Diver(ダイバー)にはデフォルトの見出しとは違ったスタイルの見出しを挿入することができます。
デフォルトの見出しに飽きてきたり、Diverにはない見出しを使いたくなった時はCSSを追加すれば見出しを呼び出せるようになっているので見出しのデザインに困ることがありません。


目次
Diverの見出しのデザインが飽きてきた
Diverの見出しはシンプルでどこにでも使いやすい見出しが用意されています。
しかし、ブログを書いているとデザインに飽きた!
違う見出しデザインを試したくなってきた。
などなど、気が変わることは多々あります。
そんな時は、見出しスタイルの変更やカスタマイズをして、気分をリフレッシュすると執筆活動もはかどります。
いつもの見出しからチェンジ!
いつもの見出し
チェンジした後の見出し
チェンジ後の見出し
Diverの標準仕様の見出し以外のデザインにしてみようかな?っと思って色々いじっていたら、このような見出しに辿り着きました。


Diverのデフォルトの見出し一覧

Diver(ダイバー)では通常の見出し挿入でこのようなスタイルの見出しを使う事ができます。
見出しのデザインはたくさんありますが、Diverはこれとは別のスタイルの見出しを呼び出したり、自由に見出しをカスタマイズすることが可能になっています。
Diverの見出しスタイルの変更方法


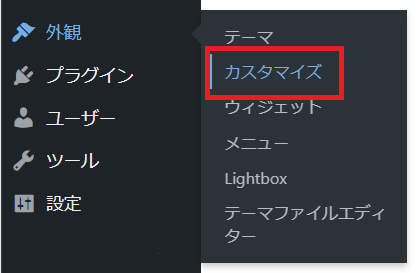
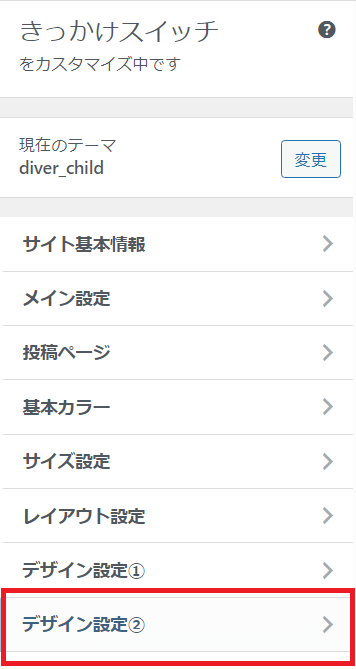
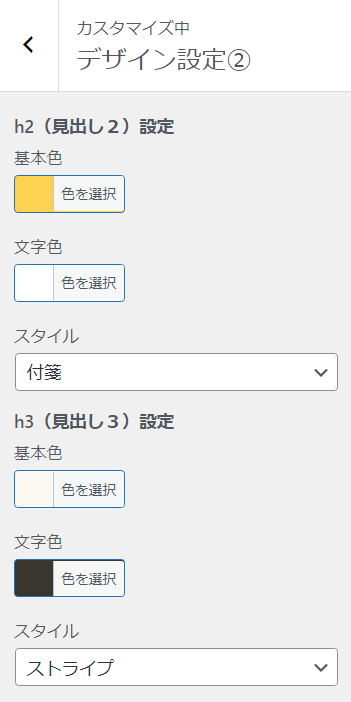
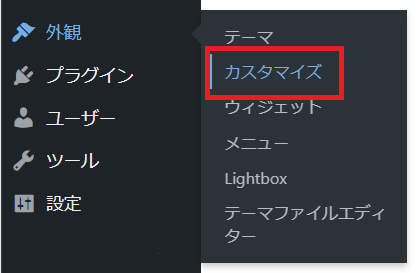
ワードプレスのダッシュボードのサイドバーにある外観→カスタマイズからデザイン設定②を呼び出します。

デザイン設定②を表示させたら、基本色と文字色を自分好みに設定します。
見出しデザインでは、デフォルトの見出しとは違ったデザインがあるので好みのものがあれば設定してみてください。
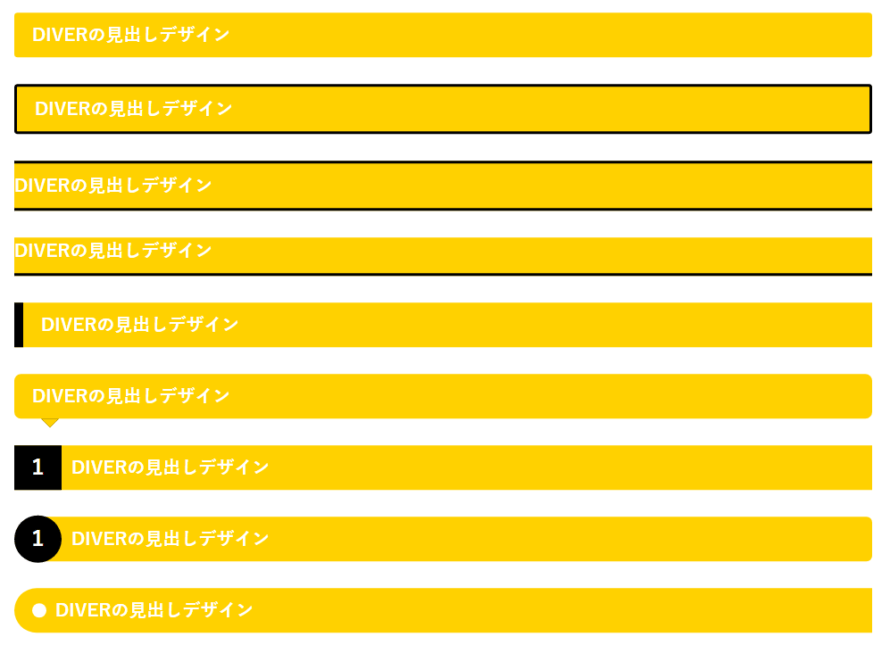
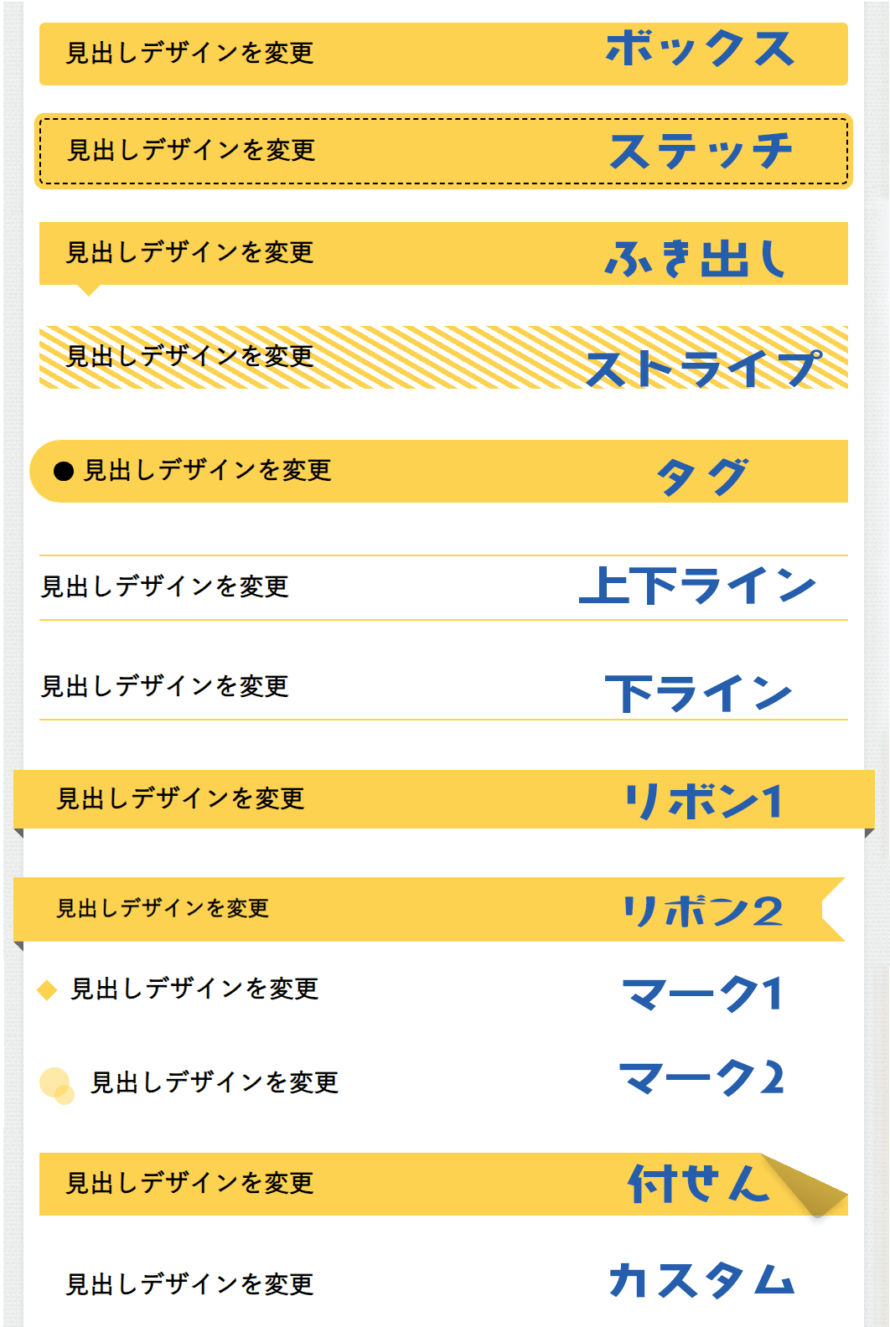
見出しのスタイルのデザイン一覧

カスタマイズで見出しのスタイルを変更できるものにはこのようなデザインが用意されています。
見たことがある見出しも含まれますが、背景とテキストの変更できるシンプルな見出しです。
見出しをカスタマイズする場合、一番下のカスタムを指定しておけば、カスタマイズしたスタイルの見出しが適用されます。
見出しのスタイルをカスタマイズする場合


見出しのCSSの挿入は簡単です。
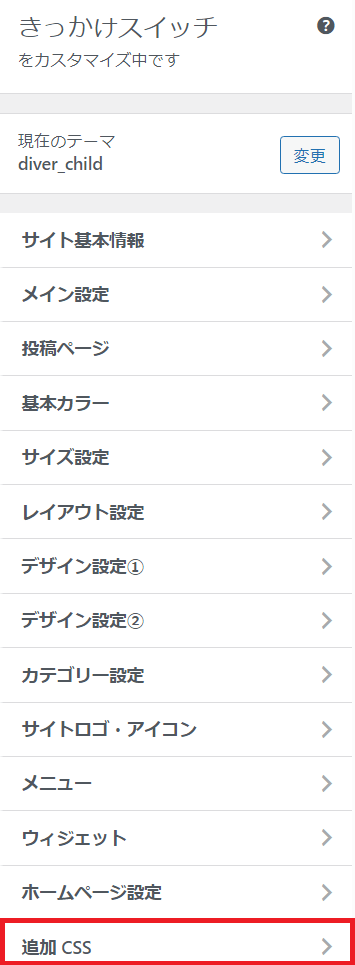
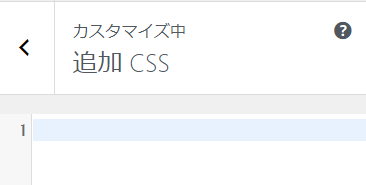
外観のカスタマイズにある見出しのCSSコードを 追加CSSに追加するだけです。

ここに挿入したい見出しのCSSを挿入します。
グラデーションの見出し

見出しのCSSはネット上にコピペでつかるものがたくさん公開されているのでそれを参考にしてみてください。
追加するCSSによっては相性が悪いものもあるのでスタイルが崩れていないか確認作業が必要です。
そうこうしている内に時間を忘れるので気を付けて。
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!より
jajaaan.co.jp/css/css-headline/参照
左のラインをグラデーションにしたCSS見出しデザイン
ちなみに、いまこの記事で使っている見出しはCSSで文字の左側を装飾した見出しデザイン の「左のラインをグラデーションにしたCSS見出しデザイン」を参考に色と影は自分でカスタマイズしたものです。
これだ!っという見出しに辿り着くまでにどれほどかかったことか・・・。


見出しのデザインは「左のラインをグラデーションにしたCSS見出しデザイン」を参照
見出しの影は「美しいCSSボックスシャドウの例」を参照
変更した見出しスタイルの適用方法

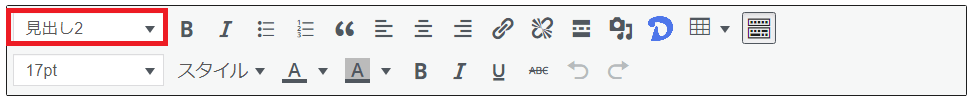
変更した見出しを挿入するにはDiverのツールバーから変更した見出しを呼び出せばスタイルが適用された見出しを挿入することができます。
Diverで使える見出しに飽きてきたなーっという人は見出しを自分好みにカスタマイズしてみてください。
Diver(ダイバー)の見出しのカスタマイズのまとめ
- 別スタイルの見出しに変更できる
- カスタマイズは追加CSSから
- CSSはコピペでOK
- デザインによっては相性が悪いものがあるのでチェック
- カスタマイズ後の見出しはツールバーから挿入可能
- 自分でカスタマイズすると他サイトと被りにくい見出しが作れておすすめ
Diver(ダイバー)の見出しも良いけれど、他にも良い見出しデザインがちらほらあるのも事実です。
Diver(ダイバー)は見出しのカスタマイズも追加CSSから簡単にできるので、良い見出しがないからと言って他のテーマに乗り換えようという気にもなりません。
見出しは第一印象となるものなので、読みやすさに直結するので見やすい見出しデザインも必要です。
それらを追求しながら自分でカスタマイズすると他サイトとの差別化にもなります。
自分の理想のデザインは探しているとついつい時間を忘れてしまいがちですが、一度納得いくまで見出しのカスタマイズに挑戦してみてくだしさい。