diverの人気記事の外観設定

Diverのテーマのカスタマイズでは、Diver人気記事の外観を変更することができます。
コードが不要で、番号の形を変えられるので好みの順位のデザインを見つけてみてください。
Diverの人気記事の設定は多少めんどくさいがプラグイン不要でサイトの軽量化とコンテンツが充実する
Diver(ダイバー)はプラグイン不要で人気記事がアナリティクスを使って表示できます。
設定は多少めんどくささはあるものの、設置してみると良い感じになります。
高性能なワードプレスのテーマはどれも動作が重いのが欠点ですが、これで少しでもサイトが重くならずに済み、サイトのコンテンツの充実も図れます。
人気記事はついでに記事をみてもらえるきっかけにもなるのでどんな形でも設置しておいて損はないと思います。
私のブログの人気記事1位は「梅干しのつわり記事」でした。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。