
DIVER(ダイバー)の入力補助には「バッジ」が挿入できます。
バッジはなくても支障はない機能ですが、あるのとないのとでは見た目が大違い。
バッジがあるとちょっとした区切りやキャプションと似たような使い方もでき、何かと重宝します。

目次
DIVER(ダイバー)の入力補助のバッジ
DIVER(ダイバー)の入力補助の「バッジ」は、文字を囲んで強調したり、ちょっとしたアクセントやポイントをアピールする時などに活用できます。
見出しではないけど、ちょっとした区切りやテキストを見やすくするための装飾として重宝します。
似たような外観にテキストの背景を塗りつぶす方法もありますが、バッジの方が見栄えが良いです。
- バッジ【バッジ挿入で作成したテキスト】
- バッジ 【キストの背景を塗りつぶした方法】

DIVER(ダイバー)の入力補助の「バッジ」の作り方

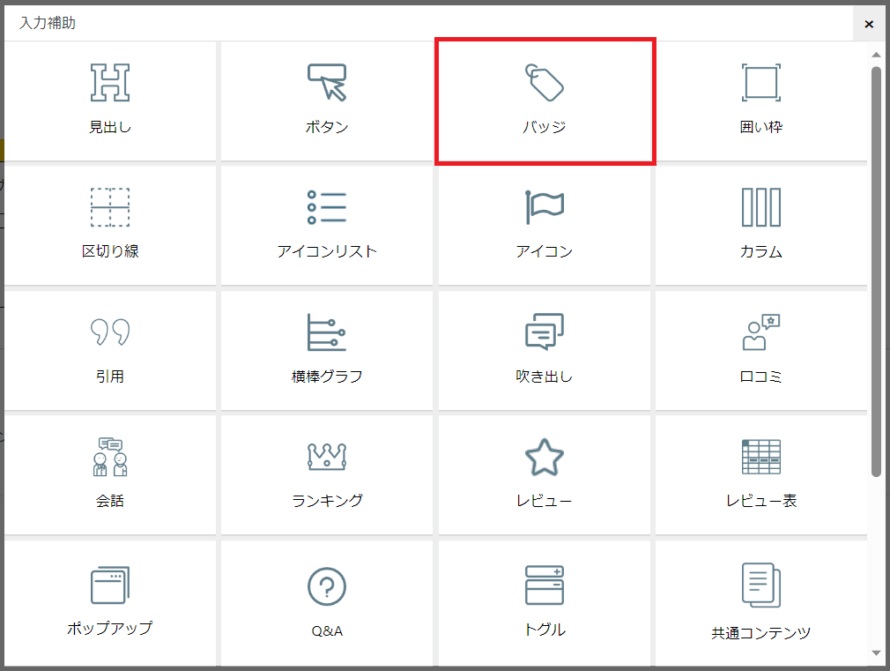
入力補助の「バッジ」選択後

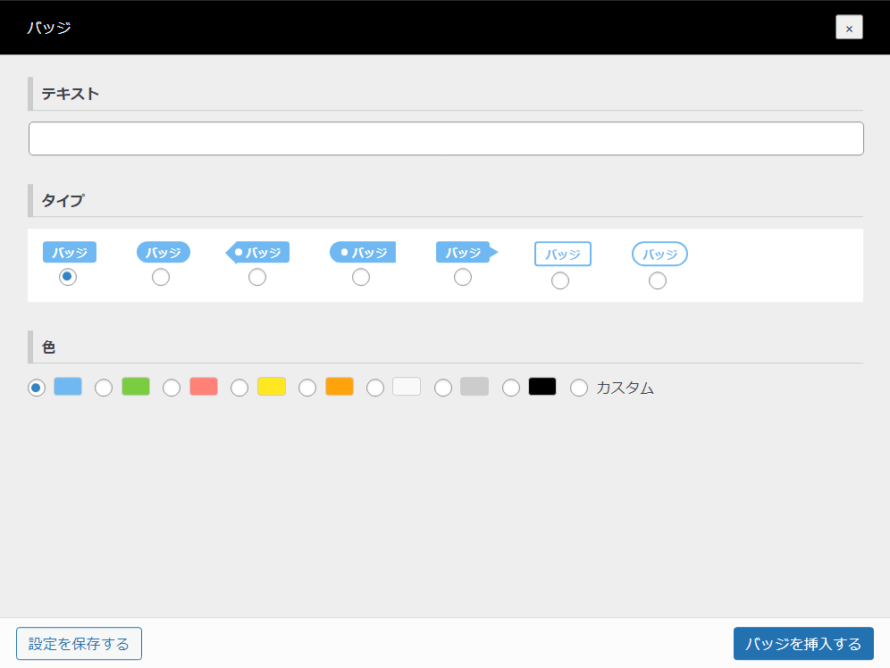
DIVER(ダイバー)の入力補助のバッジ挿入手順
- テキスト入力
- バッジタイプ選択
- 色のカスタマイズ
DIVER(ダイバー)の入力補助で「バッジ」を作るのは3ステップで済むので非常に簡単です。
バッジのスタイル一覧
DIVERのバッジ DIVERのバッジ DIVERのバッジ DIVERのバッジ DIVERのバッジDIERのバッジ DIVERのバッジ
DIVER(ダイバー)のバッジデザインは7種類用意されています。
シンプルでタグやボタンのようなスタイルが多いです。
バッジのカラーとデザイン
バッジのデザインとカラー一覧
DIVERのバッジ DIVERのバッジ DIVERのバッジ DIVERのバッジ DIVERのバッジ DIVERのバッジ
DIVER(ダイバー) DIVERのバッジ DIVERのバッジ
DIVER(ダイバー)ではデフォルトの色も用意されていますが、色はカスタマイズできるので好みの色を設定することができます。
DIVER(ダイバー)のバッジをもっとカスタマイズ
- 入力補助のアイコンを加える
- 大きさを変更
- 位置を移動
バッジの作成はテキストとスタイル、カラーを決めるだけで挿入できますが、入力補助のアイコンを掛け合わせたり、サイズ変更などもできるようになっています。
他にもできることは色々ありそうです。
1入力補助のアイコンを加える
バッジにアイコンを付け加える
バッジにダイヤモンドのアイコンを挿入してみました。
DIVER(ダイバー)の入力補助は入力補助同士を組み合わせることができます。
しかし、バッジ内にアイコンを挿入する方法に難があって、テキストの最後にアイコンを入れたい場合、文字にカーソルを合わせてアイコンを入力補助で挿入しようとするとアイコンがバッジの外に出てしまいます。
これは私のやり方ですが、バッジ内の最後の文字の後にアイコンを挿入する場合、最後のテキストに スペース を作り、アイコンを挿入するとバッジ内にアイコンが挿入されます。
アイコン挿入後、不要なスペースはアイコンの前で削除するとアイコンごと消えてしまうので、テキストに合わせてDeleteで消去する。
または、テキストの後ろにスペースを作り、アイコン挿入後、バックスペースキーで消去することで挿入できます。
ちょっと説明の仕方が私も分からないのですが、誰かもっと良い方法を知っていたら教えて欲しいです。

2バッジの大きさを変える

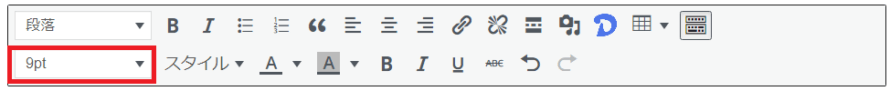
クラシックエディタのツールバーにはフォントサイズを指定できる機能があるのでそれを使えばサイズの変更ができます。
バッジ挿入時に大きさの指定がないっと思ったらこんなところからできたんですね。
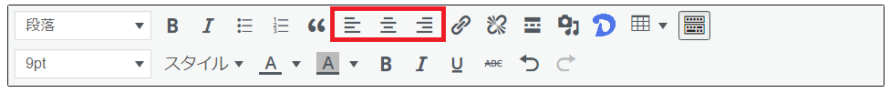
3バッジ位置を移動
バッジの位置を移動

バッジは基本、段落の一番最初に来るようになっているので、ツールバーの中央寄せや左寄せで位置を変更できます。
文章の途中にバッジを挿入する場合
文字の途中でバッジを挿入する場合、テキストの後にバッジを挿入しようとするとバッジの後ろにテキストが挿入できません。
ここは、いったん改行して文章を作り、後から、段落を削除することで文章の途中にバッジが挿入された文章を作ることができます。
DIVER(ダイバー)のバッジ挿入の使いづらい所
- ブロックエディタ未対応
- バッジのデザインが崩れやすい
- 挿入する場所によってワンクリックではうまく挿入できない
- 操作ミスで消えやすい

ブロックエディタ未対応
DIVER(ダイバー)のバッジはクラシックエディタのみで使える機能です。
私はブロックエディタ派なので、使うとしたらクラシックエディタを挿入しなければならず、少なからず手間がかかりあまり使わなくなっていました。
バッジのデザインが崩れやすい
まず、バッジはデザインによっては崩れやすいです。
特に、 崩れる崩れるこの2つのデザインは表示が崩れることが多いです。
崩れるはタグっぽくて好きなデザインなので使いたいのですが、表示が崩れることが多いのであまり使わなくなってきました。(今も崩れてますよね・・・。)
崩れるは色合いによっては少し変な風に表示されることがあります。
もうすでに気づかれていると思われますが、三角とフレームに線が入ってます。
せっかくの良いデザインですが、どうして崩れるのかも分からないため、とりあえずこのデザインは極力使わないようになっています。
バッジのカスタマイズで説明したようにバッジ挿入時、少しコツ?工夫?が必要になってきます。
バッジは使ってみると良いアクセントとなって記事の装飾としても良いのですが、何かと使いづらいです。
挿入する場所によってワンクリックではうまく挿入できない
バッジのカスタマイズで説明したようにバッジ挿入時、少しコツ?工夫?が必要になってきます。
バッジは使ってみると良いアクセントとなって記事の装飾としても良いのですが、もっとパパっと挿入したいです。
操作ミスで消えやすい
DIVER(ダイバー)の入力補助は基本、後から編集すると変な表示になりがちです。
バッジも例外ではなく、後からアイコンを付けたり、テキストや前後の文章を編集しようとしただけで簡単に消えます。
少なからずも挿入には手間がかかるので、二度手間が多いです。
DIVER(ダイバー)のバッジ挿入のまとめ
DIVER(ダイバー)のバッジ挿入は至る所に挿入でき、シンプルなデザインで合わせやすいです。
入力補助の組み合わせでは、少し違ったバッジも作ることができます。
バッジの方がテキストを背景で塗りつぶすよりアクセントが利いて、文字の装飾として良い役割を果たしていると思います。
良い機能なのですが、DIVER(ダイバー)使用者は、実は知ってるけど、バッジ挿入に煩わしさがあるため、使わない人も多いです。(私もその1人)
今回バッジを駆使して記事を作ってみましたが、DIVER(ダイバー)のデモサイトでもバッジを使った記事を見て、ようやく良い機能だなーっと気づきました!!
少し使いにくくてもDIVER(ダイバー)には洗練されたデザインが揃っているので記事中に挿入した方が良い記事ができるのでは?っと思いました。
ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。





















