
テーマDIVER(ダイバー)には入力補助の「見出し」のデザインが11種類用意されています。
豊富なデザインも魅力ですが見出しはSEO的にも重要な要素となるので無暗に設置するのはよくありません。
見出しであるhタグをよく理解して記事の構成を見直してみました。

目次
DIVERの見出しデザインは全部で11種類
DIVER(ダイバー)ではオリジナルの見出しのデザインが合計11種類用意されています。
その内、 ブロックエディタ【Gutenberg(グーテンベルク)】/9種類、クラシックエディタ限定/2種類です。
残念ながらDIVERはまだ完全にGutenberg(グーテンベルク)に完全に対応しておらず、ブロックエディタとクラシックエディタで選べる見出しデザインが若干違います。
両方とも見出しのカラーは枠線色・背景色・テキストの色を自由に設定できます。
使いたい見出しがある方を選んで使ってみてください。
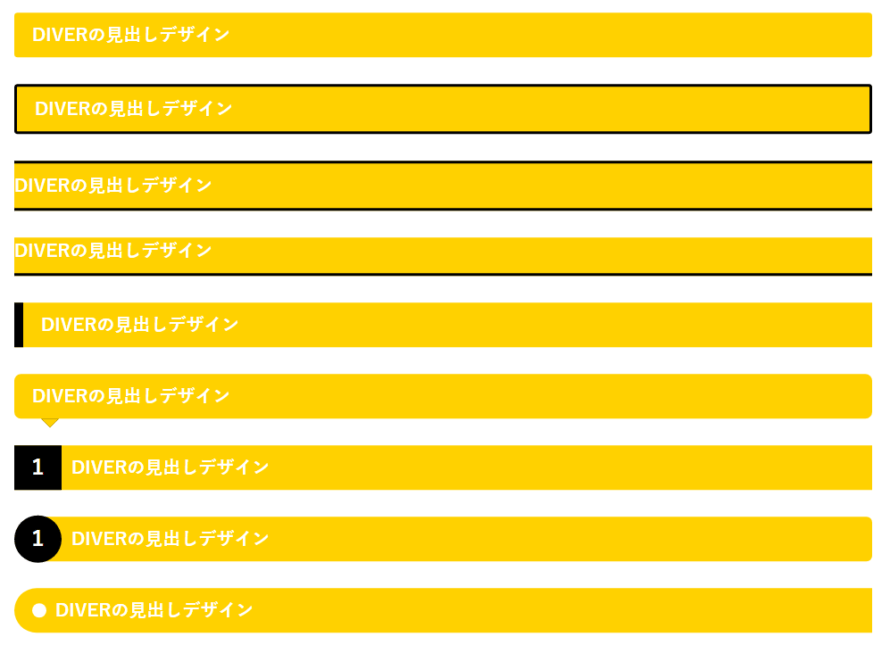
ブロックエディタ(グーテンベルク)のDIVERの9つの見出しデザイン


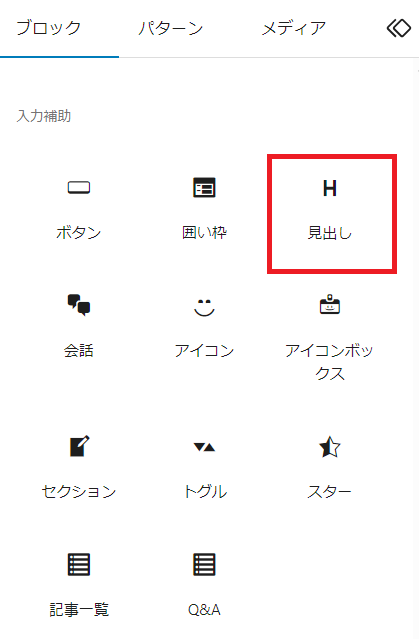
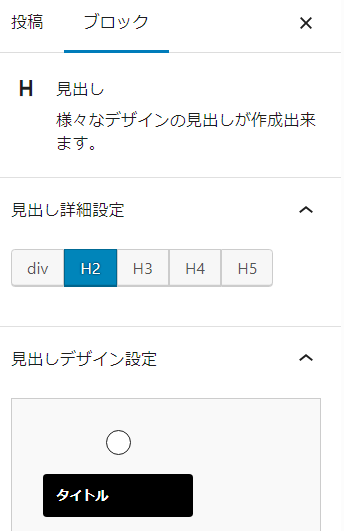
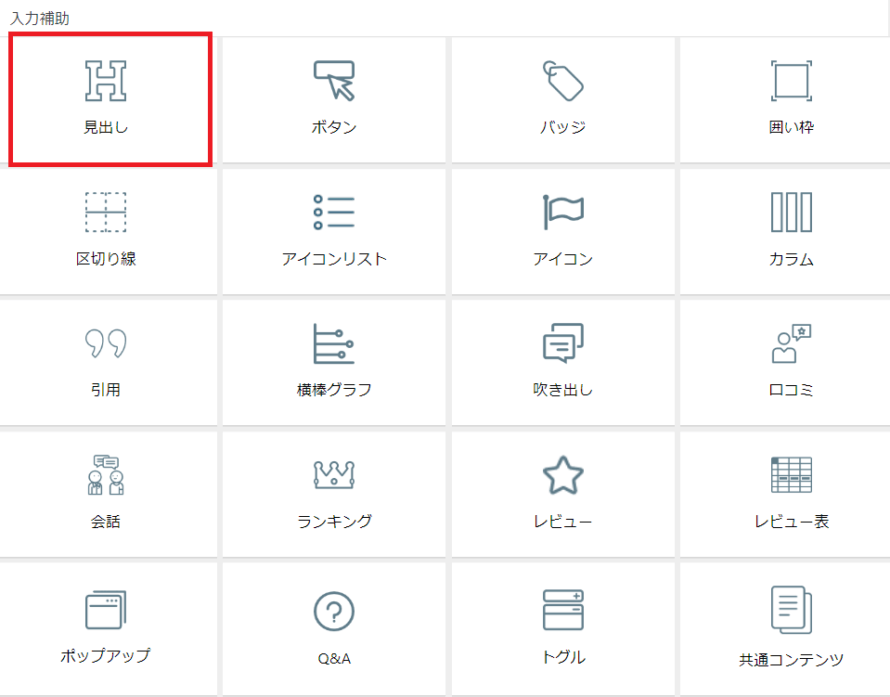
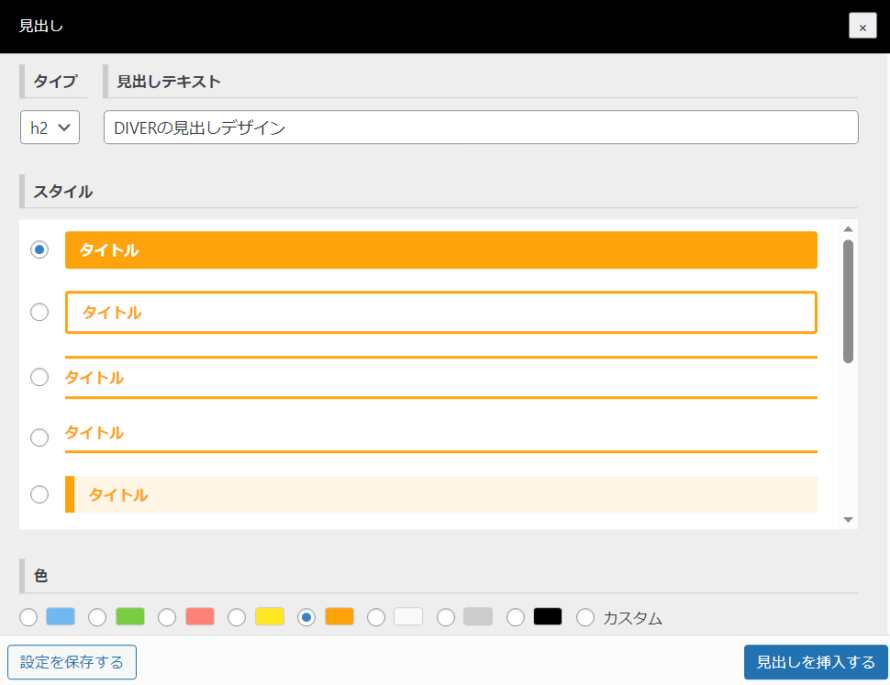
DIVERのブロックエディタでの見出しは入力補助の「見出し」ブロックから色やデザインを設定します。

ブロックエディタで使えるDIVERの見出しデザインは全部で9種類です。
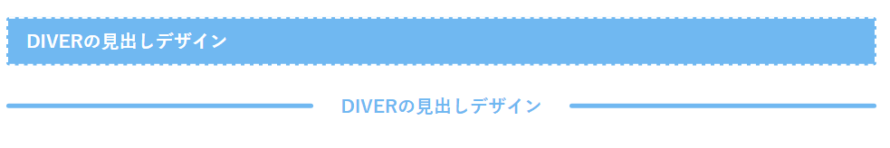
クラシックエディタでのみ使えるDIVERの2つの見出しデザイン



上記の2つの見出しのデザインはクラシックエディタでのみ使えます。
DIVER(ダイバー)の見出し設定を効率よく作るコツ
DIVERは見出しの色やデザインを自由に変更できますが、そのデザインは保存されません。
1つのデザインだけ「設定の保存」でデザインを保存することができます。
いつも使っているデザインを使うならコピペでも「設定の保存」でも呼び出すことができますが、違うデザインを設定するとなると少し手間がかかります。
DIVERのクラシックエディタの入力補助全般に言えることなのですが、一度挿入した入力補助は後から色やデザインを変更することができません。
変更する場合、1から設定し直して再度挿入する必要があります。
特に色コードはどこかにコピペしておいた方が良いです。
DIVERのブロックエディタで作った見出しはブロックを選べば後からでもデザインや色の変更が可能ですがデザインの保存はできません。
見出しは意図的にデザインを変更する以外統一した方が見栄えが良いので同じスタイルを適用することが多いと思いますが、ブロックエディタで効率よく見出しを作るにはコピペで持ってきた方が早いです。

SEOに役立つ「hタグ」の見出し設定
<h1>テーマ・タイトルでのみ使用推奨(大見出し)</h1> <h2>目次の要であるキーワードを使った見出しを意識(中見出し)</h2> <h3>h2を細分化(小見出し)</h3> <h4>ほとんど使い機会がない見出し</h4> <h5>ほとんど使う機会がない見出し</h5> <div>その他の見出し<div>
HTMLで記述したhタグで役割を表示してみました
見出しを設定するにはまず、SEO的な見出しの役割を理解しなければなりません。
見出しの役割は、文章のテーマを分かりやすく伝えるための項目で、HTMLの記述では「h(エイチ)タグ」と呼ばれています。
SEO的に見出しはとても重要な要素で、検索エンジンは見出し(hタグ)に入力されたキーワードを拾っています。
SEO的に強い見出しの作り方
- 伝えたいことを分かりやすく簡潔に
- キーワードを自然に入れる
- 番号順にh1から順番に使うルールを守る
要約すると見出しごとに分かりやすいタイトルを入れて、検索されやすいキーワードを入れることです。
キーワードを意識すると無理にキーワードを入れてしまいがちですが、不自然な文章はユーザビリティーを損なうのでSEO的にも悪い評価となります。
自然な流れで無理をしない。
誰でもわかる見出しを入れるのがコツだそうです。
また、見出しのh1タグにはルールがあり、1から順番に見出しを設置するのがルールです。
見出し=項目ですが、リストを作る時に1番から急に5番に飛んでしまうとまうと間の3、4番はどうした?っとなってしまいます。
記事のタイトルはh1タグ必須
h1タグは検索ページにページタイトルとして表示される部分なので一番重要です。
テーマDIVER(ダイバー)では、デフォルトで記事のタイトルにh1タグが設定されています。
h1タグは、1つの記事に複数個あるとSEO的に検索エンジンが記事をみつけられないので、見出し設定でもh1タグはないです。
なので特に自分で何かを設定する必要はないです。
ちなみに、h1タグの使われどころでは、DIVERはブログのトップページもh1タグを設定することができます。
h2タグの役割
記事の目次となる中見出しです。
ほとんどの記事の見出しで使われるh2タグですが、h1タグ以外、何個でも設置可能です。
SEO的にはh1タグで拾ったキーワードをもとに、h2タグにつなげてどういった内容が書かれている記事なのかを把握しているという構造になっているので、タイトルとつながりがある見出しを設定します。
h3タグの役割
h3タグは小見出しです。
h2タグをもうちょっと詳しく細分化したのがh3タグで入力する項目になります。
SEO的に良い記事の見出し構成は使ってもh3タグまで
SEOに強い記事にするには構成を分かりやすくすることです。
補足の補足を繰り返してると、情報がまとめられていないと判断されてしまします。
SEO的に良い見出しの設定はh3タグまで。
h4、h5を使う記事は書かれている内容が分かりにくくなるので、できる限り使わない方が良さそうです。
私は階層がある見出しがデザイン的に好きなのでh4、h5の見出しをついつい使ってしまうのですが、ダメだったみたいです。
良い記事の見出しは使ってもh3まで。
h4、h5を使うぐらいなら「囲み枠」のように視覚的に訴えた方がデザイン的にも高評価です。
見出しはデザインだけでなく役割を理解して初めて見出しの効果がSEOに現れる
DIVER(ダイバー)は11種類の見出しが利用可能です。
デザインも豊富で色も自由にカスタマイズできるので他のサイトと被りにくいです。
見出しはデザインにこだわってしまいがちですが、見出しを理解すると検索ページ上位を狙える要素なるので、好みのデザインの見出しでキーワードやhタグも意識して設定してみてください。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。