
Diver(ダイバー)では「ピックアップスライダー」っという記事が自動で回転してくれる機能がついています。
見た目が高機能でなんだかカッコ良い機能です。
不要なプラグインを導入する必要がなく標準装備されているものは使わないと損ですが、設置する場所によってはサイト(ブログ)の表示スピードが遅くなりがちです。
ブログを書くのに夢中でパフォーマンスをガン無視していたらGoogleサーチコンソール(サチコ)でエラー勃発してました。

目次
Diverのピックアップスライダーを導入するメリット

- プラグイン不要
- 挿入位置が豊富
- ブログの見栄えがアップ
- サイトの回遊率アップ
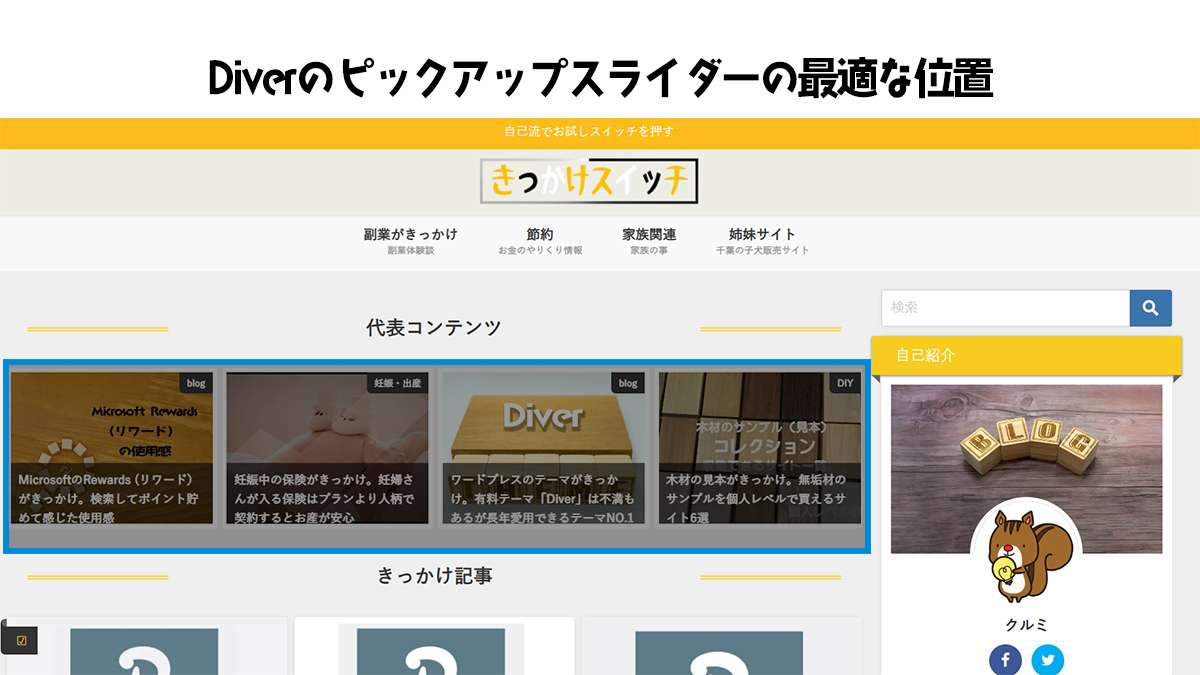
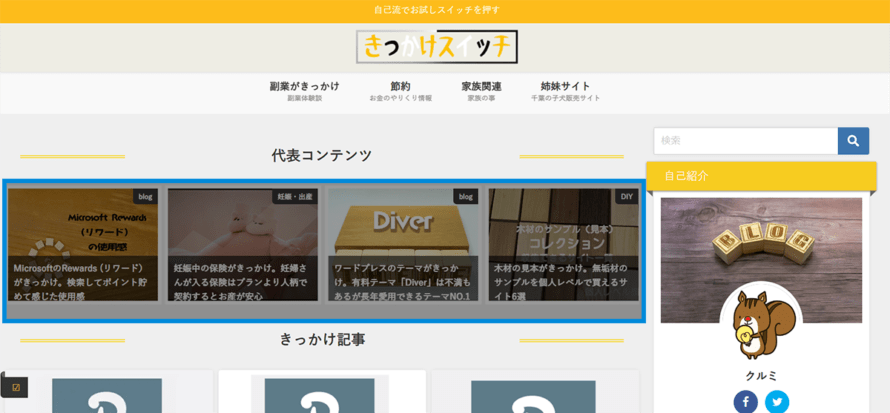
ピックアップスライダーとは上記の青枠の部分の事です。
プラグイン不要で安全
Diverでは、ピックアップスライダーをプラグインなしでサイト(ブログ)に設定できます。
標準装備です。
ただ、ピックアップスライダーを導入するだけならプラグインでも対応できますが、あらかじめワードプレスのテーマに備わっていると不要な設定や難しい設定、ピックアップスライダーの導入時に悩む必要がありません。
ピックアップスライダーはプラグインを使えば設置もできますが、不要なプラグインをインストールしないので、セキュリティ的にも安全です。
挿入位置が豊富
| 挿入位置 | 表示状態 |
|---|---|
| トップページ | 【共通で表示できる設定】 画像のみ タイトル入り 日付表示 |
| 投稿ページ | 上/下/非表示設定可能 |
| ファーストビュー | ピックアップスライダーを拡大 |
記事がクルクル回転することでアクセスした記事が以外に目に留まる確率をアップできるピックアップスライダーですが、Diverで、ピックアップスライダーを挿入できる位置は結構豊富です。
ピックアップスライダーの表示設定では、すべての挿入箇所で画像のみ、タイトルの表示/非表示、日付などの表示の有無を指定できます。
細かく設定できますが、日付表示は文字が小さすぎるてGoogleのサイトスピード診断でパフォーマンス的に悪影響になるので表示は避けた方が良さそうです。
ブログの見栄えがアップ
動きがあるサイト(ブログ)ってハイテクな機能搭載って感じで、見た目も良いです。
デザイン的に印象が良く見栄えがアップします。
サイトの回遊率アップ
ワードプレスのテーマにはDiverの「ピックアップスライダー」ようにサイトの回遊率を上げる機能があらかじめ備わっているものがあります。
滞在時間が長いサイト(ブログ)は充実したコンテンツと評価されやすいので、こういった部分でもDiverを選ぶって人も多いのではないでしょうか?
問題はファーストビュー(トップページ)に設置するとパフォーマンスに影響がでる事

ただ、こういったピックアップスライダーのような動きのコンテンツをサイト(ブログ)に設置すると、動作が不良、サイトが重くなりがちです。
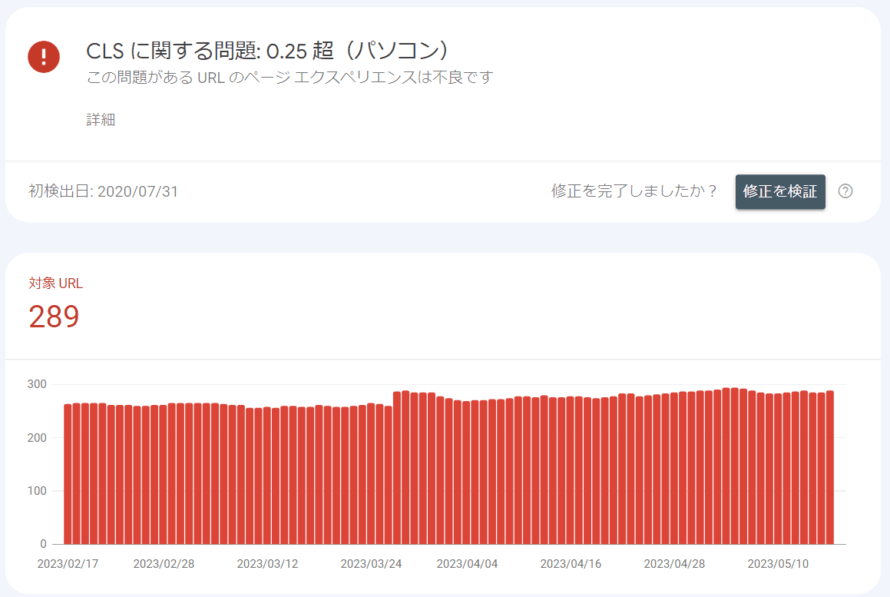
Googleのサーチコンソールでも「CLS に関する問題: 0.25 超」っというエラーでwebサイトで問題があるページとして認識されていました。
インデックスはされているのですが、パフォーマンス的には悪いようです。

「CLS に関する問題: 0.25 超」っというGoogleサーチコンソールのエラーとは
「CLS に関する問題: 0.25 超(パソコン)」とはどういったエラーなのかというと、webページが表示される時に、レイアウトが崩れてしまう要素あるため、ユーザーがクリックしようとしたときに誤ってクリックしてしまう可能性があるよーっということらしいです。
サイトにアクセスした時にグーグルアドセンス広告の表示が遅くて誤ってクリックした経験はありませんか?
あれです。あれ。
特にこのピックアップスライダーのようなコンテンツは自動で回転するので止められないし、アニメーションでもないので表示スピードも遅く、エラーっとなっている模様です。
どうやってCLSを修正できるのかというと、動く要素をなくす事で改善できます。
じゃぁ、せっかくDiverで備わっているピックアップスライダーは使わない方が良いのかって話になりますが、私は使ってます。

Diverでピックアップスライダーは記事の下部に設置することで解決
Diver(ダイバー)のピックアップスライダーを設置すると確実にCLS のパフォーマンスに影響がでます。
私みたいにどうしてもピックアップスライダーを設置したい人は最初に表示されるトップページやファストビューなどの初動への設置は避け、記事の下部に設置することで解決できます。
要は、最初の初動で不良動作になっているわけで、サイトが読み込まれた後ならピックアップスライダーもパフォーマンスに影響を及ぼしません。
ブログのトップページやファーストビューに設置すると最初に目に付き、良い効果も得られますが、読まれるか読まれないかは別物です。
私のような弱小ブログでは、トップページに訪れる人より、記事ごとにアクセスする人が大半です。
なので、最後まで読まれれば記事の最後にピックアップスライダーが表示されても目に付くので良しとしてはどうでしょう?

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。