
Microsoft社のBing Webmaster Tools(ビングウェブマスターツール)ではアクセス解析ツールとして、無料でClarity(クラリティ)を提供しています。
Googleでいうアナリティクスに当たるツールですが、マイクロソフト社のClarity(クラリティ)はヒートマップを使い、ユーザーがどこをよく見ているかを可視化するという点です。
ブログに訪れたユーザーの動向を録画し、興味を引くコンテンツを分析できるようになります。

目次
MicrosoftのClarity(クラリティ)とは

MicrosoftのClarity(クラリティ)とは、GoogleでいうところのGoogle Analytics(アナリティクス)のような無料のアクセス解析ツールです。
アナリティクスのとの違いはヒートマップを使うというところ。
アクセスが集中しているコンテンツやクリックされた場所までユーザーの動向を録画して再現化し、可視化するっというのが大きな違いです。
サイトに訪れたユーザーがどのようにページを観覧していったのか、クリックしたのかを追跡できるので、ユーザーの動向分析を行えます。
Bing Webmaster Tours(ビングウェブマスターツール)に登録するとサイドバーの一番下にClarity(クラリティ)があり、プロジェクトを追加で使用できるようになります。
まだ、Bing Webmaster Tours(ビングウェブマスターツール)を使ったことがないって人はついでに登録しておくとBing内のSEO対策もできるので登録してみてください。
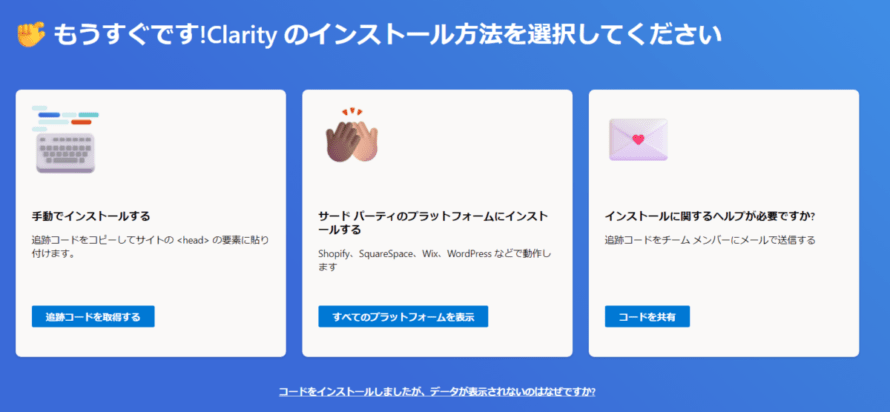
サイトにClarity(クラリティ)を接続する3つの方法

- 手動(コード)で連携する
- プラグインを入れる
- 追跡コードをメールで送信
Clarity(クラリティ)を連携するには、Microsoft、Facebook、Googleのアカウントの内のどれかのアカウントを作成し、サインインします。
ブログと連携方法は3つありますが、私はコードで連携しました。
更にClarity(クラリティ)とGoogle Analytics(アナリティクス)と連携すると、より詳細に高度な行動分析ができるようになります。
手動(コード)で連携する

Googleアナリティクスと同じ要領で追跡コードをサイトの〈head〉の要素に貼り付けます。
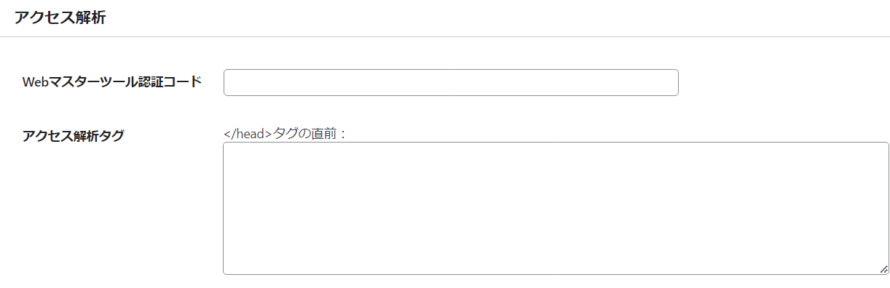
ワードプレスのテーマ「Diver」ではアクセス解析タグに追跡コードを貼り付ければ完了です。
Diverオプション→基本設定→アクセス解析
プラグイン「Microsoft Clarity」を入れる
ワードプレスとClarity(クラリティ)を連携する場合、プラグイン「Microsoft Clarity」をインストールして有効化することで連携できます。
プラグインを入れると、素早く連携できます。
追跡コードをメールで送信
サイトとClarity(クラリティ)の連携を誰かに手伝ってもらう場合に、コードを共有できます。
よく設定が分からない場合や誰かに依頼する時にコードをメールで送信できるようになっています。
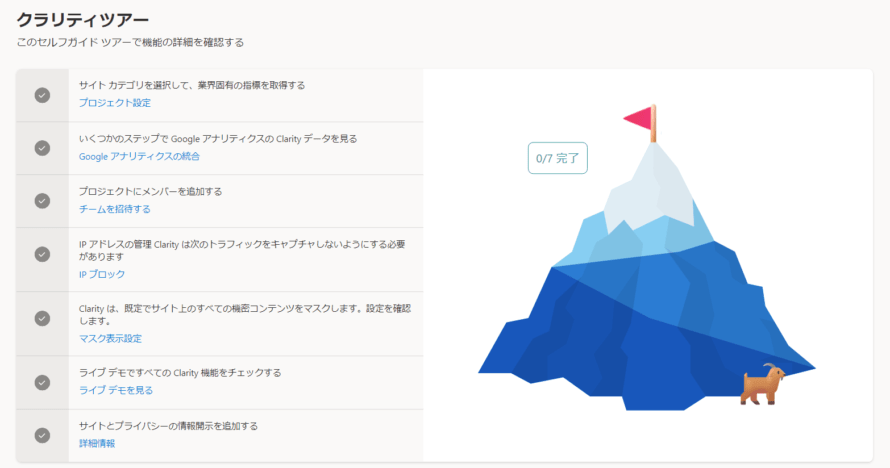
連携のためにクラリティツアーガイドで設置をお助け

Clarity(クラリティ)には、設置に役立つ基本的な設定をクラリティガイドツアーでやさしく誘導してくれます。
設置を1つ完了するごとに、山にヤギが登っていくのですが、それがなんだ可愛いです。
以下、詳しくクラリティの設定を1つ1つ設定していきます。
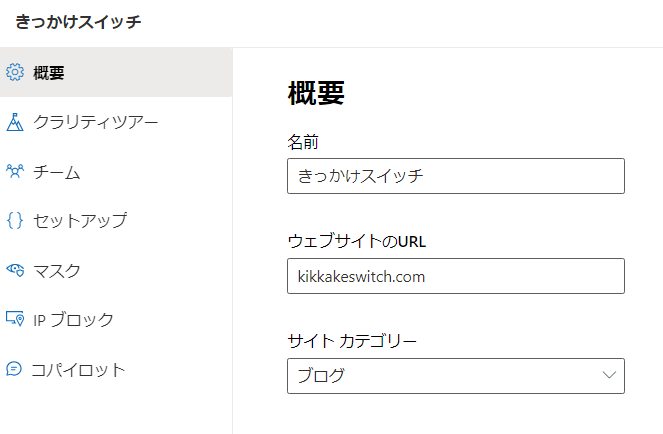
プロジェクトの設定

どういったジャンルのサイトなのかを伝えるために、サイトのカテゴリーを選びます。
大体近いものでOKです。
Googleアナリティクスの統合

Googleアナリティクスを設置済みであれば、Clarity(クラリティ)とアナリティクスを統合できます。
アナリティクスとClarity(クラリティ)を連携すると情報をより詳細に高度に表示ができます。

無事、統合すると、アナリティクスのデータがClarity(クラリティ)でも観覧可能になります。
また、Copilot(AIを搭載したチャット機能)を使う事により、Google アナリティクスのプロジェクトデータを総括して、シンプルで簡潔な概要で結果を取得することができるようになるので、統合した方がメリットが多いかもしれません。
IPアドレスのブロック

指定したIPアドレスをブロックできます。
複数人でブログを運営している場合に、IPアドレスでカウントされないように設定できます。
自分のIPアドレスを指定しておくとトラッキングがカウントされないように設定できます。
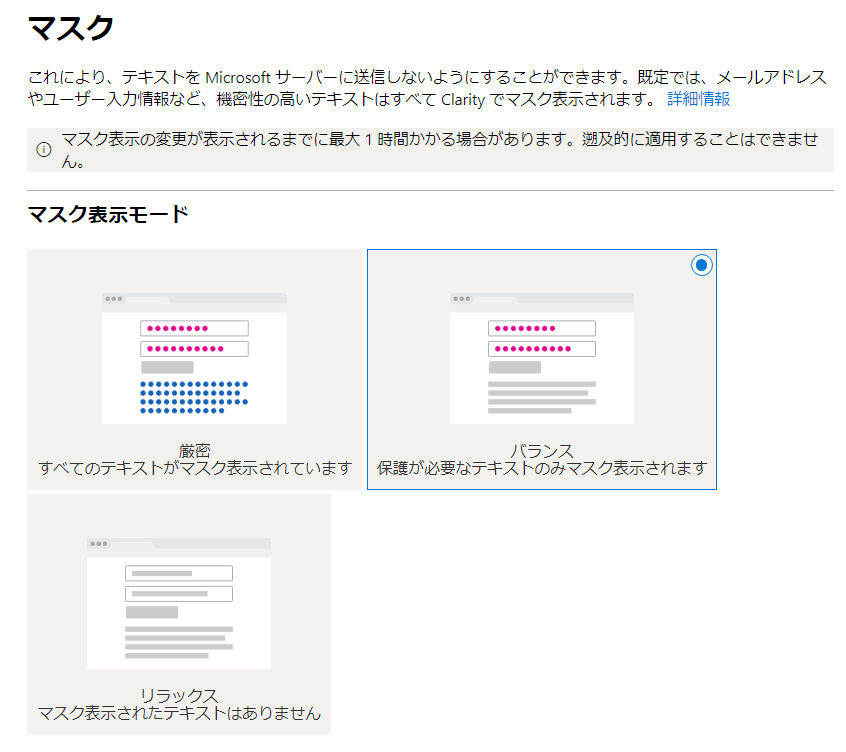
マスク表示設定

マイクロソフトのサーバーに不要な個人情報を送信できないようにテキストにマスクをかける設定ができます。
デフォルトは「バランス」に設定されています。
個人の特定につながるような情報のテキストにマスクがかけられてサーバー通信を行うための設定になりますが、通常使用であれば「バランス」で問題ないはずです。
ライブデモを見る
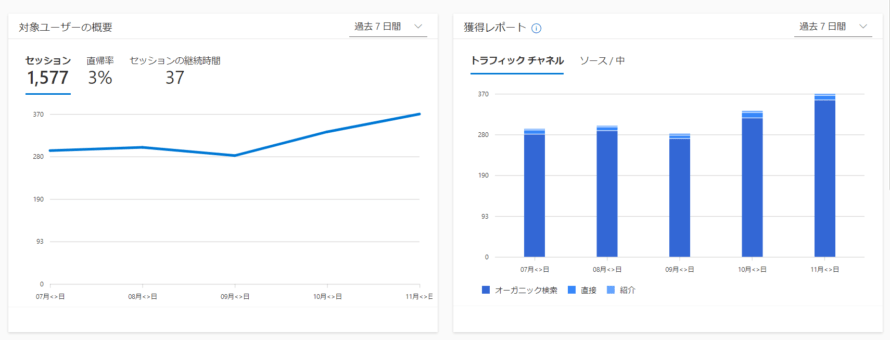
ライブデモではClarity(クラリティ)ではどのようなアクセス解析をできるのかを知ることができるチュートリアルです。
ここでClarity(クラリティ)のダッシュボードで表示されるコンテンツを見てClarity(クラリティ)について勉強することができます。
サイトとプライバシーの情報開示について
サイト開示の例
Microsoft Clarityを使用して製品と広告を改善し、お客様が当社のWebサイトをどのように使用しているかを確認します。お客様は、当社のサイトを使用することにより、当社および Microsoft がこのデータを収集および使用できることに同意するものとします。
クラリティサイトとプライバシーポリシーの開示のためのサンプル文言|マイクロソフト学習 (microsoft.com)
プライバシーポリシーの例
「当社は Microsoft Clarity および Microsoft Advertising と提携して、行動指標、ヒートマップ、セッション リプレイを通じてお客様が当社の Web サイトをどのように使用および操作しているかを把握し、当社の製品/サービスを改善およびマーケティングします。Webサイトの使用状況データは、ファーストパーティおよびサードパーティのCookieおよびその他の追跡テクノロジーを使用してキャプチャされ、製品/サービスの人気とオンラインアクティビティを判断します。さらに、この情報は、サイトの最適化、詐欺/セキュリティの目的、および広告に使用されます。マイクロソフトがお客様のデータを収集および使用する方法の詳細については、マイクロソフトのプライバシーに関する声明を参照してください。
クラリティサイトとプライバシーポリシーの開示のためのサンプル文言|マイクロソフト学習 (microsoft.com)
ブログ運営ではアクセス解析が必須ですが、プライバシーポリシーの設置は義務なので、Clarity(クラリティ)を使ってアクセス情報の収集をしているということをプライバシーポリシーページに追加して開示する必要があります。
この設定は、集められた情報をどのように収集し使用しているかをプライバシーポリシーを使って開示し、適切に扱うことをアクセスしたユーザーに伝えるための設定を完了させるためのものです。
Clarity(クラリティ)のプライバシーポリシーページの設定で必要となる情報にアクセスできるので参考にしてブログに設置してみてください。
Clarity(クラリティ)がうまくダッシュボードに表示されない場合
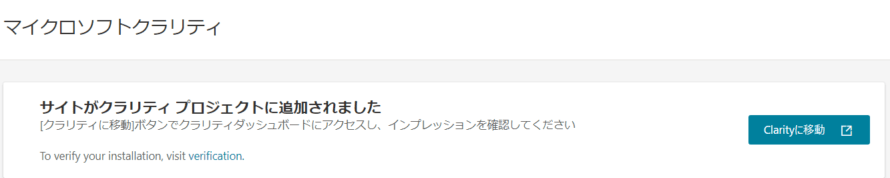
Clarity(クラリティ)とサイトの連携ができて、ダッシュボードに表示されるまでおよそ数時間(最大2時間)かかるそうです。
私の場合、1時間ほどでダッシュボードにアクセス情報が表示されました。
表示されない場合、時間をおいてアクセスしたり、ブラウザを再起動してみてください。
Clarity(クラリティ)はユーザーの動向を動画で見直しサイトの改善に役立てるツール
Clarity(クラリティ)が得意なことは、サイトに訪れたユーザーの動向をリプレイで再生できることです。
これにより、どこで離脱したり、立ち止まったり、リンクをクリックしたのかを把握することができます。
Clarity(クラリティ)を使ってみた感じ、アナリティクスの方がより詳細に追跡できるという部分では劣るものの、1ユーザ、1ページごとの解析ができるようになります。
Clarity(クラリティ)を使ってサイトの分析・改善に役立ててみてください。