
Diver(ダイバー)では、スマホの画面の下部にボタンメニューを配置できます。
「フッターメニュー」と言いますが、スマホでユーザーが画面を下に操作したときにフワっと現れコンテンツを表示してくれるのでカッコ良いです。

目次
フッターメニューとは

フッターメニューとは、スマートフォンで、ブログやサイトなどの操作を手助けするもので、画面の下部に配置したボタンメニューのことです。
特に、スマホは画面が狭いので、フッターメニューがあるとユーザーがページを読み終わった後に目にするきっかけが増えます。

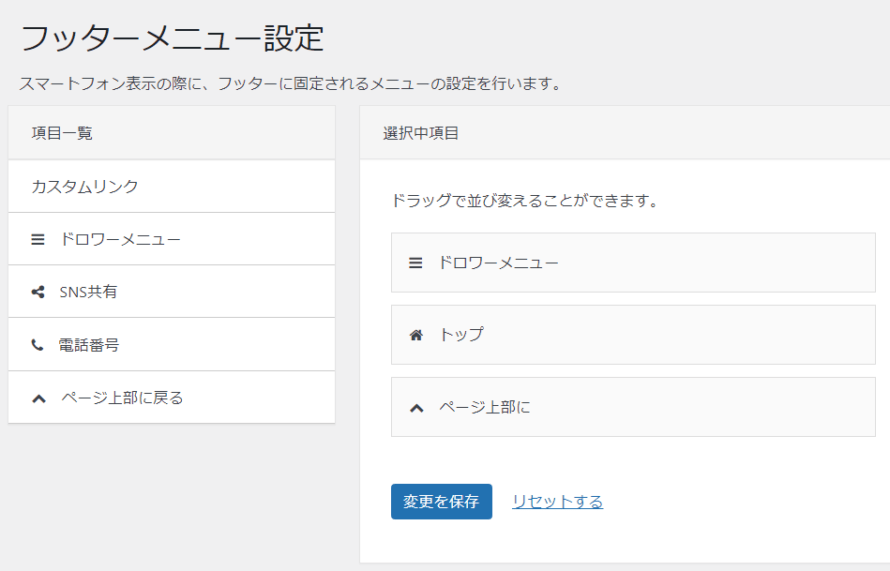
Diver(ダイバー)のフッターメニューで表示できるコンテンツ

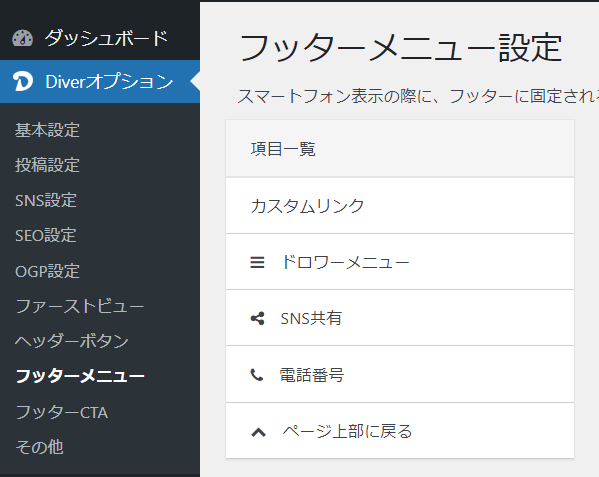
Diverオプション→フッターメニューから編集します。
- カスタムリンク
- ドロワーメニュー
- SNS共有
- 電話番号
- ページ上部に戻る
このようなコンテンツが表示できます。
ボタンアイコンとテキストがメニューとして設置できます。
アイコンはあらかじめDiverにインストールされている、FontAwesemeの800種類のアイコンの中から選ぶことができます。
アイコンを表示させたくない場合は、アイコンを選ばず、テキストだけの表示も可能です。(でも、アイコンはあった方が良い。)
カスタムリンクの設置
カスタムリンクは表示させたいリンクを設置できるようになっています。
リンクであればどのページでも表示可能です。
アピールしたいコンテンツの設置や、お問い合わせフォームなどをページとして作っておけばそのリンクに飛ばせるので何かと融通が利いて便利です。
カスタムリンクが設置できるので、表示できないコンテンツはほぼないと思われます。
ドロワーメニューの設置

ドロワーメニューでは、あらかじめドロワーメニューに設定しているコンテンツが表示されます。
ドロワーメニューのカスタマイズは外観→ウィジェット→ドロワーメニューから編集できます。
ドロワーメニューにアクセスランキングページなどを設置するとブログの回遊率のアップも狙えそうです。
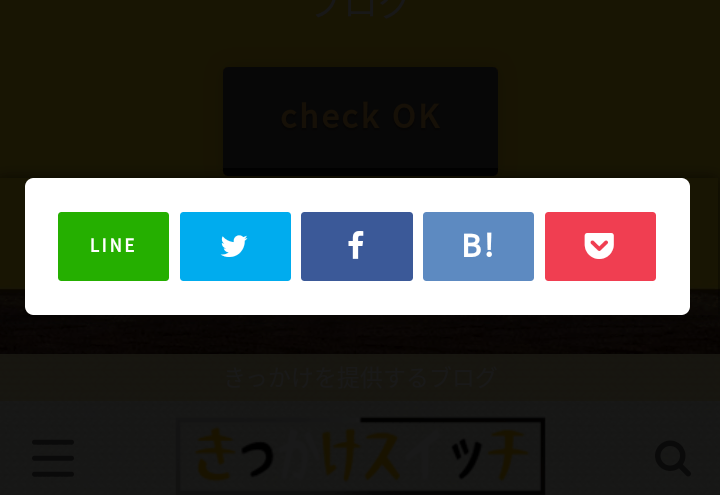
SNSの設置

SNSをフッターメニューに加えるとメニューをタップした時にSNS共有ボタンがポップアップで表示されます。
SNSで共有してもらいたい人はワンクリックで共有ボタンを表示できるので手間が省けます。
電話番号の設置
電話番号のアイコンをタップすると電話をワンタッチでかけられるようにスマホの電話アプリが立ち上がります。
個人ブログでは不要ですが、企業やお店などのお問い合わせなどにはあったら便利だと思います。
ページ上部に戻る
ページ上部に戻るのボタンを設置すると、ページの上部に戻してくれるのでスクロールする手間を省けます。
スクロールボタンがあることで、ブログをトップページから見直してもらえる可能性が上がるので、あった方が良い機能です。
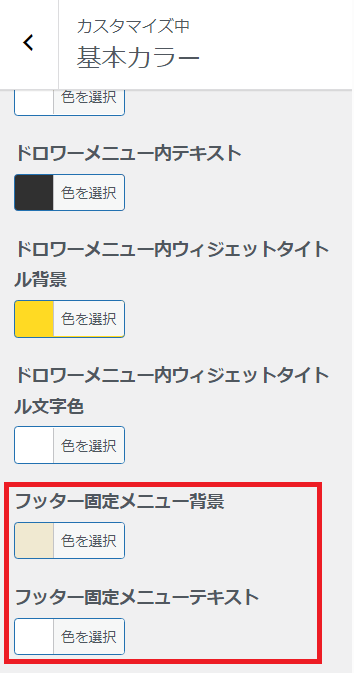
フッターメニューの背景とテキストの色の変更方法

フッターメニューの色は外観→カスタマイズ→基本カラー→フッター固定メニュー背景で背景を変更。
フッター固定メニューテキストでは、文字の色を変更できます。
Diverでは、フッターメニューの背景を透過させることができるのでカッコ良いです。
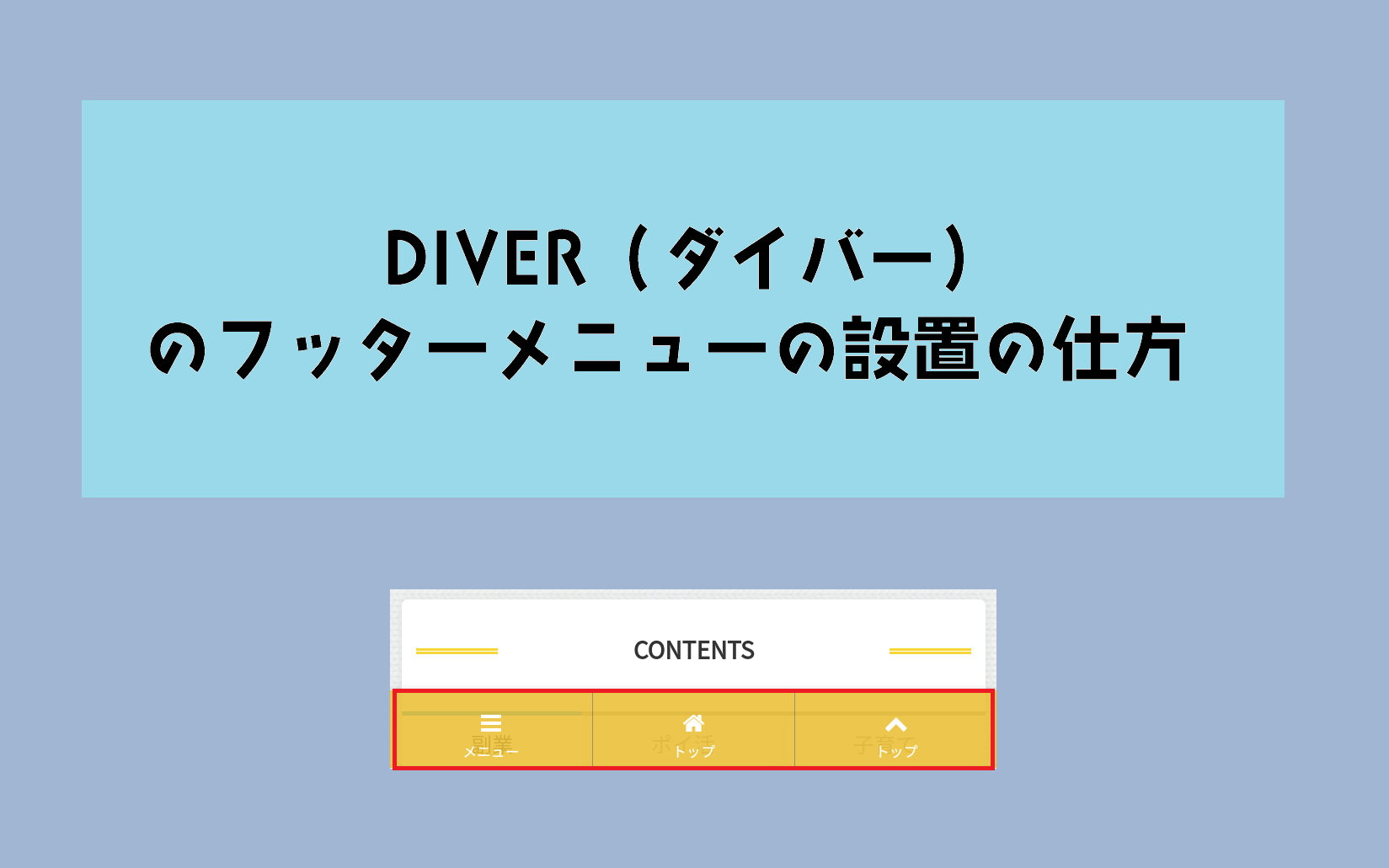
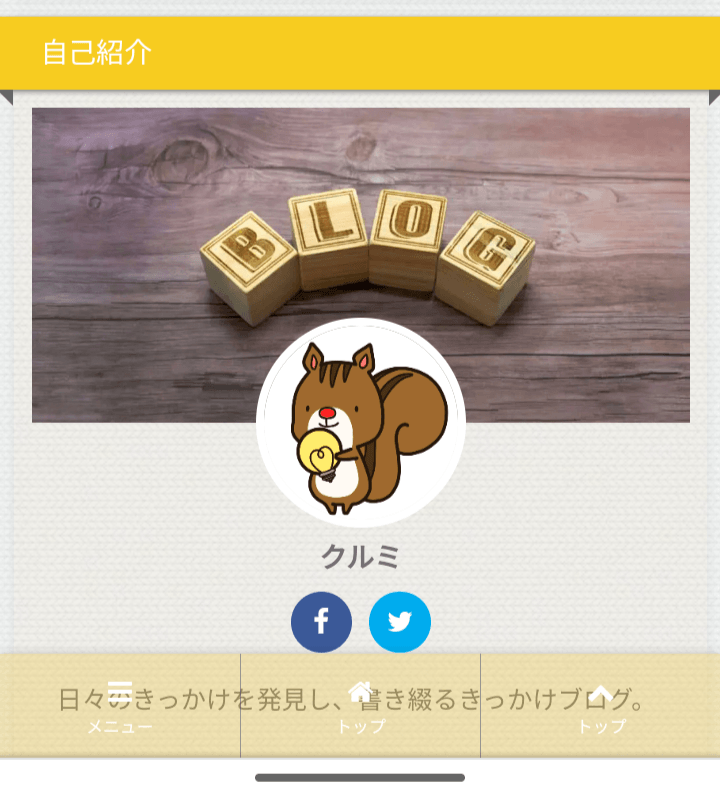
フッターメニューを実際に設置してスマホ表示させてみた

最大5つまでメニューを作ることができますが、何個表示させてもDiverが良い具合にスマホ表示に合わせてフッターメニューを表示してくれます。
レスポンシブ対応なのもありがたいところです。

私のブログで3つのメニューを表示させるとこのようになりました。
背景を透過させるとボタンがコンテンツと被ってしまわないように調整することができます。
透過はカッコ良いですが、やりすぎると存在感が消えてしまうので気を付けてください。(ちょっと薄かったかも・・・。)
フッターメニューの配置はスマホ表示対策で回遊率アップが期待できる
アフィリエイター収益最大化!最新SEO対策済み!wordpressテーマ「Diver」
ブログ運営では、検索流入のほとんどがスマホからの流入だと言われています。
なので、スマホに合わせた表示をカスタマイズできるとブログの回遊率のアップが期待できます。
フッターメニューのような表示にはコードなど専門的な技術が必要になりますが、DiverではプラグインやHTMLの知識がないブログ初心者でも簡単に設置できるのでお手軽に本格的なブログが構築できます。
Diverのフッターメニューは背景も透過できて見た目にも美しくカッコ良いです。(私はカッコ良いのが決め手でDiverを購入しました。)
フッターメニューを配置しているブログやサイトはコンテンツとしても目を引くものがあり、ぱっと見、しっかりしているなーっという印象を与えてくれます。
ブログ運営では、スマホ表示対策は必須なので、コンテンツの充実を目指してみてください。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。