
Diver(ダイバー)では記事中に「ポップアップ」っという機能を挿入することができます。
ポップアップとは、画像やテキストをクリックした画面上に別の画面が立ち上がる機能です。
ポップアップ機能があると小さな画像から大きな画像を画面いっぱいに表示できたり、テキストが多くなっても別の画面で大きく表示することができるので見やすいです。

目次
Diver(ダイバー)の入力補助「ポップアップ」とは
ここで言うポップアップとは、ウェブサイトにアクセスしたときに自動的に立ち上がるものではなく、クリックすると画面上に別の画面が立ち上がる機能の事です。
アプリやサイトへアクセスしたときに表示されるものではありません。
画像やテキストをクリックすればポップアップ画面が立ち上がる機能が、DIVER(ダイバー)では入力補助で実装でき、プラグインが不要で挿入できます。
ポップアップを使うメリット
- 画面を大きく表示できる
- 見やすい(ユーザビリティ重視)
- 目立たたせやすい
Diver(ダイバー)の入力補助「ポップアップ」の一番のメリットは画面を大きくできることです。
小さくて見にくい画像もウェブサイトのサイズに関わらず大きく表示できるので、ユーザービリティを重視した記事を作ることができます。
ポップアップを使うデメリット
- 操作に手間がかかる
- ポップアップできるか見た目で分からない
- 画像は調整が必要
- HTMLをいじらなければならない
ポップアップのデメリットは、ポップアップウィンドウを表示する操作や閉じる手間が必要なところです。
また、見た目ではポップアップできるか判断できる要素がありません。
ポップアップウィンドウの大きさは画面全体に表示されるので、画像などはデカすぎず、見やすいサイズ調整が必要になりそうです。
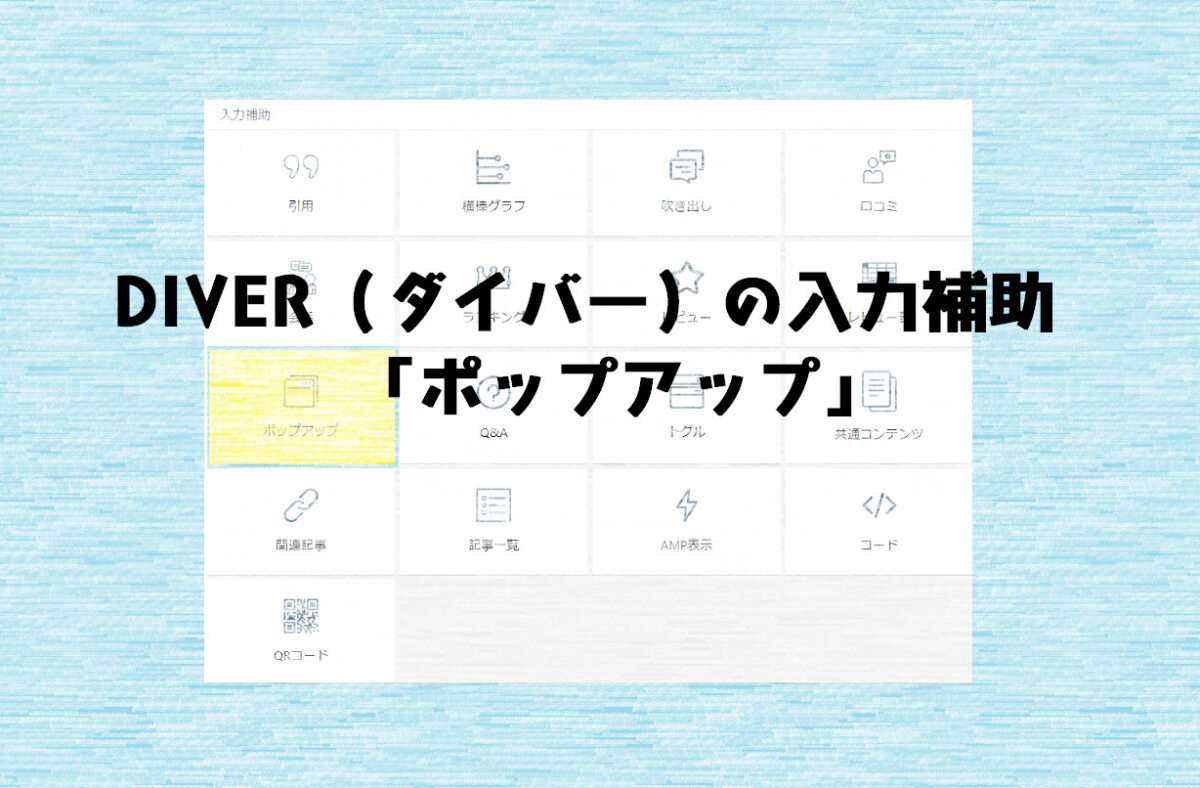
Diver(ダイバー)の入力補助「ポップアップ」の使い方

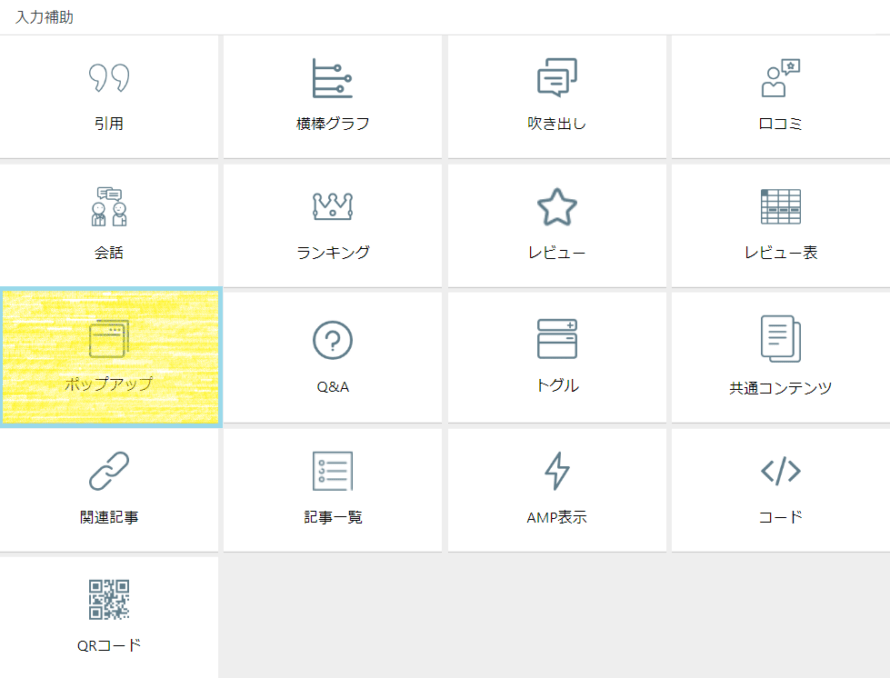
入力補助「ポップアップ」を選択後
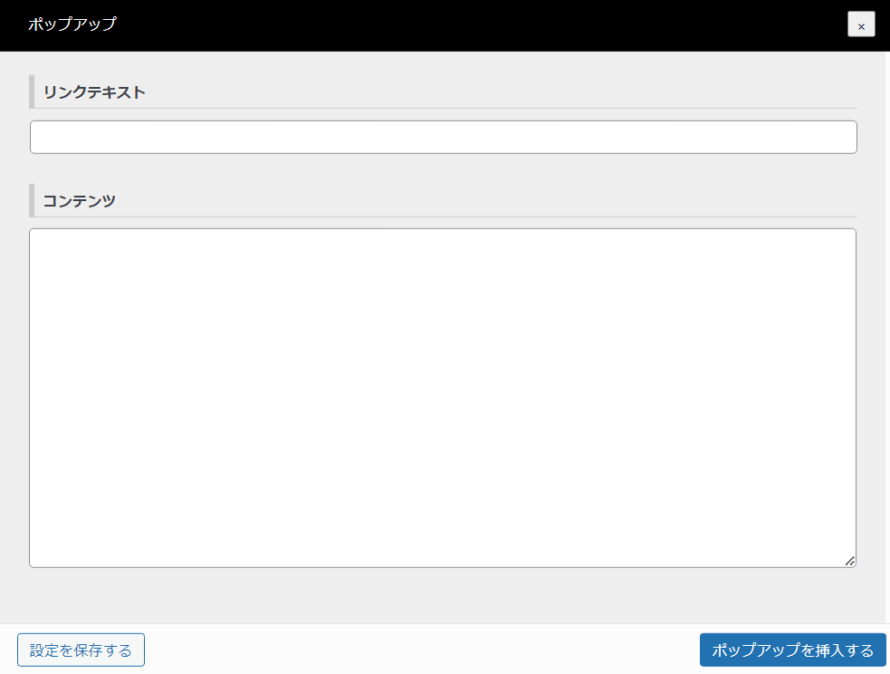
ポップアップ挿入画面を表示

| リンクコンテンツ | 記事中に表示される部分です。 テキストや画像を設定してください。 |
| 表示コンテンツ | ポップアップで表示される部分です。 リンクをクリックしたときに表示する内容を設定します。 |
ポップアップではテキストはそのまま表示できます。
リンクコンテンツや表示コンテンツに画像を挿入する機能は備わっていません。
ポップアップで画像やリンクを表示するには表示させたい場所にHTMLを入力する必要があります。
Diver(ダイバー)の入力補助「ポップアップ」の挿入のコツ
- 画像のリンク先は「なし」
- HTMLは一度挿入したものをコピペ
- HTMLで編集した方が表示不良がない
私がやってみた感じ、このような感じでポップアップを表示させる方がやりやすかったです。
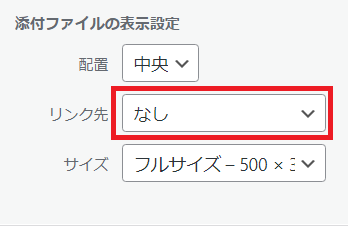
画像のリンク先は「なし」

画像のリンク先は「なし」に設定しないと画像がうまく表示されません。
画像が二重に表示されたりします。
HTML挿入時は一度挿入したものをコピペ

画像挿入後
HTMLで表示
<img src="https://kikkakeswitch.com/wp-content/uploads/2023/08/pop-up-500-diver.jpg" alt="DIVER(ダイバー)ポップアップ例" width="500" height="330" class="aligncenter size-full wp-image-6705" />
ポップアップにコンテンツを表示させるとなるとHTMLでの挿入が必要です。
HTMLと聞くとちょっと戸惑いますが、そこは大丈夫。
ポップアップに画像を挿入する場合、一度、画像を挿入して画像のHTMLを表示後、ポップアップ画面に挿入することで対応できます。
テキストタイプ
クリックするとポップアップウィンドウが立ち上がります。

画像タイプ
クリックするとポップアップウィンドウが立ち上がります。
h

HTMLから挿入した方が表示不良がない
Diver(ダイバー)でポップアップを色々といじってみたのですが、入力補助のポップアップ挿入画面からは画像をリンクテキストに挿入すると表示が変になりました。
上手くいかない場合は、一旦、適当なポップアップを挿入後、HTML表示で編集した方が良いかもしれません。
Diver(ダイバー)の入力補助「ポップアップ」のまとめ
- HTMLを編集する必要がある
- HTMLは一度挿入後コピペでOK
- 画像のリンク先は「なし」
- リンクテキストに画像を設定する場合はHTMLから編集した方が良い
- ポップアップかどうかは分かるように装飾した方が分かりやすい
Diver(ダイバー)のポップアップは使い方次第で色んな表示ができます。
HTMLで編集しないとやや表示が変になる部分がありますが、見やすい記事装飾として色々カスタマイズしてみると面白いです。
ポップアップを使って良いアイデアを思いついてみてください。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。