
「トグル」は使いどころが難しい機能ですが、DIVER(ダイバー)では入力補助で簡単に挿入できます。
コードをいじったり、プラグインが不要で挿入でき、あると便利な機能としていじってみると色んなバリエーションの「トグル」が作れることが分かりました。
記事作りに絶対に欠かせない機能ではないので知らない、使ったことがないって人も多いかもしれません。
しかし、ブロックエディタと組み合わせることで「トグル」の可能性は広がってきました。

目次
トグルとは
トグルとは普段はコンテンツを折りたたんで表示していて、見出しをクリック(タップ)すると折り畳まれたコンテンツが表示される機能です。
トグルの設定次第では、トグルのコンテンツ部分を開いた状態に表示させておくこともできます。
上記のトグルは開いた状態で表示してみました。
トグルはなかなか使いどころが難しい機能ですが、使うと長くなってしまうコンテンツをまとめて表示させて見た目もスッキリします。
また、訪れたユーザーに必要な情報だけをトグルで見開いてもらうことができ、ユーザーのストレスを減らすこともできる、優れた機能です。
トグルは使い方次第で優れた機能になりますが、記事作りにはあってもなくても良い機能ではあるのでわざわざ作る必要もない?っと思ってしまいます。
しかし、トグルを使いこなせば他サイトとの差別化にもなり、見た目もカッコ良く仕上がります。
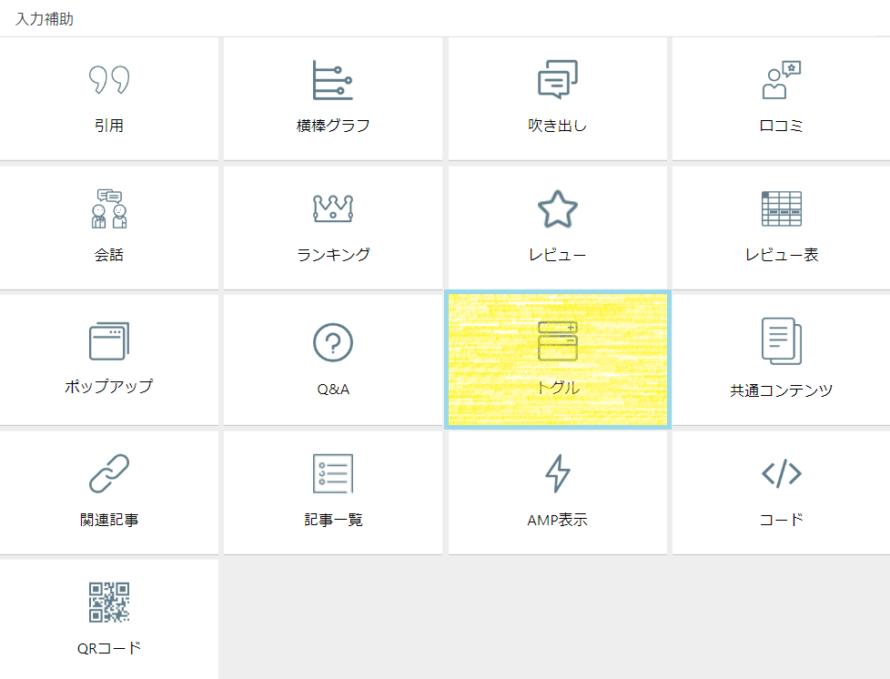
DIVER(ダイバー)の入力補助「トグル」の挿入手順

入力補助の「トグル」選択後
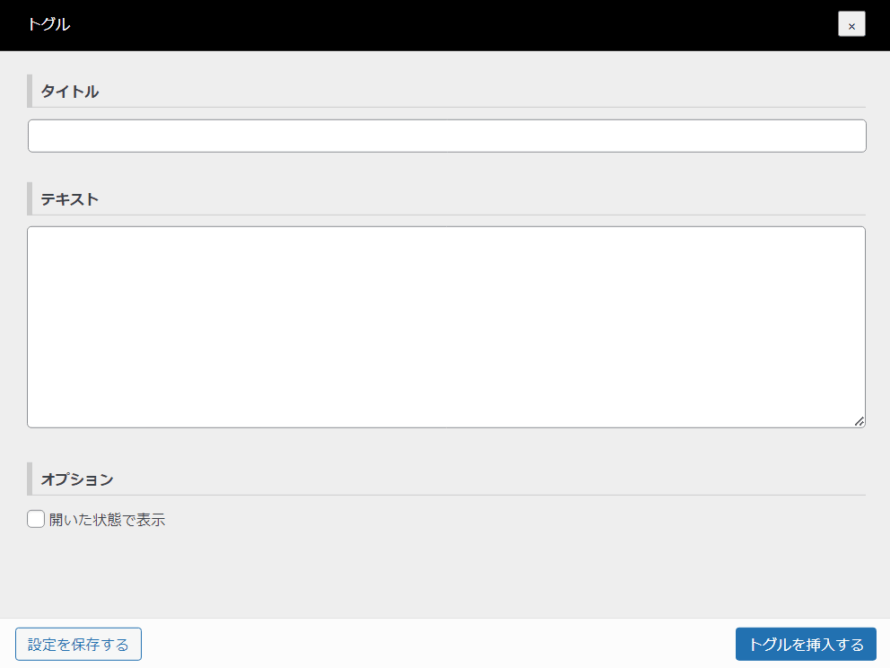
「トグル」作成画面を表示

- タイトル
- テキスト
- オプション(開いた状態で表示)
トグルを表示
DIVER(ダイバー)の入力補助「トグル」ではタイトル・テキスト・オプションを設定するだけでトグルが挿入できます。
トグルを開いて表示
開いたままで表示すると画面で操作する必要がなくなります。
実際にトグルを挿入するとこのような感じです。
開閉は自由に設定できます。
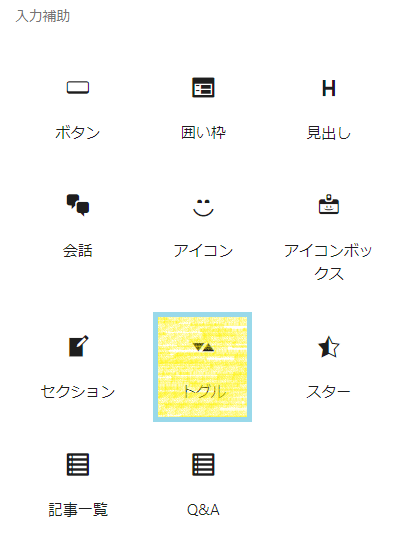
トグルはブロックエディタでも挿入可能

トグルを表示
挿入方法は同じ要領です。
トグルを開いて表示
トグルを開いたままで表示も同じようにできます。
トグルの挿入はブロックエディタ(グーテンベルク)でも同じ要領で挿入可能です。
挿入方法も機能も全く同じです。
トグルの色やスタイルは変えられない
残念ながらDIVER(ダイバー)の入力補助「トグル」は背景色やデザインのスタイルを変えることができません。
テキストは何とかできます。
ちょっとそこは寂しいです。

頑張れDIVER(ダイバー)!!!
トグルをもっとカスタマイズする方法
- トグルのタイトルはクラシックエディタ
- トグルのテキスト欄はブロックエディタ
DIVER(ダイバー)の入力補助「トグル」をカスタマイズするには、ブロックエディタとDIVER(ダイバー)の入力補助を上手く使うとカスタマイズすることができます。
トグルのタイトルはクラシックエディタでカスタマイズ
トグルカスタムのポイントタイトルはアイコンで装飾すると良い感じです。
DIVER(ダイバー)のトグルは閉じていると気付きにくいので、アイコンやテキストの色を変えていると何かが埋め込まれているのに気づきやすいです。
トグルのタイトルはブロックエディタではカスタマイズできないので、クラシックエディタ(通常通りの入力補助)で対応します。
トグルのタイトルの背景は白色で、記事の背景が白基調のサイトでは気づきにくいので、タイトルをカスタマイズすると目が行きやすくなりそうです。
トグルのテキストはブロックエディタでカスタマイズ
DIVER(ダイバー)のブロックエディタの入力補助「トグル」に画像と関連記事を挿入してみました。
コンテンツがながーくなる場合にはトグルで折りたたんでおくと親切です。
「トグル」に画像を挿入する場合、通常の入力補助では、HTMLで挿入する必要があるので、なんとなく抵抗があります。
なので、トグルのテキストをカスタマイズする時は画面上で挿入できるブロックエディタの方が抵抗感がなく手間がかかりません。
ブロックエディタの方が「トグル」のテキスト欄をカスタマイズしやすいです。

DIVER(ダイバー)の入力補助「トグル」のまとめ
- トグルは長くなるコンテンツを折りたたんで表示ができる
- 表示は開いた状態も可能
- 挿入はクラシックエディタとブロックエディタの両方から可能
- DIVER(ダイバー)のトグルは色やスタイルは変えられない
- トグルのタイトルはクラシックエディタでカスタマイズがおすすめ
- トグルのテキストはブロックエディタでカスタマイズがおすすめ
DIVER(ダイバー)の入力補助「トグル」はカスタマイズすることで色んな用途に使う事ができそうです。
しかし、トグルの使いどころが難しく、記事作りに特に支障がないため、使っていない!って人も多いかと思います。
こういった機能は忘れられがちですが、他サイトと差をつけるきっかけにもなるので、ついている機能は余すことなく使ってこそ有料テーマの本領発揮となると思います。

ハイスペックテーマ「Diver(ダイバー)」は安く買える!?
サーバー契約をするとワードプレスの有料テーマ「Diver」がお得に買えます。
ロリポップ×Diver
特別価格17,980円 → 12,980円
お名前.com×Diver
特別価格17,980円 → 15,180円
さらに独自ドメインと同時申込みで、ドメインの初年度登録料が実質0円でお得。
エックスサーバー×お友達紹介
エックスサーバーなら友達紹介でお得
友達紹介プログラムでエックスサーバーを契約すると12か月契約で5,000OFF。
契約期間に応じて最大1万円OFF
下記のボタンからエックスサーバーを契約するとお友達紹介プログラムが適用され、契約料金が割引きされます。
エックスサーバーのキャンペーン(不定期)と併用するとさらにお得です。
テーマを安く購入するよりもサーバー契約でお得にDIVERを始められます。