「Diver(ダイバー)」には多彩な機能が備わっていますが、その内の1つに「CTA」を設定することができます。
DiverでCTAを設定し、機能的できれいに表示させるための工夫も自分なりに考えて設置してみました。
CTAは、記事を作る上で必須ではないため、時間を割くのが嫌でカスタマイズを後回しにしていましたが、設置してみるとシッカリ整ったCTAが表示されて良い感じです。

目次
CTAとは
CTA(Call To Action)の略でWeb上でユーザーにアクションを起こさせるための情報コンテンツとなります。
一番クリックされやすい記事直下に配置され、画像やテキスト、リンク等で、ユーザーを誘導するページを表示します。
「問い合わせ」や「購入ページ」など、情報をまとめてユーザーにも分かりやすくアピールできます。
Diver(ダイバー)のCTA表示方法

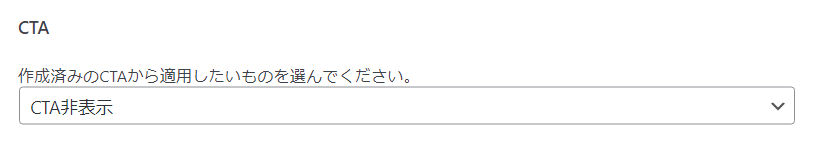
DIVERでCTAを表示させるには、記事作成ページの下部に「CTA」を表示するプルダウンメニューからできます。
後は、表示させたいCTAページを選ぶだけで設置完了です。
デフォルトではCTAは非表示設定になっています。
DIVERでは各ページごとにCTAを設置できるので、一度CTAページを作っておくと伝えたいコンテンツをわざわざ作る必要がなく、時短と手間を省くことができます。
DIVER(ダイバー)のCTAは見栄えが良さげ

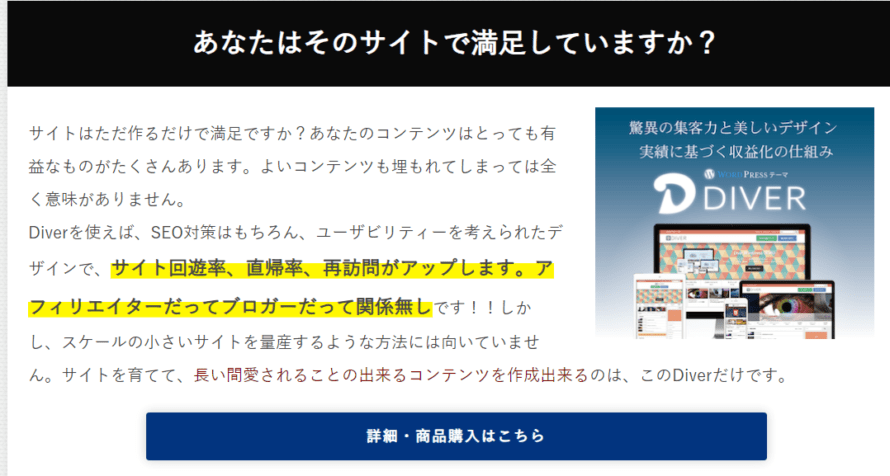
DIVERのCTA表示はこんな感じに仕上がっています。
さすが本家!キレイ。
これを見習ってこのブログにもCTAページを作ってみました。
CTAページの作り方
Diverオプション→ CTA→新規追加を選択でCTAページにたどり着くことができます。
基本的には投稿ページと同じ要領で作ります。
CTAページで設定できる項目

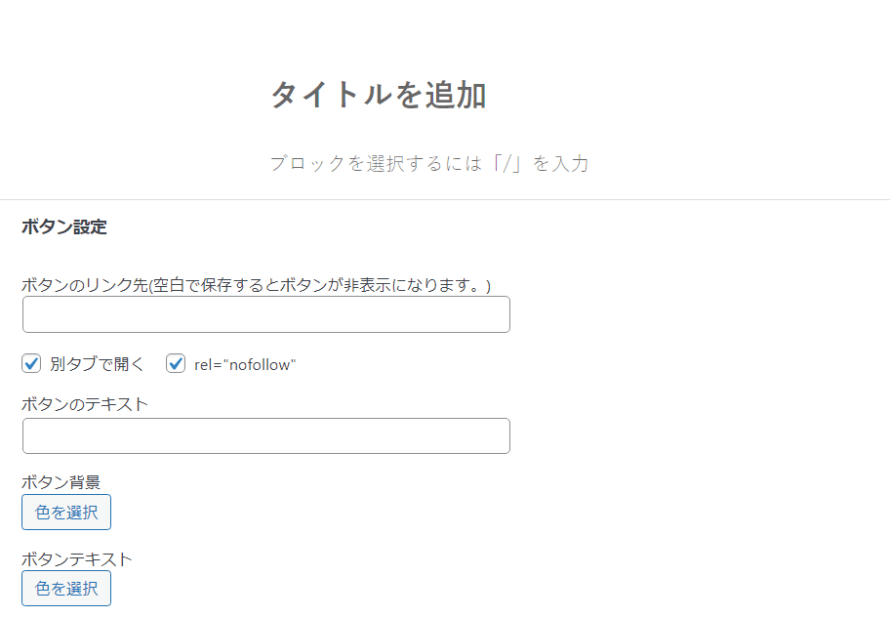
- タイトル
- テキスト
- ボタン
ボタン設定では、リンク先を空白で保存しているとボタンが非表示になります。
DIVERは色んなボタンのデザインがありますが、ここではボタンのデザインは選べません。

- アイキャッチ画像と位置
- CTAカラー
アイキャッチ画像の位置は右、左、上に設置することができます。
タイトル、テキスト、背景など、基本的に色は自在に設定可能です。
CTAページを作る時に悩んだ事
- 段落スペースが不要
- ボタンのカスタマイズ
- アイキャッチ画像の大きさ
CTAページは通常の記事作成とは少しだけ外観やカスタマイズに悩むところがあります。
CTAは段落(段落スペース)が不要
CTAページで悩んだのが「段落」です。
通常、記事は余白があった方が読みやすいので、WordPressではエンターを押すと自動で段落ができ、段落スペースが自動で挿入されるようになっています。
しかし、CTAページでは段落の段落スペースがあると間隔が空きすぎてスッカスカなコンテンツになってしまい、かと言って詰まった文章は読みにくいです。
流石に、文の改行があった方が文章が読みやすいので段落を無効にする必要があります。
CTAページの段落を無効にする方法
- CSSを追加する
- クラシックエディター(グーデンベルク)で「詩」を入れる
- HTMLでコードを入れる
ワードプレスはデフォルトで改行すると自動的に改行され、スペース(段落スペース)ができるようになっています。
なので、対策としては上記の3つの方法がありますが、簡単なのはクラシックエディターの「詩」のブロックを挿入すれば簡単にできます。

「詩」のブロックは、余白や改行などワードプレス仕様に左右されずにテキストが入力できます。
そのままでも良いのですが、「詩」の字体はDIVERとは違うので合わせるならクラシックエディタのブロックにへコピペすれば字体を合わせられます。
ボタンDIVER仕様の方が良い

CTAページでボタンはデフォルトで1つ設置できるようになっています。
デフォルトの仕様では、色は選べるものの、デザインは選べません。
DIVERには色んなボタンのデザインがあるので、是非使いたい。
デフォルトのボタン以外にも「ボタンを挿入」でDIVERデザインのボタンへ変更可能です。
画像は私が作ったDIVERのCTAページですが、2つボタンを表示させたかったので、ボタンをカラムで2つ並べて設置してみました。
2カラムにするとパソコンでは横並び、モバイルでは縦並びになります。
CTAの適切な画像のサイズ

CTAページではアイキャッチ画像がテキストと一緒のエリアに表示されます。
アイキャッチ画像のサイズは600px以上だと画像がぼやけにくかったです。
アイキャッチ画像は、CTAの画像表示エリアに拡大・縮小されて表示されるので、画像のサイズには注意が必要です。
上記の画像は欲を出してPhotoshop(フォトショップ)で加工後、透過PNGの画像を作って背景に馴染ませました。

CTAページは必要ないと思っていたけどあると有効活用しやすい
今回初めて「Diver(ダイバー)」でCTAページを作ってみました。
CTAって何?
必要ないんじゃない?
なくても問題ないよね?
などと思っていたのですが、DIVERのCTAは中々整った見栄えの良いコンテンツを表示してくれます。
作ってみるとなかなか良い感じです。
CTAページは一度作ってしまえば後はページを表示させるだけなので、新たにコンテンツ作る必要もなく時短になります。
最初はページを作るのが面倒なのですが、DIVERはデフォルトでいくつもCTAページを記事ごとに設定できるので有効活用してみてください。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。