
ワードプレスのテーマDIVER(ダイバー)では、ブログやサイトの記事の装飾で入力補助を使って「囲み枠」を簡単に挿入することができます。
囲み枠のデザインや色もカスタマイズできるので他サイトともデザインが被りにくいです。
しかし、選択肢が多いので、挿入する時、デザインの選定に迷うのが悩みの種でもあります。

目次
- 記事に「囲み枠」(囲い枠)が必要なわけ
- DIVER(ダイバー)の入力補助の「囲い枠」の挿入方法(クラシックエディタバージョン)
- 入力補助の「囲い枠」デザイン一覧(クラシックエディタ)
- 入力補助の囲い枠の色一覧(クラシックエディタ)
- DIVER(ダイバー)の囲い枠はアイコン挿入で装飾感アップ
- 囲い枠のオプション【背景色】
- 囲い枠のオプション【背景色+枠線】
- 囲い枠のオプション【背景色+影+枠線】
- 囲い枠のオプション【背景色+影+枠線+罫線】
- DIVER(ダイバー)の入力補助の囲い枠の挿入の仕方(ブロックエディタ)
- 入力補助の囲い枠(ブロックエディタ)デザイン一覧
- DIVER(ダイバー)の入力補助の囲い枠のデザインをエディタで比較
- DIVER(ダイバー)の入力補助の「囲い枠」はスタマイズ性は抜群
- DIVER(ダイバー)の入力補助の「囲い枠」の使用感のまとめ
記事に「囲み枠」(囲い枠)が必要なわけ
「囲み枠」(囲い枠)とは、ブログの装飾の1つです。
文章のまとめや重要なポイントに「囲み枠」(囲い枠)を用いると、読者も文章を読み進めやすく、情報が伝わりやすい効果があります。
「囲み枠」(囲い枠)は記事作成でかなり使う装飾なので見栄えの良いデザインは重要。
DIVER(ダイバー)では、「囲み枠」(囲い枠)のデザインが豊富なので思い通りの囲み枠をデザインしやすいです。
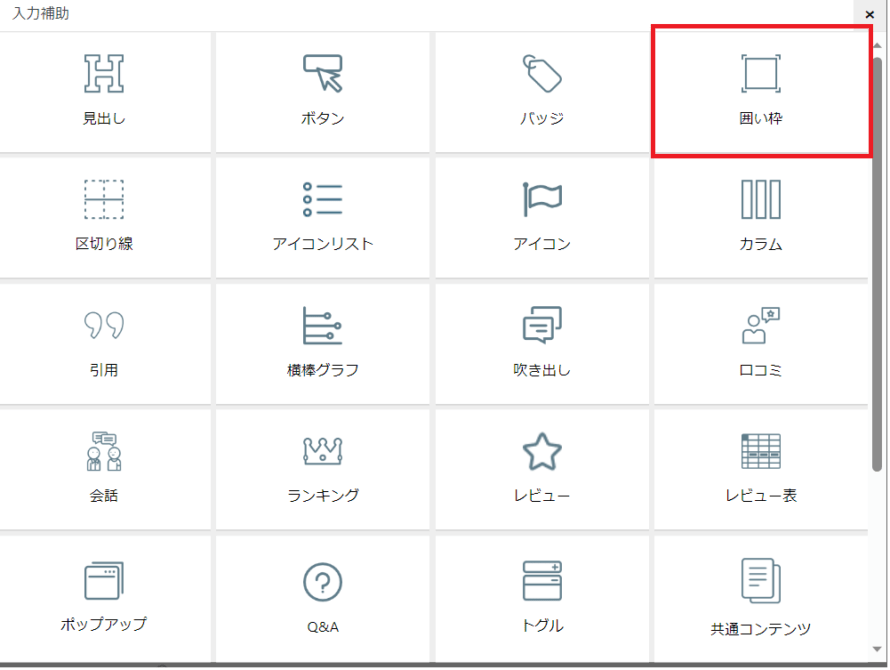
DIVER(ダイバー)の入力補助の「囲い枠」の挿入方法(クラシックエディタバージョン)

「囲い枠」選択後

DIVER(ダイバー)の入力補助では「囲い枠」を選択すると、DIVER(ダイバー)デザインの囲い枠をボタン一つで挿入することができます。
プラグインやコードをいじる必要がありません。
ワードプレス初心者には非常にありがたい機能です。
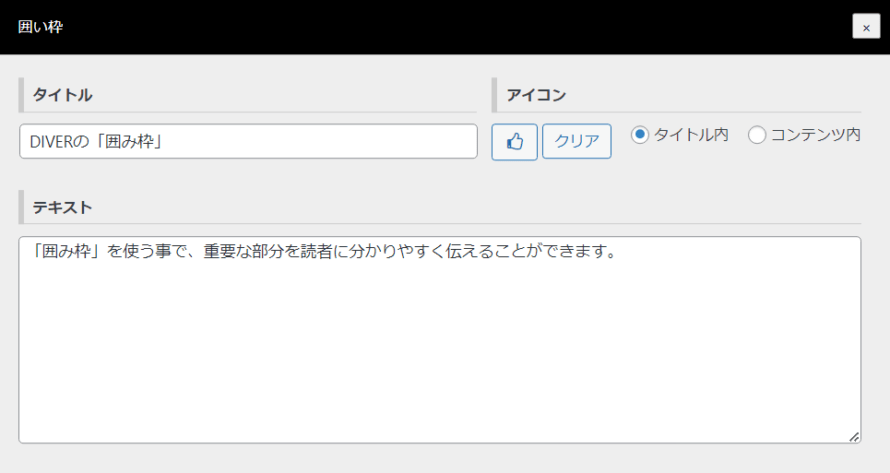
入力補助の「囲い枠」ではタイトルとテキストを挿入するだけで簡単に「囲い枠」を作ることができます。
入力補助の「囲い枠」デザイン一覧(クラシックエディタ)


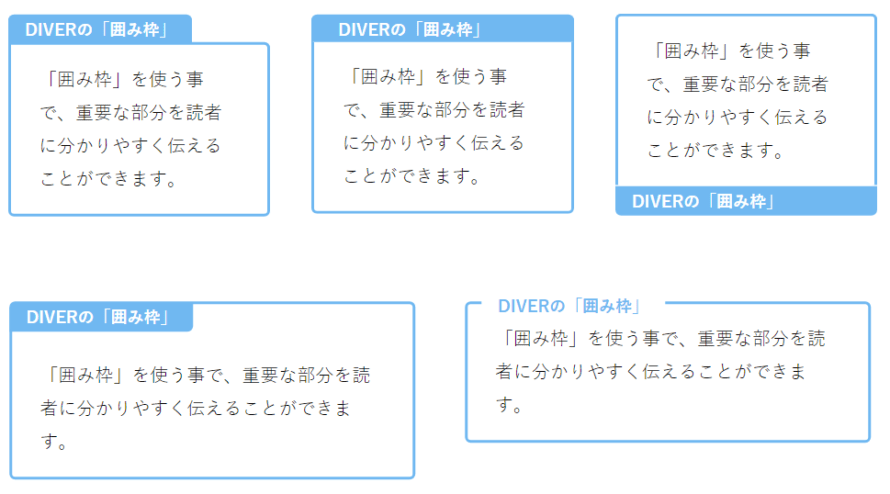
DIVER(ダイバー)の「囲い枠」のデザインは5種類用意されています。
オーソドックスですが、シンプルで整っているデザインです。
「囲い枠」はクラシックエディタとブロックエディタ(グーテンベルク)ではデザインや使える機能が違うので注意してください。
入力補助の囲い枠は後から変更不可なので手間がかかる
DIVER(ダイバー)の囲い枠はデザインや色を決めて挿入してしまうと後から変更ができません。
変更する場合、一から作り直す必要があり、手間と時間がかかります。
ちょっとの手間ですが、これが不便なので改善されないかな?っと思います。
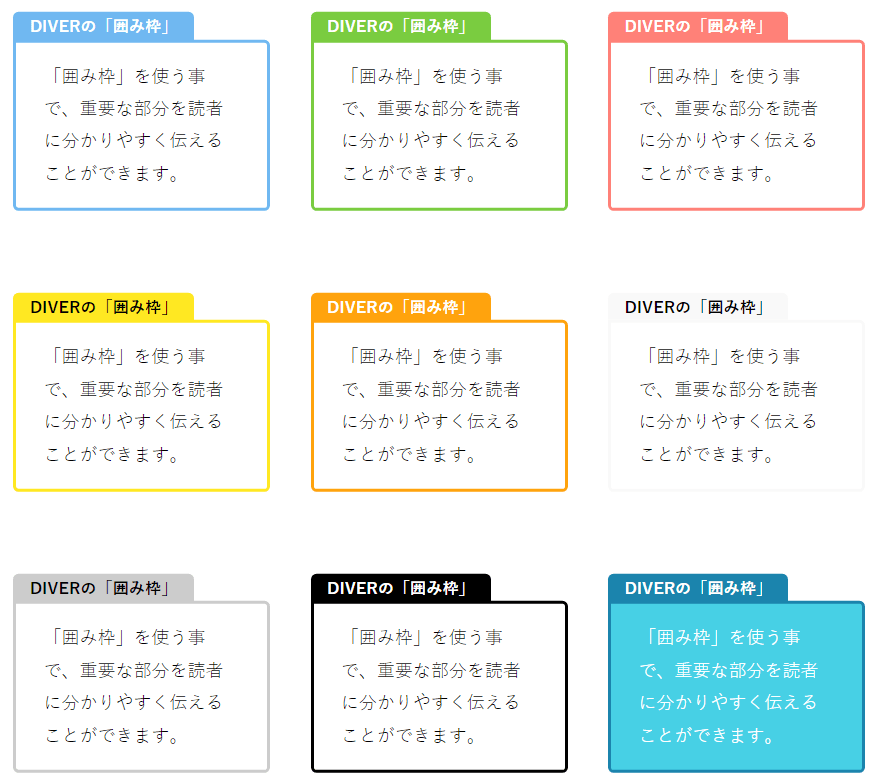
入力補助の囲い枠の色一覧(クラシックエディタ)

囲い枠はデフォルトの色が8種類用意されています。
カスタムでは背景、文字色、枠線の色が自由に選べるので実質、色の選択肢は無限です。
DIVER(ダイバー)の囲い枠はアイコン挿入で装飾感アップ


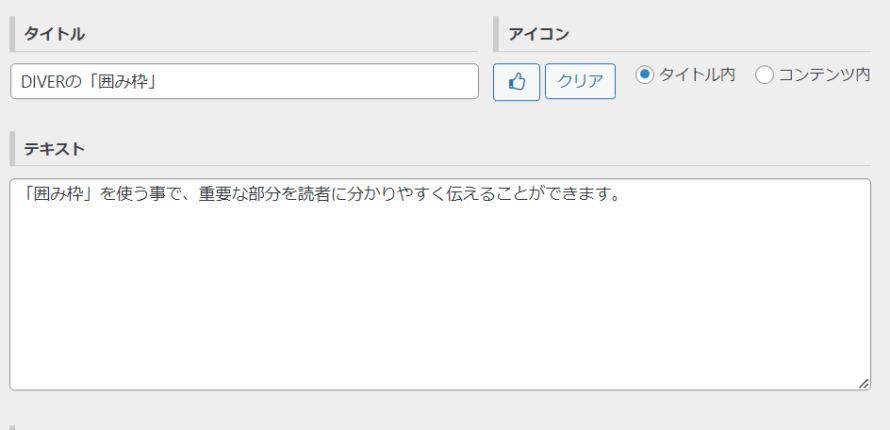
DIVER(ダイバー)の「囲い枠」は「囲い枠」にアイコンを挿入することができます。
囲い枠でアイコンが挿入できる箇所はタイトルとコンテンツ内です。
それ以外の場所にアイコンを挿入する場合は、入力補助の「アイコン」から挿入できます。
アイコン以外にもリストなどの入力補助を挿入することができ、DIVER(ダイバー)はこういったデザインに融通が効く事が多いです。
アイコンがあるとちょっとおしゃれに見えるような気がします。
DIVER(ダイバー)は「囲い枠」のどこでもアイコンが挿入できる。
「囲み枠」を使う事で、重要な部分を読者に分かりやすく伝えることができます。
アイコン挿入は難点もある

DIVER(ダイバー)のアイコンが使いにくい点
- 種類が多い
- 特殊なアイコンが多い
- アルファベット検索にしか対応していない
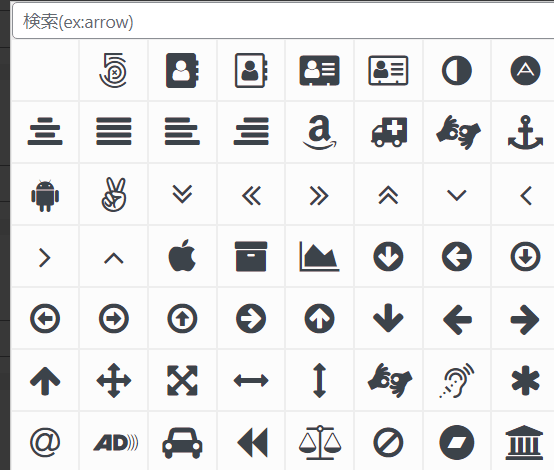
DIVER(ダイバー)はアイコンが非常に使いにくいです。
アイコンが約800種類っと豊富なのですが、なにせ目的のアイコンが探しにくいです。
特殊なアイコンも多く、よく言えば珍しい。
悪く言えば、使いどころが難しいアイコンが結構あります。
一応、アイコンに検索ボックスがついていますが、アルファベットで検索する必要があります。
アイコンがどんな単語で登録されているのか、何で検索すれば良いのかわからないためアイコンを探すのに苦労します。
なので私は目視で探すことが多いです。
これが結構時間がかかる!!
探すのが面倒で、同じアイコンを使うか、アイコンを使わない人は多いと思います。(私もその1人・・・。)

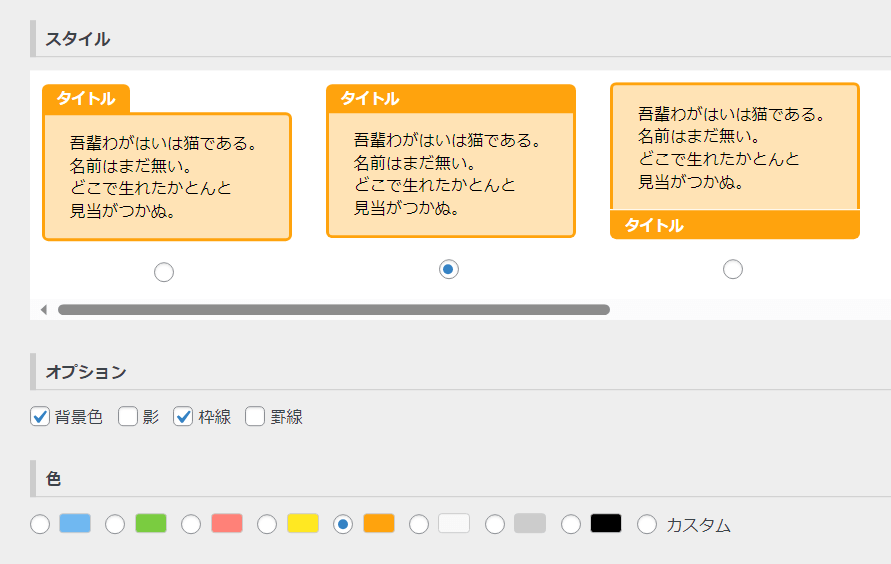
囲い枠のオプション【背景色】

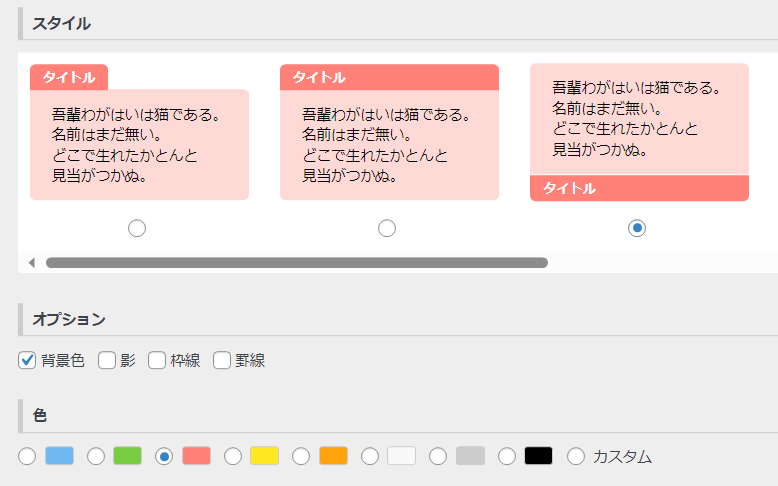
背景オプションを選択

DIVER(ダイバー)の「囲い枠」は、オプションが充実しています。
「囲い枠」のオプションでは背景色にチェックするとデフォルトのカラーを選択した場合、囲い枠の背景に選択したカラーの色が薄くつきます。
カスタムで細かい色を変更できるので好みのカラーを探すと自分オリジナルの囲い枠ができあがります。
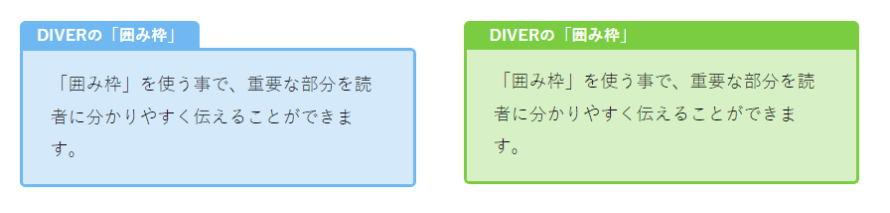
囲い枠のオプション【背景色+枠線】

背景・枠線オプションを選択

「囲い枠」のオプションで背景色と枠線にチェックを入れるとこのようなデザインになります。
こっちの方が囲い枠のフレーム感が強く強調されるような気がします。
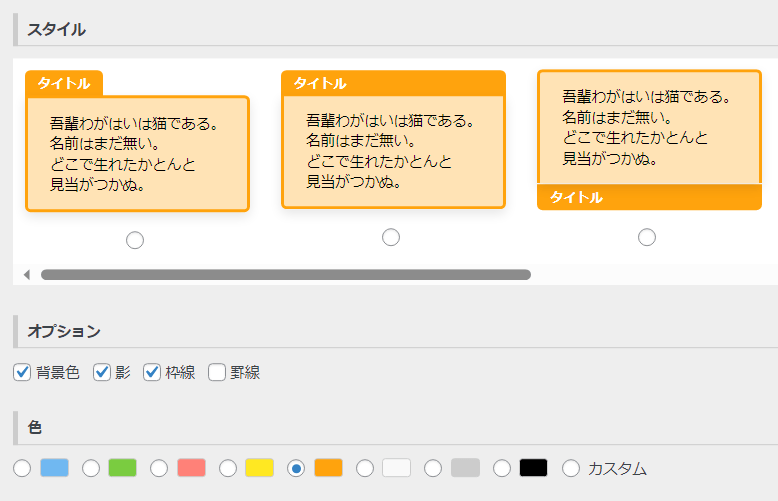
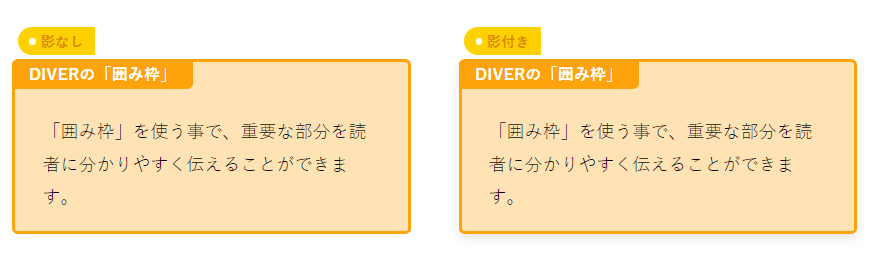
囲い枠のオプション【背景色+影+枠線】

背景色・影・枠線オプションを選択

囲い枠のオプション【背景色+影+枠線】にチェックをいれるとこのようなデザインができます。
影があった方が私は好きです。
囲い枠のオプション【背景色+影+枠線+罫線】

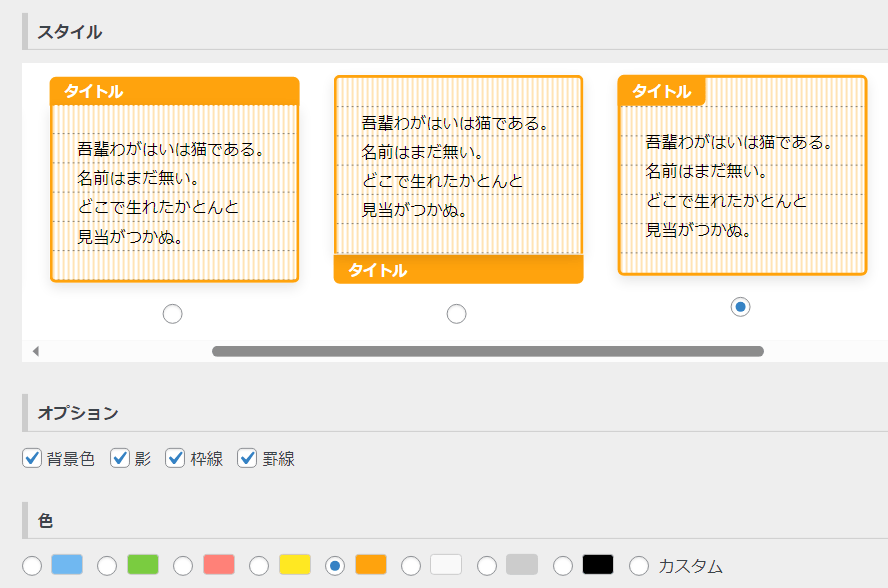
背景・影・枠線・罫線オプションを選択

DIVER(ダイバー)の「囲い枠」の全てのオプション【背景色+影+枠線+罫線】すべてにチェックを入れるとこのようなデザインになりました。
作ってみたものの、デザインがちょっと崩れてるような気がするのは私だけでしょうか?
DIVER(ダイバー)の「囲い枠」で罫線は行がズレたり、このようにデザインが崩れがちです。
とくに改行なんかはしない方が良いです。

DIVER(ダイバー)の「囲み枠」で罫線を挿入する時は、デザインが崩れがちなのでプレビューで要確認
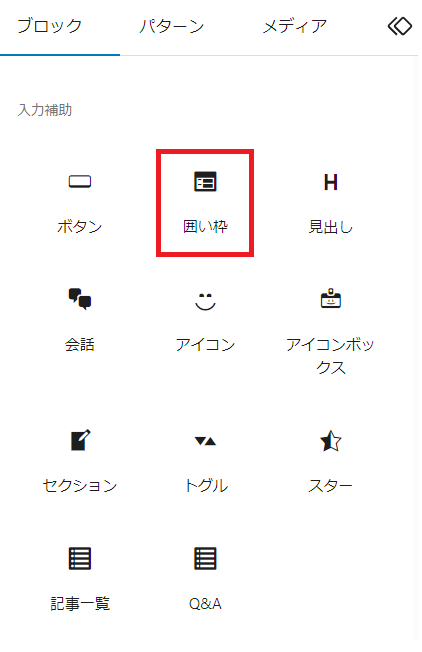
DIVER(ダイバー)の入力補助の囲い枠の挿入の仕方(ブロックエディタ)

ブロックエディタ(グーテンベルク)では左上の+ボタンから一番下に入力補助の欄があり、「囲い枠」を挿入することができます。
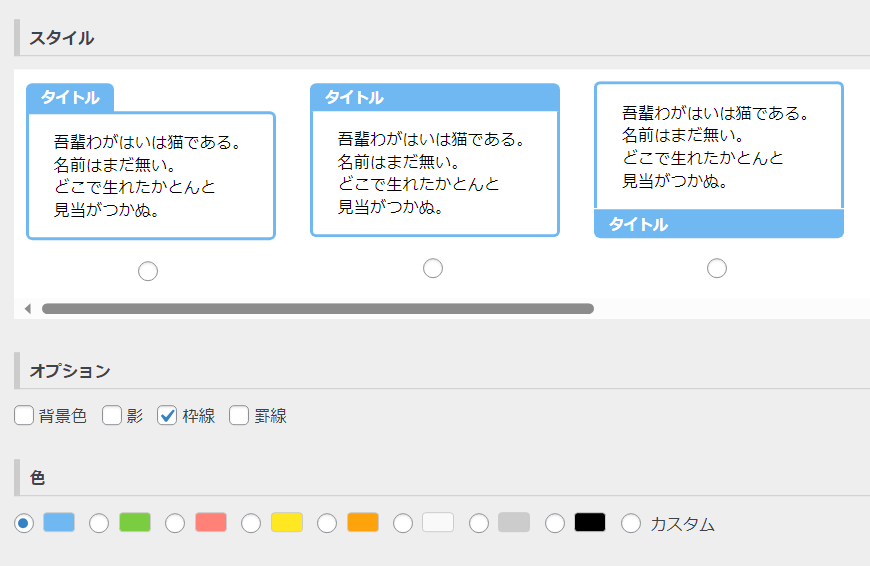
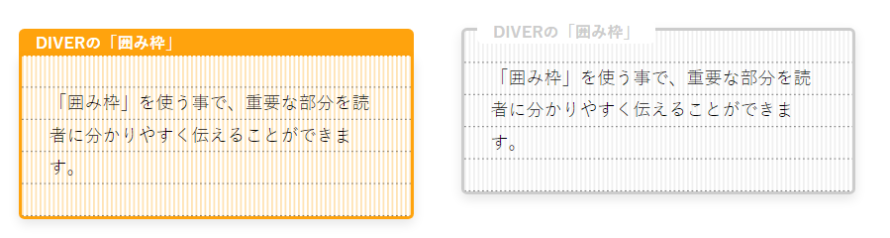
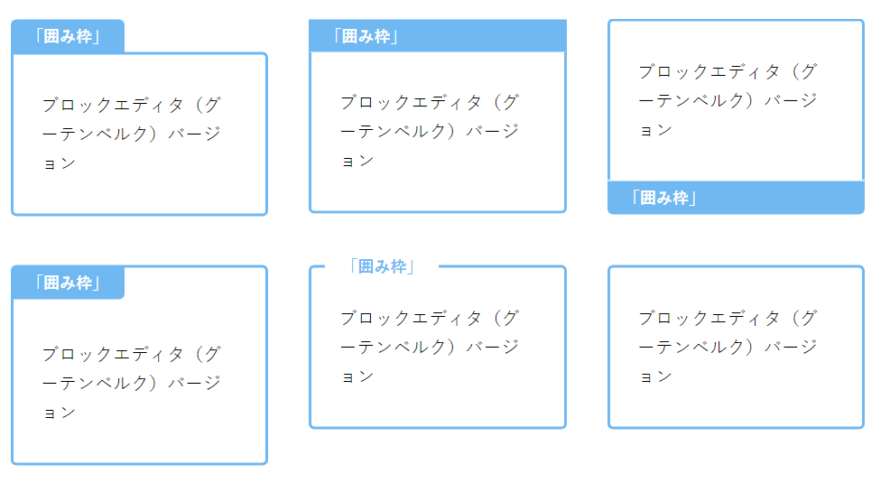
入力補助の囲い枠(ブロックエディタ)デザイン一覧

ブロックエディタ(グーテンベルク)では6種類の「囲い枠」デザインを使う事ができます。
背景やテキストなどクラシックエディタよりカスタマイズできる項目は少ないです。
色も変更できますが、背景色を変更するとデザインが崩れるのでやめたほうが良いです。
ブロックエディタは決まったデザインを素早く使いたい場合に、手っ取り早く挿入する事ができます。
DIVER(ダイバー)の入力補助の囲い枠のデザインをエディタで比較
| クラシックエディタ | ブロックエディタ | |
|---|---|---|
| デザイン | 5種類 | 6種類 |
| 色のカスタマイズ | ○ | 〇 |
| アイコン挿入 | 〇 | × |
| 背景色 | 〇 | × |
| 影 | 〇 | × |
| 枠線 | 〇 | 〇 |
| 罫線 | 〇 | × |
DIVER(ダイバー)の「囲い枠」を挿入するエディタの違いを比較してみました。
ブロックエディタの方がデザインは多いですが、多いと言ってもフレームだけの特に使いたくなるようなデザインでもありません。
また、ブロックエディタで囲い枠を作るとその他のオプションが全く設定できません。
なのでおしゃれでカスタマイズ性を求めるなら断然クラシックエディタで囲い枠を作った方が良いです。
DIVER(ダイバー)の入力補助の「囲い枠」はスタマイズ性は抜群
DIVER(ダイバー)の「囲い枠」はオプションの組み合わせで何通りもの囲い枠のデザインを作ることができます。
デザインがシンプルなのでどんなサイトにもマッチさせやすいです。
特にアイコン挿入はあまり見られない装飾なので、パッと目を引き他のブログと差別化が期待できます。
正直、設定できる項目が多すぎて、私は囲い枠のデザインを設定をあまり使いこなせていませんでした。
設定してみるとこんなデザインもできてたんだーっと関心しきりです。

DIVER(ダイバー)の入力補助の「囲い枠」の使用感のまとめ
- ブロックエディタよりクラシックエディタの方がカスタマイズ性が高い
- 一度挿入するとデザインの変更は不可
- アイコン挿入でアピール要素がアップ
- アイコンが探しにくいので使わないことが多い
- オプション設定でデザインの幅が広がる
- 罫線は場合によってはデザインが崩れるので注意
- カスタマイズ性が高いので使いこなすのに苦労する
私が感じたDIVER(ダイバー)の使用感はこんな感じでした。
改めてDIVER(ダイバー)っというテーマを研究してみると自分がどれほど使いこなせていなかったのか思い知らされました。
今まで時間が惜しくてあまり囲い枠に力を入れてなかったのですが、使ってみると良いデザインが豊富で、使いたくなってきました。
これからは、せっかく備わっている機能なので多少時間がかかろうが見栄えの良い囲い枠を使って記事の装飾に役立てていきたいと思います。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。