Diver(ダイバー)では、投稿ページのフォントやアイキャッチ画像、その他付随するプラグインのデザインまで、詳細に設定することができます。
記事の見栄えは、読者の心を掴む重要な要素です。
ちょっとの差でだいぶ、見栄えが変わるので、かゆい所に手が届くのもDiverの良い所です。

目次
Diverの投稿ページの設定でできること
- アイキャッチ画像
- フォント
- 画像のデザインと処理
- プラグインやデザインスタイル
Diverの投稿設定では、記事の代表画像であるアイキャッチやフォントなどの重要な要素から、画像やプラグインの見栄えを設定することができます。
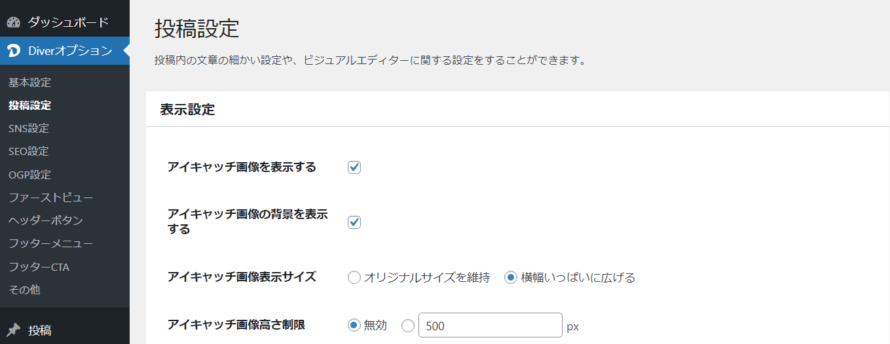
Diverの投稿ページの設定「アイキャッチ画像」編

- アイキャッチ画像の有無
- アイキャッチ画像の背景表示
- アイキャッチ画像表示サイズ【オリジナルサイズを維持/横幅いっぱいに広げる】
- アイキャッチ画像高さ固定【無効/指定したpxまで】
Diverでは投稿ページのアイキャッチ画像の表示設定を細かく設定することができます。
アイキャッチ画像の有無の設定
アイキャッチ画像は投稿記事のイメージとして、また、検索エンジンにイメージを伝えたり、ブログのサムネイルなどでも使われることとなるので、絶対に表示にチェックしておいた方が良い項目です。
しかし、作ったサイトやブログのデザインによっては、示しない方が良い場合もあるので、アイキャッチ画像の有無を選択できるようになっています。
ここで、アイキャッチ画像の表示のチェックを外し、アイキャッチ画像を設定させない場合のサムネイルは、Diverオプションの基本設定の中にあるメイン設定で設定した画像が表示されます。
アイキャッチ画像の背景の表示設定



アイキャッチ画像の背景設定では、アイキャッチ画像の背景をどうするか設定できます。
アイキャッチ画像の背景を表示しない場合、余白は背景色で埋められるようになっています。
アイキャッチ画像の背景を表示すると、画像を横幅いっぱいに広げていない場合に、登録したアイキャッチ画像を少し暗くぼかして両サイドの背景として表示してくれます。
背景の表示は完全に好みになりますが、デザイン的にない方がスッキリして見えるようです。
しかし、小さめの画像をアイキャッチ画像に設定していると背景が埋められた方が見栄えが良いこともあるので、どんな画像を設定するかによっても背景の表示は変わると思います。
アイキャッチ画像表示サイズ
アイキャッチ画像の表示サイズでは、登録されたアイキャッチ画像に対して表示を設定できます。
ここで設定できるのは【オリジナルサイズを維持/横幅いっぱいに広げる】です。
オリジナルサイズを維持すると足りない部分は背景で設定した設定が反映されます。
横幅いっぱいに表示すると記事いっぱいに画像が引き延ばされます。
小さい画像の場合はぼやけてしまうので注意が必要です。
アイキャッチ画像が記事全体で大きくなりすぎてしまう場合、アイキャッチの高さを固定して調節すると高さに合わせて画像が大きくならないようにできます。
Diverの投稿ページの設定「フォント」編

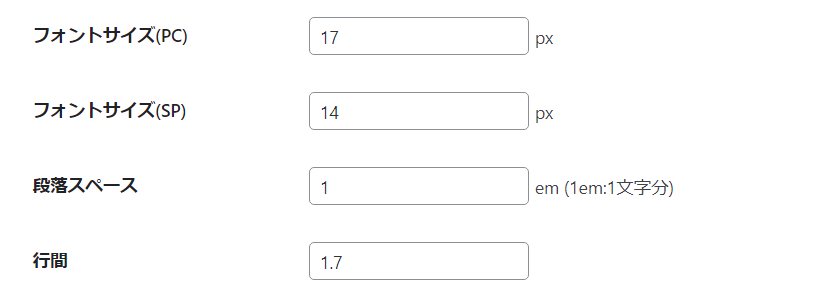
- PCのフォントサイズ
- SP(スマートフォン)のフォントサイズ
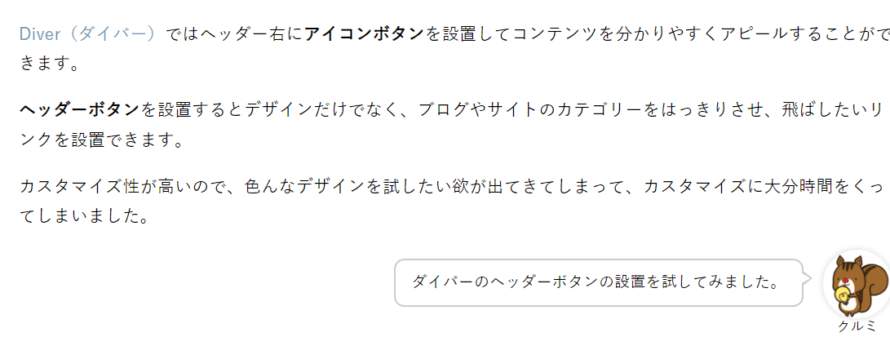
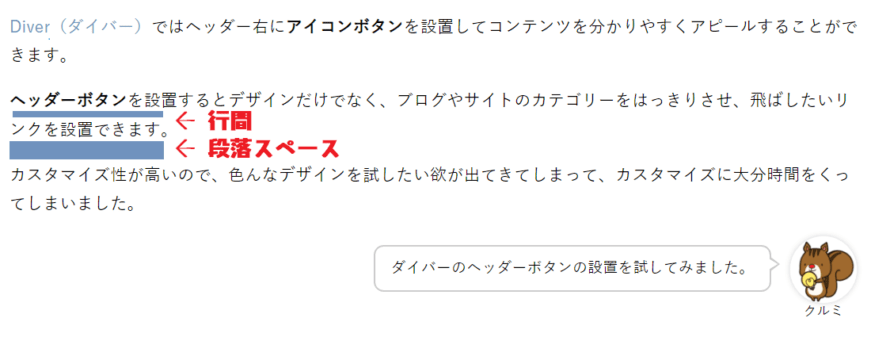
- 段落スペース
- 行間
投稿ページのフォント設定では、フォントのサイズや段落スペース、行間などを設定することができます。
文字がぎっちり詰まっているよりも、余白があった方が読みやすくなります。
フォントサイズの設定


フォントサイズが1px違っただけで、1行に入る文字数が違ってきます。
段落スペース、行間などもブログのデザインと合わせて、自分のブログにマッチした数値を設定してみてください。
Webで読みやすいフォントサイズは?

| フォント設定 | サイズ |
|---|---|
| フォントサイズ | 16~18px |
| 段落スペース | 1.5~1.7px |
| 行間 | 1.2~2.0 |
web上で読みやすいフォントサイズの基本を調べたところ、このような値だそうです。
DiverではPCとSPでフォントサイズを変更できますが、基本的には読みやすさに影響はないのだとか。
フォントサイズに迷ったら、この値の範囲で設定しておけば見栄えが悪くなることはないと思われます。
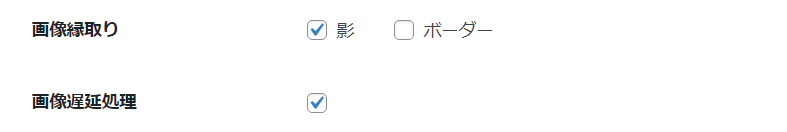
添付画像の設定

Diverでは、貼り付けた添付画像の縁や画像処理をチェックするだけで設定してくれます。
ちょっと分かりにくいですが、画像の縁取りにチェックを入れるとうっすらと影やボーダーが入ります。
私はボーダーと影の縁取りにしています。(立体的に見えて好きだからです。)
リンクやよく使う【付随の機能の設定】編

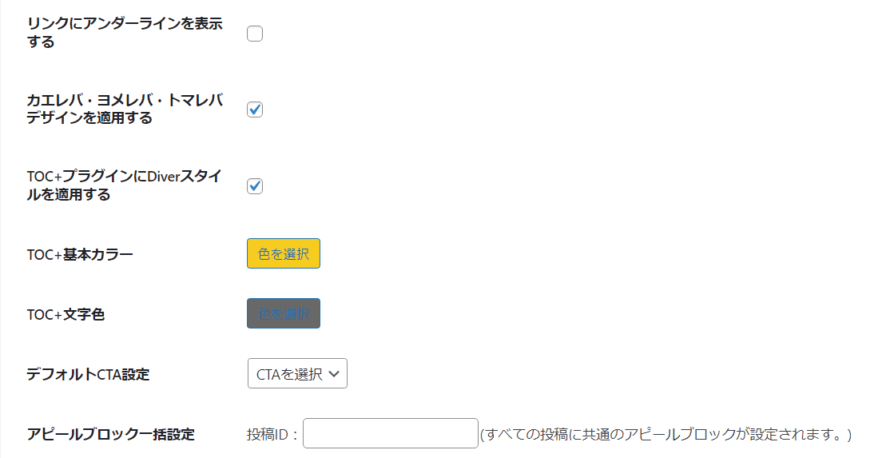
文字や画像周りの設定が終わればリンクやDiverでよく使うカエレバや見出しのスタイルなどの設定をします。
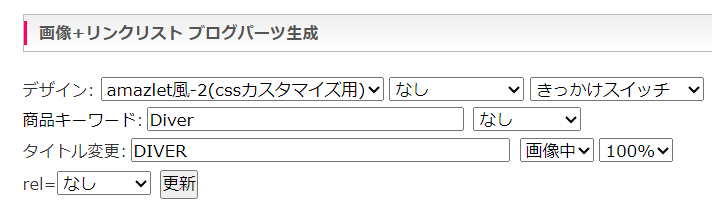
カエレバ・ヨメレバ・トマレバのデザインスタイル

Yahoo!ショッピング・Amazon・楽天などの物販アフィリエイトによく使う「カエレバ」のデザインスタイルは、DiverではCSSコードを入れることなく、Diverで完成されたデザインを適用することができます。
標準のスタイルより整っているので、私はDiverのカエレバのデザインが結構好きです。
カエレバでは、「amazlet風-2(cssカスタマイズ用)」でリンクを作り、Diverに貼り付けることでデザインが適用されます。
TOC+プラグインのDiverデザインの設定
Diverでは記事の目次を表示させる機能を「Table of Contents Plus」というプラグインで表示できるようになっています。
プラグインの方でも色やデザイン設定があるのですが、ここでDiverデザインにチェックしているとプラグインをいくらいじっても適用されないので注意してください。
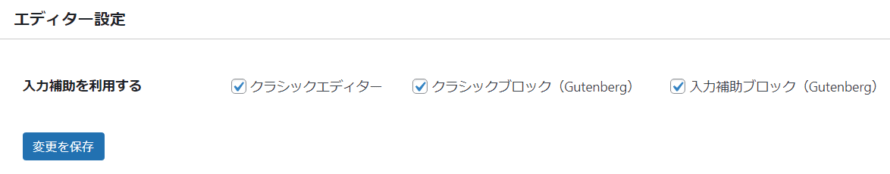
エディター設定

エディター設定では、記事を書くときに利用するエディターを設定できます。
要はDiverの入力補助をどのエディターで表示させるかどうかの設定です。
ワードプレスの主流は、現在真ん中のグーテンベルグがデフォルトになっていますが、Diverはグーテンベルグに未対応な部分が多いので、クラシックエディタ―で記事を書く人も多いです。
なので、クラシックエディタ―でも、グーテンベルグでもどちらでも入力補助機能を使えるように対応されています。

Diverの投稿ページは細かくデザインを決められるけど、それがちょっとめんどう・・・。
アフィリエイター収益最大化!最新SEO対策済み!wordpressテーマ「Diver」
Diverオプションの投稿設定で、アイキャッチ像やフォント設定などをしてみました。
Diverは細かいところまで設定できる項目が多いのですが、細かすぎて多彩な機能を扱いきれずに、後回しになっちゃってました。
1つ1つ設定していると、こっちの方が良いかも?っとついつい色んな設定を試してしまいます。
けど、こうやってDiverの記事を書いていると、どんどんコンテンツを充実させていけているような気がしましたー。
Diver(ダイバー)って聞いたことある。
どんなワードプレスのテーマなのか気になるなー。っというきっかけの答えになれば幸いです。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。